Reklama
Twitch má zmenil tvár hry v posledných rokoch s najlepšími streamermi Twitch zarábajúcimi veľké peniaze hraním svojich obľúbených hier. Pre mnohých divákov je Twitch ako nová forma sociálnych médiía napriek nedávnemu zmeny pravidiel Twitch, jeho popularita je väčšia ako kedykoľvek predtým.
Ak chcete zarábať peniaze streamovaním, musíte to urobiť vybudovať si veľkú sledovanosť na Twitchia dôležitou súčasťou toho je, aby váš stream vyzeral profesionálne.
V tomto článku vám ukážeme, ako vytvoriť jednoduchý Prekrytie šklbaním pomocou Photoshopu. A hoci je toto prekrytie určené pre Minecraft, dá sa upraviť tak, aby fungovalo s akoukoľvek inou hrou. A bude tiež perfektne fungovať na streamovanie na YouTube Gaming alebo dokonca Mixer, Alternatíva Microsoftu k Twitchu.
Začíname
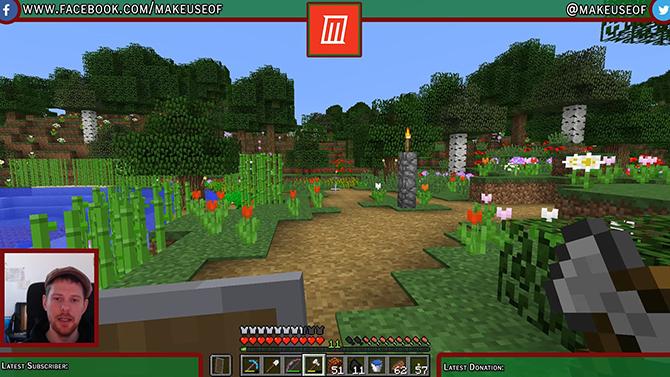
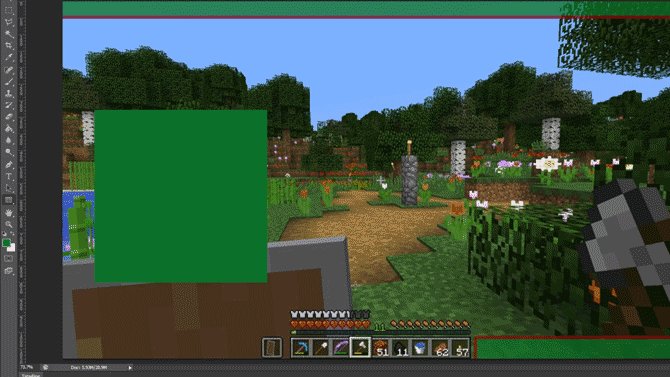
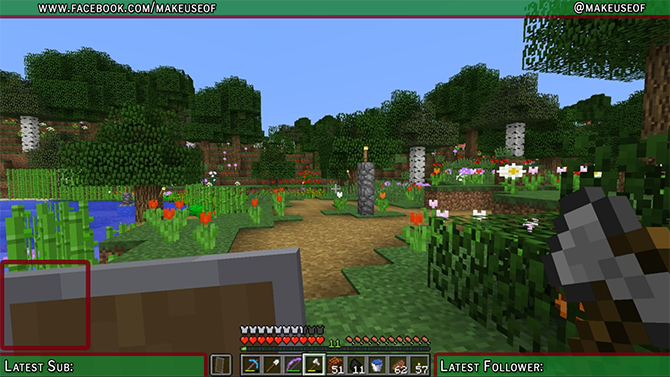
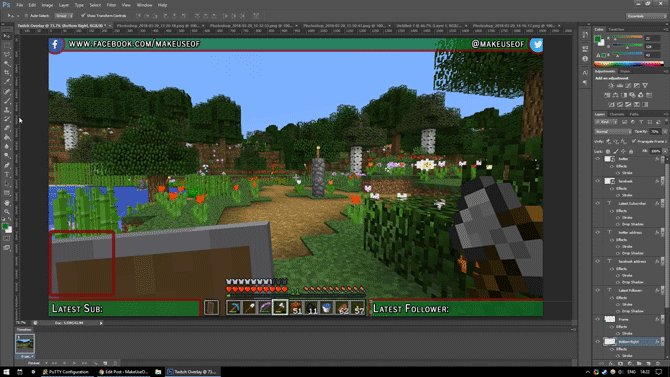
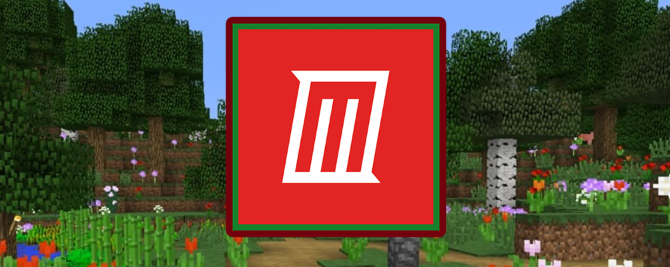
Skôr ako začneme, pozrime sa na to, čím dnes skončíme:

