Reklama
 Počul si? Blogy sú staré správy. Dúfam, že ste neskočili do tohto konkrétneho vlaku. Áno, statické stránky sú teraz v móde; kto chce dynamický a svieži obsah, keď môžete mať rovnakú sadu stránok natrvalo?
Počul si? Blogy sú staré správy. Dúfam, že ste neskočili do tohto konkrétneho vlaku. Áno, statické stránky sú teraz v móde; kto chce dynamický a svieži obsah, keď môžete mať rovnakú sadu stránok natrvalo?
žartujem, samozrejme. Vždy existovala potreba rôznych druhov stránok, ale formát blogu nespĺňa všetky požiadavky. WordPress je však viac než rád, že sa dá zapracovať do čohokoľvek, čo chcete – blog alebo inak – a dnes budeme hovoriť o vytvorení v podstate statickej webovej stránky WordPress.
Môžete si tiež prečítať tieto minulé články, o ktorých hovoril Joel Rámce tém WordPress 3 bezplatné rámce Wordpress, keď témy jednoducho nestačiaWordPress je extrémne všadeprítomný a vedia o ňom a používajú ho všetci ľudia. prečo? Pretože sa ľahko nastavuje, používa a ľahko sa prispôsobuje podľa vašich osobných preferencií... Čítaj viac a ukázal som vám niekoľko ďalších jedinečné druhy stránok, ktoré môžete vytvoriť pomocou WordPress 5 vecí, o ktorých ste možno nevedeli, že môžete robiť s Wordpressom
Keďže ide o najuniverzálnejší blogovací systém všetkých čias, nie je žiadnym prekvapením, že vývojári prekrútili a pritiahli Wordpress, aby sa stal oveľa viac vďaka šikovnému používaniu doplnkov. Ak ste si mysleli, že Wordpress je len pre... Čítaj viac .Použite Pages
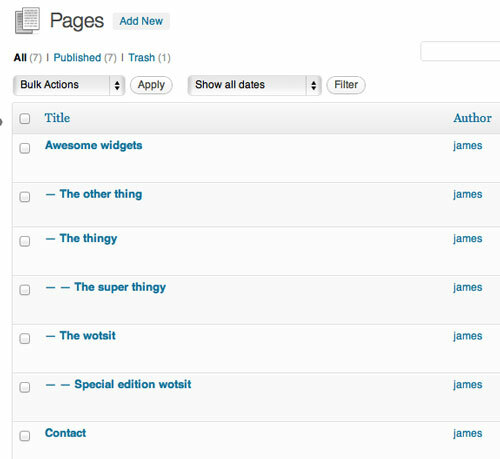
Pri vytváraní statickej webovej stránky sa vaše používanie zameria na Stránky, radšej než Príspevky. Na rozdiel od tradičného blogového príspevku nemajú stránky žiadny priradený dátum a neumiestňujú sa do archívu dátumov. Sú navrhnuté pre statický obsah – veci, ktoré sa len zriedka menia, ako napríklad „O mne“ alebo „Kontakt“.
Stránky môžu byť tiež hierarchické, čo znamená, že každá stránka môže mať jednu alebo viac podriadených stránok. Zatiaľ čo blogové príspevky sú neštruktúrované, ale možno ich triediť podľa dátumu, značiek a kategórie, stránky si ľubovoľne štruktúrujete vy – vývojár. Ak chcete napríklad reprezentovať produkty, ktoré predávate, stránky môžu byť vhodnejšie v tom, že môžete vytvoriť nadradenú stránku pre a konkrétny podtyp produktu, ktorý zákazníkovi poskytne prehľad o všetkých týchto produktoch, a potom každému jednotlivému produktu pridelí podradenú stránku že.
Pokus o dosiahnutie toho istého pomocou samotných príspevkov by vyžadoval použitie vlastnej šablóny kategórie; a aj tak by ste sa nabúrali so šablónami produktov, aby ste odstránili dátum alebo si ich preobjednali, ako chcete; alebo ste sa dokonca mohli rozhodnúť ísť cestou vlastného typu príspevku – čo je ešte zbytočnejšia komplikácia. Dobre si premyslite, ako chcete štruktúrovať informácie na svojom webe, a možno zistíte, že lepším riešením sú stránky.

