Reklama
Photoshop môže robiť oveľa viac, než len upravovať fotografie Čo vlastne môžete robiť s Adobe Photoshop?Tu je všetko, čo Adobe Photoshop dokáže! Aj keď je tento článok určený pre začiatočníkov, každý sa tu môže naučiť nové zručnosti. Čítaj viac . to je nie je taký výkonný ako Illustrator alebo InDesign Váš sprievodca výberom správneho produktu AdobeKeď väčšina ľudí myslí na Adobe, myslí si buď Photoshop alebo Acrobat Reader. Ale spoločnosť má množstvo ďalších užitočných softvérových balíkov, o ktorých väčšina ľudí nevie. Čítaj viac ale stále je viac než schopný jednoduchej dizajnérskej práce. Dnes vám ukážem, ako vytvoriť jednoduché geometrické logo vo Photoshope.
Čisté, moderné logá sa ľahko vytvárajú a vyzerajú skvele. Ak máte malú firmu a nemôžete si dovoliť profesionálny dizajnér Ako sa stať ziskovým online grafickým dizajnéromAk ste grafický dizajnér, ktorý sa snaží dosiahnuť zisk, ešte nie je všetko stratené. Tu je niekoľko tipov, ako dostať svoju nezávislú kariéru späť na správnu cestu. Čítaj viac
, má zmysel si niečo poskladať sám. Vytvorím vzorové logo pre moje podnikanie v oblasti dobrodružnej fotografie. Potom môžete použiť všetky nástroje a triky, ktoré ukážem, na vytvorenie vlastného.V krátkom screencaste nižšie môžete vidieť, ako pracujem na procese tvorby môjho nového loga; čítajte ďalej, aby ste zistili, čo presne robím.
Prichádzanie s nápadmi
Najťažšia časť dizajnu loga je vymýšľať dobré nápady. Počas zimy robím veľa dobrodružných fotografií, takže som chcel, aby to reprezentovalo moje logo. Premýšľal som o rôznych konceptoch a prišiel som s nápadom použiť jednoduché geometrické trojuholníky ako hory. To by dalo môjmu logu čistý, moderný vzhľad a zároveň by malo vonkajšiu atmosféru, akú som chcel.

Keď prichádzate s nápadmi na svoje logo, premýšľajte o tom, čo chcete, aby predstavovalo. Načrtnite niekoľko nápadov na list papiera – je to rýchlejšie ako používanie Photoshopu – a pohrajte sa s rôznymi tvarmi. S kruhmi, štvorcami, trojuholníkmi a inými zložitejšími tvarmi sa vo Photoshope ľahko pracuje a kombinujú sa. Používam iba tri trojuholníky, ale môžete použiť akúkoľvek kombináciu tvarov, ktorá sa vám páči.
Keď už máte predstavu o tom, ako by malo logo vyzerať, je čas skočiť do Photoshopu.
Prvý krok: Nastavenie plátna
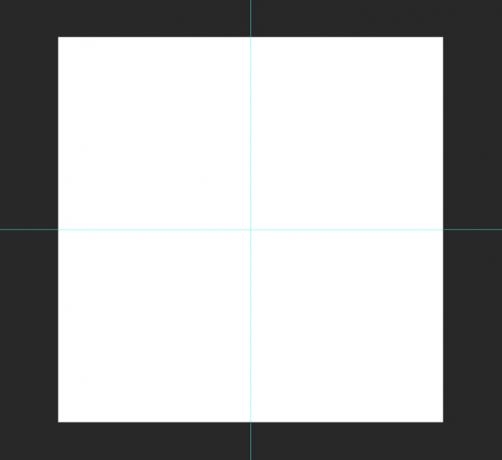
Začnite vytvorením nového dokumentu. Pre svoje logo som vytvoril štvorcové plátno s rozmermi 1000 x 1000 pixelov. To mi dáva dostatočnú flexibilitu na prácu s niekoľkými rôznymi konfiguráciami.

Ďalej musíte vytvoriť nejaké vodidlá, aby ste uľahčili umiestnenie prvkov loga. Ísť do Zobraziť > Nový sprievodca a vytvorte obe a Horizontálne a Vertikálne sprievodca pri 50%. Ak potrebujete, môžete vytvoriť viac sprievodcov.
Druhý krok: Vytvorenie základného tvaru
Pre toto logo používam tri pravouhlé trojuholníky. Najjednoduchší spôsob, ako ich vytvoriť, je začať so štvorcom.

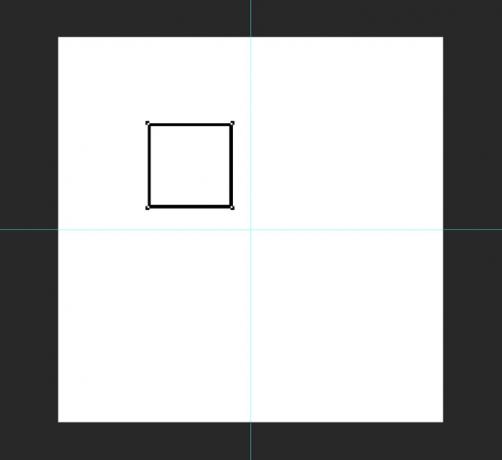
Vyberte Nástroj Obdĺžnik (jeho klávesová skratka je U) a uistite sa Tvar je vybraté. Podržte stlačené tlačidlo Shift obmedzte proporcie a nakreslite štvorec so stranou približne 220 pixelov kdekoľvek na plátne.