Všetko v tomto návode je pomerne jednoduché, ale ak ste vo Photoshope nováčikom, možno vám pomôže, ak si najprv prečítate náš Návod na vrstvy Photoshopu Adobe Photoshop Tipy: Photoshop Layers Tutorial Čítaj viac
. Ak hľadáte bezplatnú alternatívu k Photoshopu, GIMP je neuveriteľne výkonný.Ak chcete vytvoriť prekrytie Twitch bez použitia Photoshopu, tento projekt je úplne možný v GIMPe. Pretože nástroje, ktoré budete používať, budú trochu iné, odporúčam vám prečítať si naše sprievodca GIMPom Úvod do úpravy fotografií GIMP: 9 vecí, ktoré potrebujete vedieťGIMP je najlepšia dostupná bezplatná aplikácia na úpravu fotografií. Tu je všetko, čo potrebujete vedieť o úprave fotografií v GIMPe. Čítaj viac najprv.
Po tomto sa pozrime na to, ako vytvoriť prekrytie Twitch pomocou Photoshopu.
Vytváranie plátna
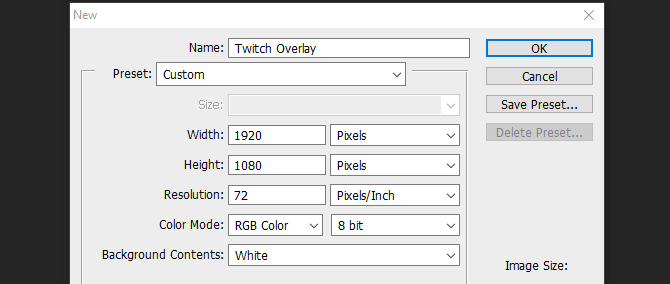
Ak chcete začať vytvárať prekrytie, otvorte Photoshop a vytvorte nový obrázok rovnakej veľkosti, ako je vaše rozlíšenie obrazovky.

