Reklama
JavaScript sa stal základom moderného vývoja webových aplikácií. Tento výkonný jazyk sa vyvinul v základný nástroj, ktorý môže každý webový vývojár porozumieť.
JavaScript má špeciálne funkcie, ktoré ho odlišujú od tradičných programovacích jazykov. Pokúsime sa zistiť, čo to je, ako to funguje a čo s tým môžete urobiť. Poďme to rozobrať.
Čo je to JavaScript?
JavaScript je skriptovací jazyk pre web. Je to interpretovaný jazyk, čo znamená, že na preklad jeho kódu ako C alebo C ++ nepotrebuje kompilátor. JavaScript kód beží priamo vo webovom prehliadači.
Najnovšia verzia jazyka je ECMAScript 2018, ktorá bola vydaná v júni 2018.
JavaScript pracuje s HTML a CSS pri tvorbe webových aplikácií alebo webových stránok. JavaScript je podporovaný najmodernejšími webovými prehliadačmi ako Google Chrome, Firefox, Safari, Microsoft Edge, Opera atď. Väčšina mobilných prehliadačov pre Android a iPhone teraz podporuje aj JavaScript.
JavaScript riadi dynamické prvky webových stránok. Funguje vo webových prehľadávačoch a nedávno aj na webových serveroch. Aplikačné programovacie rozhrania (API) sú tiež podporované skriptom JavaScript, čo vám poskytuje viac funkcií.
Pochopenie všetkých spôsobov fungovania JavaScriptu je o niečo jednoduchšie, keď pochopíte, ako webové programovanie funguje, takže sa dozviete viac.
Bloky budovania webových aplikácií
Webové stránky a aplikácie vytvárajú tri komponenty: jazyk HTML (Hypertext Markup Language), kaskádové štýly (CSS) a JavaScript. Každá z nich má úlohu pri vytváraní webovej aplikácie.
- HTML je značkovací jazyk, ktorý vytvára kostru webovej stránky. Všetky odseky, oddiely, obrázky, nadpisy a text sú napísané v HTML. Obsah sa na webových stránkach zobrazí v poradí, v akom sú napísané v HTML.
- CSS riadi štýl a ďalšie aspekty rozloženia. CSS sa používa na vytvorenie dizajnu webových stránok vytvárajúcich farby, písma, stĺpce, orámovanie atď. Berie web z prvkov obyčajného textu na farebné vzory.
- Tretí prvok je JavaScript. HTML a CSS tvoria štruktúru, ale odtiaľ nerobia nič. JavaScript vytvára dynamickú aktivitu vo vašej aplikácii. Skriptovanie v jazyku JavaScript je to, čo riadi funkcie po kliknutí na tlačidlá, ako sa overujú formuláre hesiel, ako sa ovláda médium.
Všetky tri časti navzájom spolupracujú pri vytváraní aplikácií v plnom rozsahu. Bol by to dobrý nápad Viac informácií o HTML a CSS Naučte sa HTML a CSS pomocou týchto návodov krok za krokomZaujíma vás HTML, CSS a JavaScript? Ak si myslíte, že máte talent na to, aby ste sa naučili, ako vytvárať webové stránky od nuly - tu je niekoľko vynikajúcich návodov, ktoré by sa mali vyskúšať. Čítaj viac ak s nimi nie ste úplne spokojní.
Ako funguje JavaScript?
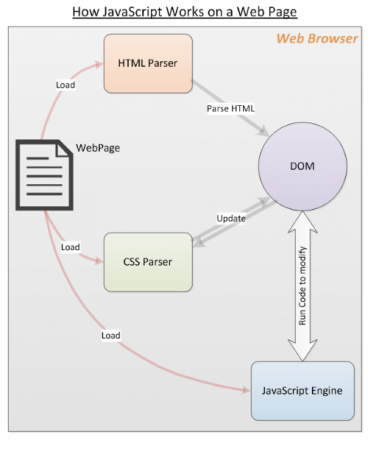
Pred zapísaním JavaScriptu je dôležité vedieť, ako to funguje pod kapotou. Existujú dva dôležité informácie, o ktorých sa treba dozvedieť: Ako webový prehliadač funguje a DOM (Object Object Model).

Webový prehľadávač načíta webovú stránku, analyzuje HTML a z obsahu vytvorí tzv. DOM Object Object Model (DOM). DOM predstavuje živé zobrazenie webovej stránky vo vašom kóde JavaScript.
Prehliadač potom vezme všetko spojené s HTML, ako sú obrázky a súbory CSS. Informácie CSS pochádzajú z syntaktického analyzátora CSS.
HTML a CSS zostaví DOM, aby vytvoril webovú stránku ako prvý. Potom prehliadačový modul JavaScript načíta súbory JavaScript a vložený kód, ale kód sa nespustí okamžite. Čaká sa, kým sa načítanie HTML a CSS dokončí.
Po dokončení sa JavaScript spustí v poradí, v akom je kód napísaný. To má za následok, že DOM sa aktualizuje pomocou kódu JavaScript a vykresľuje prehliadačom.
Poradie je tu dôležité. Ak JavaScript nečakal na dokončenie HTML a CSS, nebolo by možné zmeniť prvky DOM.
Čo môžem robiť s JavaScriptom?
JavaScript je plnohodnotný programovací jazyk, ktorý dokáže robiť všetko, čo dokáže bežný jazyk, napríklad Python. Tie obsahujú:
- Deklarovanie premenných Ako deklarovať premenné v JavaScripteAk chcete začať používať JavaScript, musíte pochopiť premenné. Tu sú tri spôsoby, ako deklarovať premenné v JavaScripte. Čítaj viac .