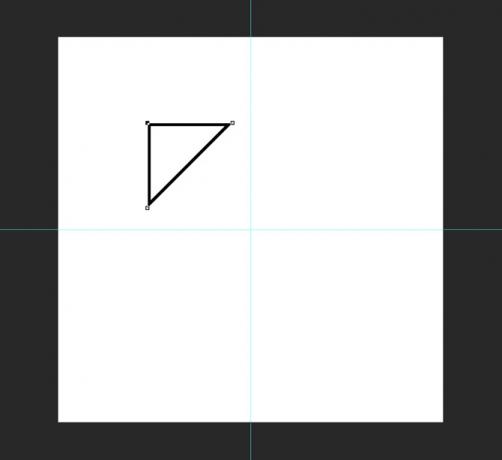
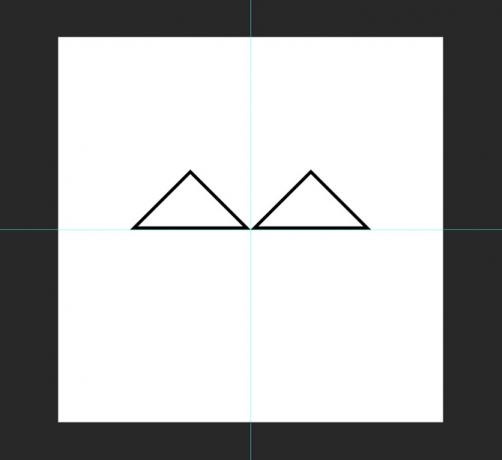
Ďalej uchopte Nástroj pero a kliknite na pravý dolný kotviaci bod štvorca, ktorý ste práve nakreslili. Tým sa odstráni kotviaci bod a tvar sa zmení na pravouhlý trojuholník.
Použite klávesovú skratku Command- alebo Control-T premeniť trojuholník. Otočte ho tak, aby pravý uhol smeroval nahor.

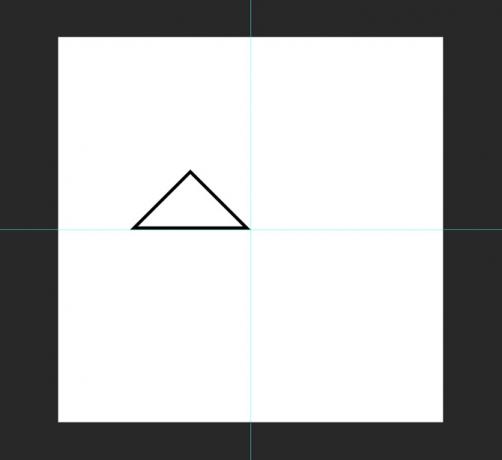
Pomocou nástroja na presun (klávesová skratka je V) umiestnite trojuholník tak, aby jeho pravý roh bol v strede plátna.
Tretí krok: Umiestnenie tvarov
Teraz, keď je vytvorený základný trojuholník, vyberte ho a duplikujte ho (Command alebo Control + J) dvakrát.

Vezmite jednu z kópií a pomocou nástroja na presun ju umiestnite tak, aby jej ľavý roh bol v strede plátna a dotýkal sa druhého trojuholníka.

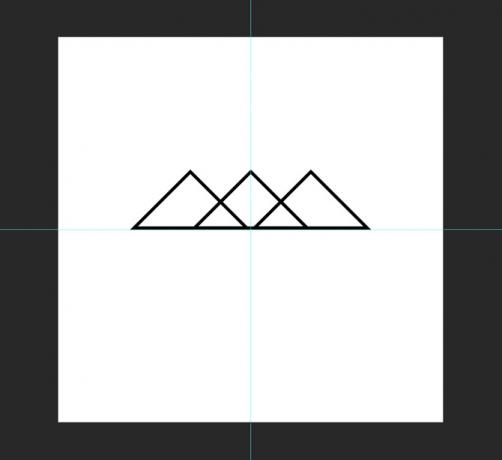
Vyberte druhú kópiu a transformujte ju tak, aby bola o 125 % väčšia vertikálne a horizontálne. S Pohybujte sa nástroj, umiestnite ho tak, aby jeho základňa bola zarovnaná s ďalšími dvoma trojuholníkmi a jeho horný roh bol umiestnený na stredovej vodiacej čiare.