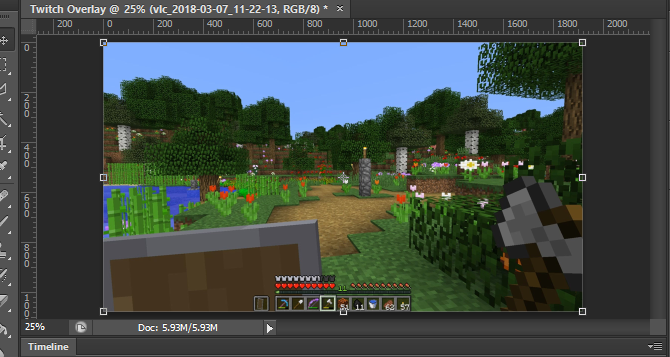
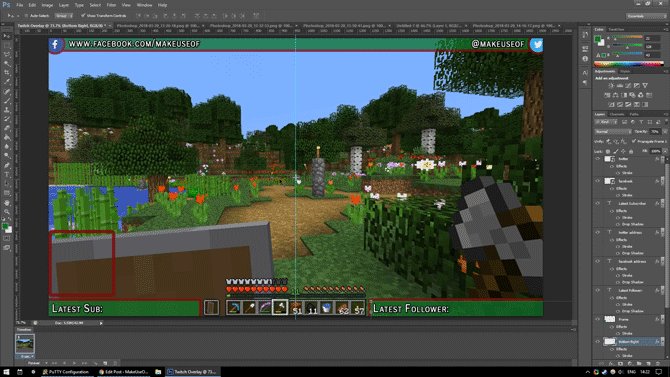
Teraz, keď máme prázdny dokument, potrebujeme sprievodcu na vytvorenie nášho prekrytia. Navrhoval by som urobiť snímku obrazovky vybranej hry a kliknutím ju načítať do Photoshopu Súbor a miesto a vyberte svoj obrázok. Roztiahnite obrázok na plnú veľkosť plátna. Teraz môžeme začať vytvárať naše prekryvné prvky.

Pridanie hornej lišty
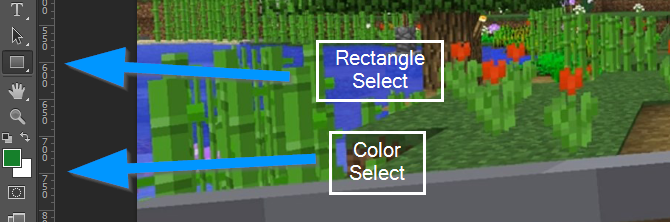
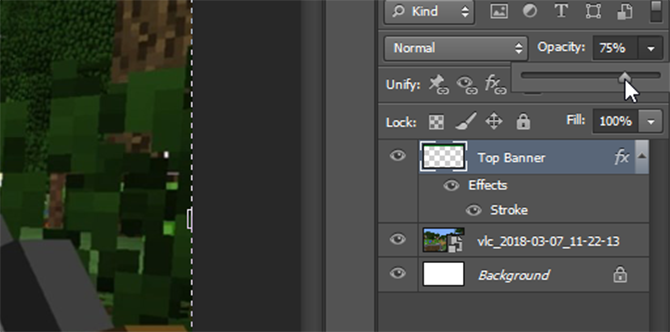
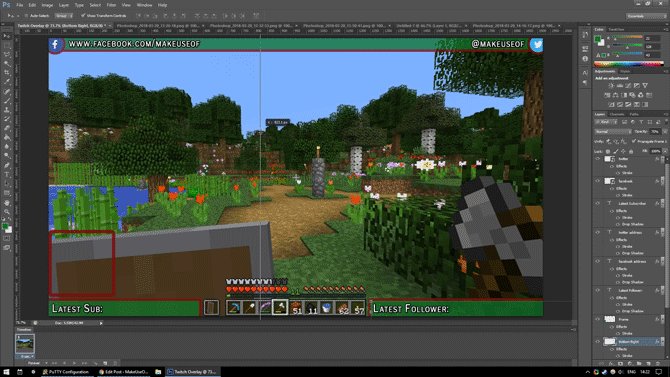
Vytvorte novú vrstvu a pomenujte ju Horný banner. Vyberte Nástroj Obdĺžnik z ponuky na ľavej strane. V tej istej ponuke otvorte selektor farieb a vyberte farbu pozadia.