- Ukladanie a získavanie hodnôt.
- Definovanie a vyvolanie funkcií vrátane funkcie šípok.
- Definovanie objektov a tried JavaScriptu.
- Načítanie a používanie externých modulov.
- Písanie obsluhy udalostí, ktoré reagujú na udalosti kliknutia.
- Zápis kódu servera.
- A oveľa viac.
Výstraha: od tej doby JavaScript je taký mocný jazyk JavaScript a vývoj webových aplikácií: Použitie objektového modelu dokumentuTento článok vám predstaví kostru dokumentu, s ktorou JavaScript pracuje. Po ovládaní tohto abstraktného objektového modelu dokumentu môžete napísať JavaScript, ktorý funguje na akejkoľvek webovej stránke. Čítaj viac , je tiež možné písať malvér, vírusy a hackerské prehliadače, aby ich spôsobili používateľom. Sú to od krádeže súborov cookie prehliadača, hesiel, kreditných kariet až po sťahovanie vírusov do počítača.
Pomocou JavaScriptu
Pozrime sa na niektoré základy jazyka JavaScript s príkladmi kódu.
Deklarovanie premenných
JavaScript je dynamicky napísaný, čo znamená, že v kóde nemusíte deklarovať typ vašich premenných.
nech num = 5; nech myString = "Ahoj"; var úroková sadzba = 0,25; operátori
pridanie
12 + 5. >> 17. odčítanie
20 - 8. >> 12. násobenie
5 * 2. >> 10. delenie
50 / 2. >> 25. modul
45 % 4. >> 1. poľa
nech myArray = [1,2,4,5]; let stringArray = ["ahoj", "svet"]; funkcie
JavaScript môže písať funkcie, tu je jednoduchá funkcia, ktorá pridáva čísla.
function addNumbers (num1, num2) { návrat num1 + num2; } >> addNumbers (10,5); >> 15.Loops
JavaScript môže vykonávať opakovacie slučky, napríklad opakovania pre slučky a zatiaľ čo slučky.
pre (nech i = 0; i <3; i ++) {console.log ("echo!"); } >> echo! >> echo! >> echo! nech i = 0; while (i <3) {console.log ("echo!"); i ++; } >> echo! >> echo! >> echo! Komentáre
// Napísanie komentára. / * Napísanie viacriadkového komentára. Môžete použiť ľubovoľný počet riadkov. rozobrať text a urobiť čitateľnejšie komentáre. */
Na webovej stránke
Najbežnejším spôsobom načítania JavaScriptu na webovú stránku je použitie skript Značka HTML. V závislosti od vašich požiadaviek môžete použiť jednu z nasledujúcich metód.
- Načítať externý súbor JavaScript na webovú stránku takto:
- Úplnú adresu URL môžete zadať, ak je javascript z inej domény z webovej stránky, a to takto:
- JavaScript možno priamo vložiť do HTML. Tu je.
Okrem týchto metód existujú spôsoby načítania kódu JavaScript na požiadanie. V skutočnosti existujú rámce určené na načítanie a spustenie modulov JavaScript so správnymi závislosťami vyriešenými v čase vykonávania.
Toto sú pokročilejšie témy, teraz sa učíte základy.
Vzorové útržky kódu JavaScript
Tu je niekoľko jednoduchých ukážok kódu JavaScript, ktoré ilustrujú, ako sa používa na webových stránkach. Toto sú príklady kódu, ktorý pracuje s DOM.
- Nasledujúci vyberie všetky smelý prvky v dokumente a nastaví farbu prvého na červenú.
var elems = document.getElementsByTagName ('b'); elems [0] .style.color = 'red'; - Chcete zmeniť obrázok v img tag? Nasledujúce spája obsluhu udalostí pre cvaknutie prípad tlačidla.

- Aktualizujte textový obsah odseku (p) prvok? Nastaviť innerHTML vlastnosť prvku podľa obrázka:
Ahoj svet
Tieto ukážky kódu ponúkajú iba stručný pohľad na to, čo môžete urobiť pomocou JavaScriptu na svojej webovej stránke. Existujú veľa návodov, ktoré vás naučia kódovať Freebie: Naučte sa kódovať pomocou 27 hodín videonávodovBalík Ultimate Coding Bundle, ktorý obsahuje päť video kurzov a 27 hodín prémiovej výučby, je hneď ZADARMO. Čítaj viac aby som začal. Môžete to vyskúšať na akejkoľvek webovej stránke, dokonca aj na tejto stránke! Otvorte konzolu a vyskúšajte nejaký kód JavaScript.
Teraz viete, čo robí JavaScript
Dúfajme, že tento úvod priniesol niektoré informácie o JavaScripte a nadchne vás programovanie webu. Môžete to zhrnúť všetko náš šikovný cheatový list pre JavaScript The Ultimate JavaScript Cheat SheetZískajte rýchly osviežujúci element v jazyku JavaScript pomocou tohto podvádzača. Čítaj viac . O JavaScripte sa môžete dozvedieť oveľa viac. Akonáhle sa budete cítiť pohodlnejšie, prečo to neskúšať Naučte sa používať objektový model dokumentu? Môžete byť tiež zaujíma ma o TypeScript Čo je to TypeScript a prečo by to mali vývojári vyskúšať?Je pre JavaScript ťažké sa prispôsobiť po naučení iného programovacieho jazyka? Tu je návod, ako vám TypeScript môže pomôcť pri prepínaní. Čítaj viac .
Anthony Grant je spisovateľ na voľnej nohe, ktorý sa venuje programovaniu a softvéru. Je hlavným informatikom v programovaní, Exceli, softvéri a technológii.