Existujú aj obavy týkajúce sa SEO – s príspevkami vo WordPress je spojená veľká záťaž. Dokonca aj niekoľko datovaných, kategorizovaných a označených príspevkov vytvára na vašom webe ďalšie adresy URL vo forme rôznych archívov. Tieto sú tiež indexované a môžu sa zobraziť vo výsledkoch vyhľadávania. Ak máte len niekoľko príspevkov, tieto budú mať negatívny vplyv na SEO za duplicitný obsah – váš archív kategórií bude v podstate vyzerať podobne ako vaša indexová stránka.
Na druhej strane, Google dáva body za nový obsah. Keď som v minulosti robil SEO pre rôzne spoločnosti, vždy som im navrhoval, aby sa pokúsili zachovať nejaké zdanie a blog na ich firemnej stránke, pretože vytváranie čerstvého obsahu na vhodnú tému vám vždy pomôže zaradiť sa lepšie. Takže aj keď je základný obsah vašej lokality vytvorený so statickými stránkami, stále vám odporúčam, aby ste si blogové príspevky niekde uchovávali.
Nie všetok obsah na webe potrebuje dátum; niektoré zostávajú relevantné. Vyhnite sa odrádzaniu ľudí od starého obsahu jednoduchým odstránením dátumu. Stránky nemajú priradený žiadny dátum; jednoducho existujú.
Pridávanie komentárov na stránky
Na rozdiel od príspevkov stránky nemajú komentáre. Nie preto, že nemôžu, ale len preto, že väčšina tém nemá kód na zobrazenie šablóny komentára. Ak to chcete vyriešiť, otvorte sa page.php (alebo tvoje vlastná stránka-slugname.php šablónu, ak chcete komentáre iba na konkrétnej stránke) a pridajte nasledujúce:
php comments_template();
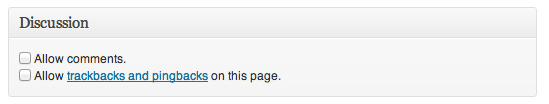
To je naozaj všetko. Možno zistíte, že komentáre sú na skutočnej stránke zakázané; upravte stránku a vyhľadajte sekciu meta Diskusia.

Zmeňte svoju „domovskú stránku“
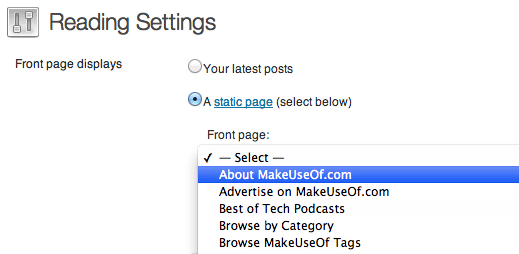
V predvolenom nastavení bude WordPress uvádzať vaše najnovšie blogové príspevky ako domovskú stránku na vašom webe, ale je to celkom jednoduché zmeniť. Uistite sa, že už máte vytvorenú inú stránku, ktorú by ste chceli použiť. Potom otvorte Nastavenia – Čítanie. Zmeňte domovskú stránku na statickú stránku, ktorú chcete; a ak si chcete niekde ponechať zoznam štýlu blogu, nastavte to v Príspevky možnosť (nie je to však povinné).

Kontaktný formulár
Je dosť pravdepodobné, že budete chcieť kontaktný formulár na statickej webovej stránke WordPress. Ľudia sa vás často pokúsia kontaktovať prostredníctvom komentárov, ale ak ste ich nepovolili na stránkach, dôrazne vám odporúčam umiestniť niekde kontaktný formulár. Začnite vytvorením nového Kontakt stránku.
Pro-tip: Stránka s názvom „Kontakt“ je zabudovaná do WordPress. Ak ste ho predtým odstránili a teraz zistíte, že sa vám zobrazuje permalinkový slimák ako „/contact–2/” potom nezabudnite najskôr vysypať kôš – odstránené stránky tam zostanú so svojimi predchádzajúcimi slimákmi.
Rýchly bezpečný kontaktný formulár je fantastický bezplatný doplnok – uvedený na našej stránke Najlepšie doplnky WordPress Najlepšie doplnky WordPress Čítaj viac stránka nie menej – a obsahuje schopnosti Captcha hneď po vybalení. Má obrovskú škálu funkcií a umožňuje vám udržiavať množstvo rôznych kontaktných formulárov.
Možnosti nájdete pod Pluginy – Možnosti kontaktného formulára FS. Konfigurácia doplnku môže byť trochu skľučujúca, pretože rozhranie správcu nie je úplne intuitívne, ale pomaly si prečítajte možnosti a všetko bude v poriadku; potom vložte formulár na svoju kontaktnú stránku pomocou krátkeho kódu: [si-contact-form form=’1’]. Pomocou prémiového doplnku plánovača schôdzí vCita môžete tiež nastaviť automatické odpovede, ďalšie polia, odosielanie AJAX a dokonca aj požiadavky na videokonferencie.

Ako teda vidíte, WordPress dokáže doslova poháňať akúkoľvek webovú stránku, ktorú chcete vytvoriť. Máte nejaké ďalšie nápady, ako používať stránky iba na napájanie statickej webovej stránky WordPress? Dajte nám vedieť v komentároch!
James má titul BSc v odbore umelá inteligencia a má certifikáciu CompTIA A+ a Network+. Je hlavným vývojárom MakeUseOf a svoj voľný čas trávi hraním VR paintballu a stolových hier. Odmalička staval PC.