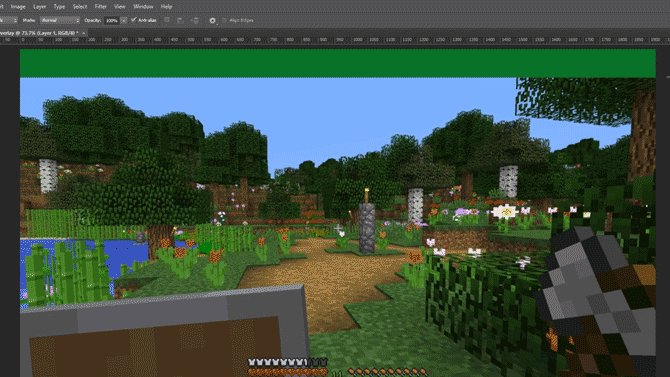
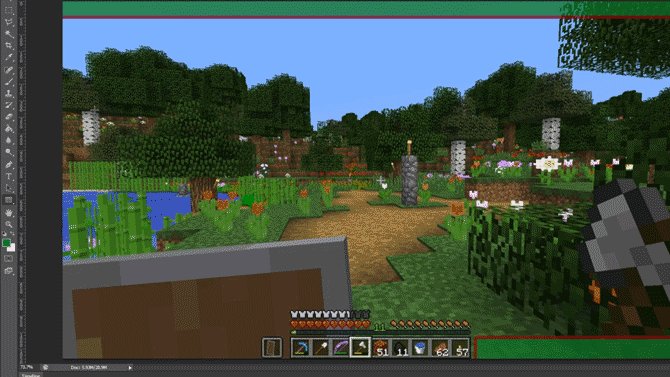
Teraz kliknite a potiahnite cez hornú časť vašej novej vrstvy, aby ste vytvorili horný banner. Nerobte si starosti, ak okraje plátna prekryjete, obdĺžnik by mal zapadnúť na miesto bokom.

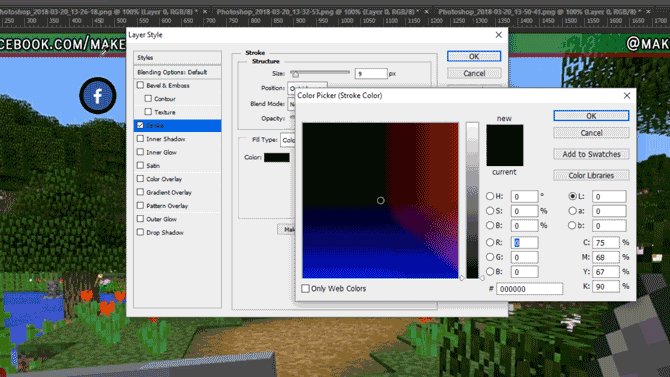
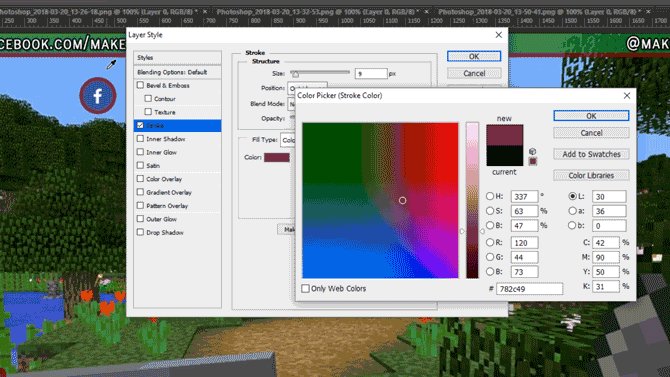
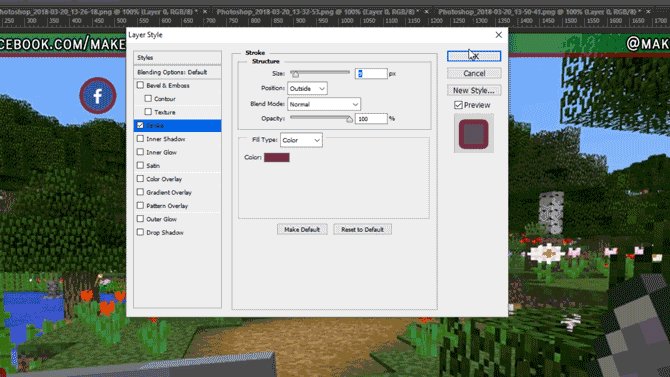
Teraz, ak chcete dať tomuto obdĺžniku orámovanie, kliknite pravým tlačidlom myši na vrstvu a vyberte Možnosti miešania. Vyberte Mŕtvica z ponuky, ktorá sa zobrazí, a nastavte šírku a farbu ťahu podľa toho, čo vám vyhovuje. V tomto prípade vyzerá dobre 10px šírka s tmavočervenou farbou. Kliknite na tlačidlo OK a vyberte svoju vrstvu. Zapnite nástroj na presun stlačením písmena V a posuňte horný banner nahor, aby mal dostatok miesta na neskoršie pridanie textu, ale nezakrýval príliš veľkú časť hernej obrazovky.
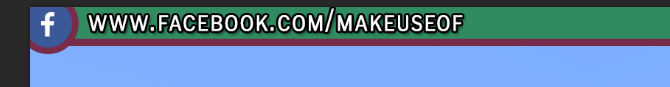
Nakoniec vyberte hornú vrstvu bannera a znížte jej nepriehľadnosť na približne 75 percent. To umožní hre mierne presvitať a dodá prekrytiu dynamickejší efekt.