Krok štyri: Farbenie tvarov
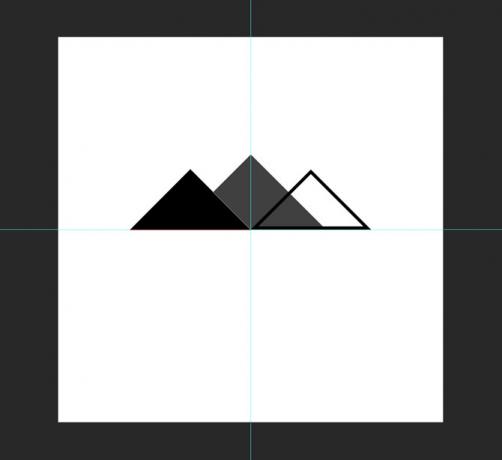
Aby som vytvoril dojem hĺbky, chcem, aby bližšie hory boli tmavšie ako tie v diaľke. Vyberte Obdĺžnik a potom vyberte jeden z trojuholníkov v popredí. Zmeňte ho Vyplňte a Mŕtvica do čierneho. Urobte to isté pre ďalší trojuholník v popredí.

Pre trojuholník pozadia zmeňte jeho Vyplňte a Mŕtvica do tmavošedej. použil som #404040. Ak sa trojuholník pozadia objaví nad niektorým z trojuholníkov v popredí, presuňte ho na spodok zásobníka vrstiev.
Piaty krok: Pridanie textu
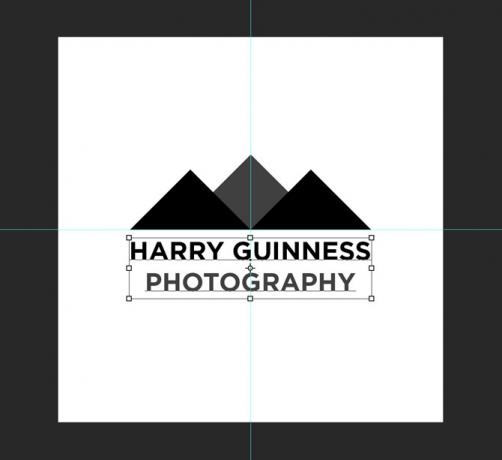
Po vytvorení skutočného tvaru loga je čas pridať text. Pomocou textového nástroja (klávesová skratka je T) kliknite niekde na plátno a zadajte názov svojej firmy; pre mňa je Fotografia Harryho Guinnessa.

Zarovnajte text na stred a vyberte písmo, ktoré zodpovedá vzhľadu, ktorý hľadáte. išiel som s Gotham Bold všetkými veľkými písmenami. S Pohybujte sa a Transformovať umiestnite text tak, aby fungoval s logomarkom.
Aby som dokončil a spojil text a logomark dohromady, zmenil som farbu Fotografovanie do rovnakej tmavošedej, ktorú som použil pre veľký trojuholník.
Krok 6: Vyskúšajte niekoľko rôznych variácií
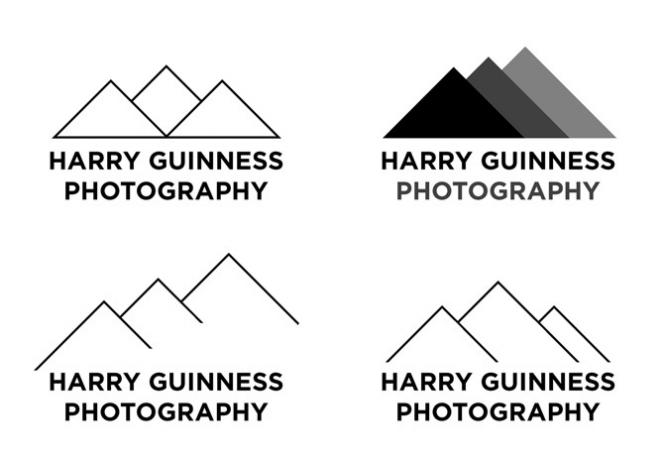
Tajomstvom dobrého dizajnu loga je skúšanie množstva rôznych variácií. Je nepravdepodobné, že na prvýkrát narazíte na dokonalé logo. Keď som pracoval na tomto logu, vyskúšal som množstvo ďalších variácií okolo rovnakého nápadu. Môžete si ich pozrieť nižšie.

Niektoré variácie budú fungovať, niektoré nie. Trik je skombinovať všetky kúsky, ktoré fungujú. Po vykonaní prvej variácie sa vráťte a zistite, aké zmeny môžete urobiť. Ak ste použili farbu, skúste to čiernobielo. Ak ste práve použili obrysy, skúste to s tvarmi a naopak. Pokračujte v experimentovaní, kým nebudete mať niečo úžasné.
Zabaliť sa
Photoshop je taký výkonný program, že s ním nemôžete robiť len veľmi málo. Na vytvorenie jednoduchého loga sa využíva len zlomok dostupných nástrojov na tvorbu dizajnu. Ak máte záujem naučiť sa pokročilejšie dizajnérske zručnosti, pozrite sa tieto skvelé kurzy 10 skvelých kurzov dizajnu na Lynde, ktoré prehĺbia vaše zručnosti Čítaj viac .
Rád by som videl všetky logá, ktoré vytvoríte podľa tohto článku. Zdieľajte ich a opýtajte sa na akékoľvek otázky v komentároch nižšie.