Urobili ste skvelý začiatok a to, čo ste robili doteraz, môžete použiť na vytvorenie dvoch spodných bannerov.
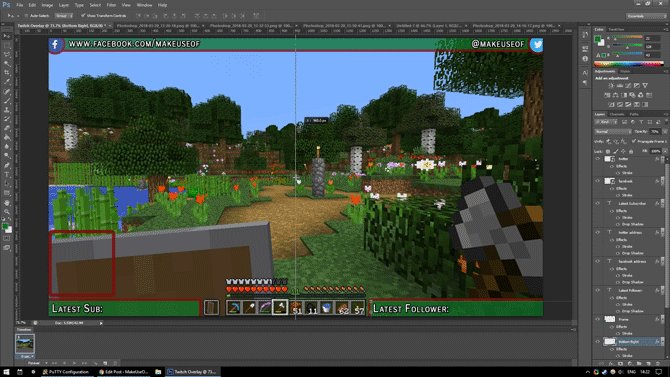
Spodné bannery
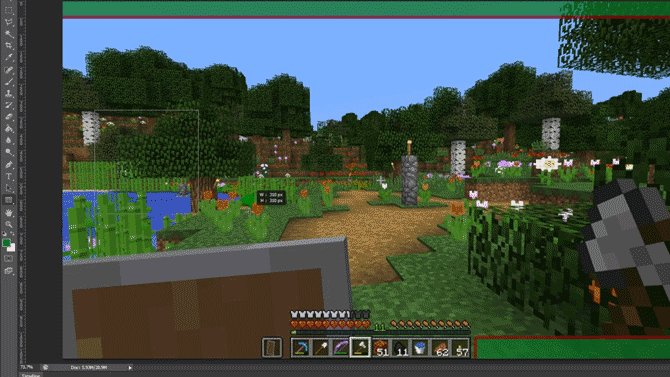
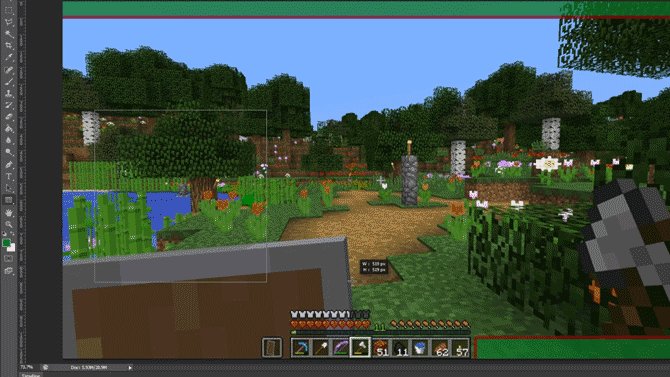
Namiesto toho, aby ste znova urobili rovnakú prácu pre tieto spodné bannery, jednoducho kliknite pravým tlačidlom myši na Horný banner a vyberte Duplicitná vrstva. Pomenujte túto novú vrstvu Vpravo dole a pomocou Nástroj na presun (V na klávesnici), presuňte ho do pravej dolnej časti obrazovky. Uistite sa, že sa neprekrýva s panelom s nástrojmi v hre, a použite Ctrl kľúč pri presúvaní, aby ste ho umiestnili s väčšou presnosťou.

Ak chcete vytvoriť ľavý dolný panel, postupujte podľa rovnakej metódy ako vyššie a posuňte ho nadol do ľavej dolnej časti obrazovky. Naše základné prekrytie je teraz hotové, takže môžeme pridať rám pre náš fotoaparát.
Rám fotoaparátu
Vytvorte novú vrstvu a zavolajte ju Rám. Vyberte Nástroj Obdĺžnik znova a podržaním tlačidla vytvorte dokonalý štvorec Shift pri ťahaní kurzora myši. Nerobte si starosti s farbou štvorca, neskôr sa výplne zbavíme.

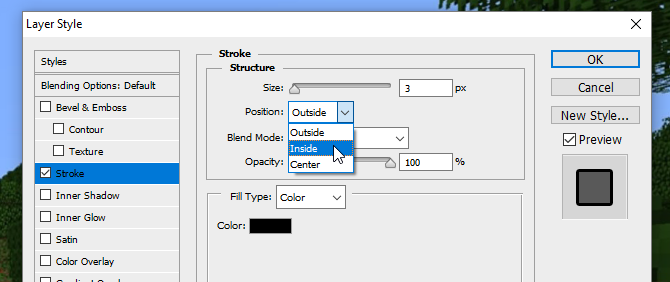
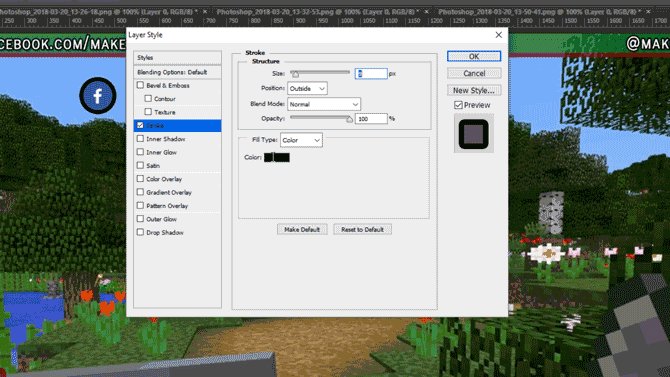
Ak chcete vytvoriť rám, kliknite pravým tlačidlom myši na vrstvu a vyberte Možnosti miešania. Vyberte Mŕtvica ale tentoraz vyberte Vnútorný z pozícia rozbaľovacie menu, aby sa rám dostal do štvorca, a nie zvonku.

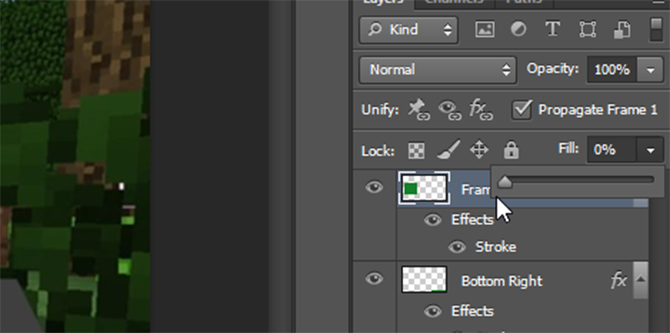
Opäť vyberte farbu a šírku, ktorá vyhovuje farebnej schéme, ktorú máte doteraz. Teraz vyberte vrstvu a zmeňte ju Vyplňte na 0 percent, pričom zostane len rámec.

Použi Nástroj na presun umiestnite ho nad ľavý spodný banner a v prípade potreby zmeňte jeho veľkosť podržaním tlačidla Shift kľúč na zachovanie pomeru strán.

Prekrytie sa začína spájať, ale teraz je čas pridať nejaký text.
Pridávanie textu
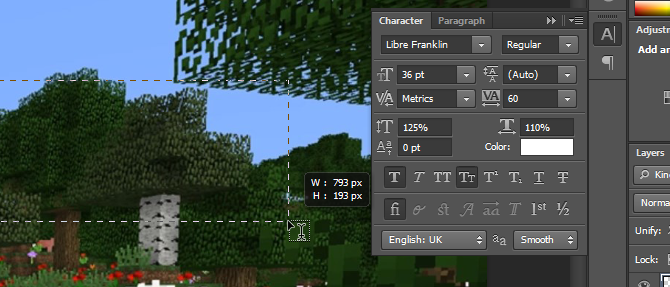
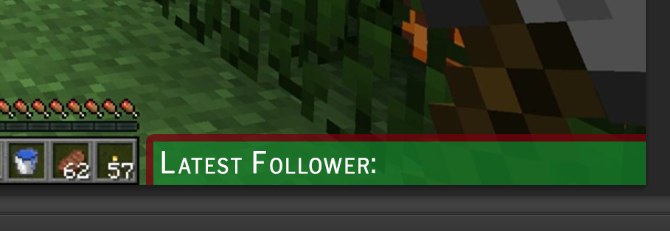
Ak chcete začať pridávať text, vytvorte novú vrstvu. Použi Textový nástroj (alebo stlačte T na klávesnici) a presuňte nové textové pole. Vyberte Charakter menu z pravej strany, ako je znázornené nižšie:

Ak toto tlačidlo nevidíte na rozložení Photoshopu, môžete kliknutím otvoriť ponuku Okno > Znak. Tu vyberte vami zvolené písmo a farbu a pridajte svoj text. Použi Nástroj na presun umiestnite svoj text na jeden z vašich spodných bannerov. Mal by zapadnúť na miesto, ale Ctrl kľúč vám môže pomôcť doladiť ho presne tam, kde ho chcete mať.

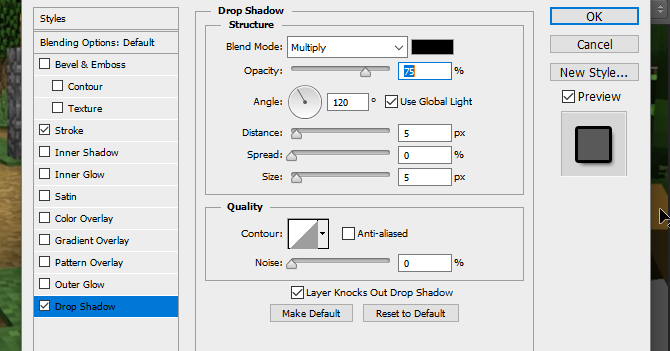
Teraz máme text, ale vyzerá trochu nevýrazne. Takže, aby to vyniklo, kliknite pravým tlačidlom myši na textovú vrstvu a znova vyberte Možnosti miešania. Uveďte text a Mŕtvica a tiež a Vrhať tieň aby to trochu vyniklo. Používajú sa tu predvolené hodnoty, ale môžete sa pohrať s nastaveniami, aby ste vytvorili oveľa výraznejší efekt „plávajúceho textu“.

Vytvorte textové prvky pre ostatné tri rohy kliknutím pravým tlačidlom myši na túto vrstvu a výberom Duplicitná vrstvaa pomocou Nástroj na presun presuňte každú novú vrstvu do príslušných rohov.

Keďže náš text je už na svojom mieste, sme blízko k dokončeniu. Pridajme logá pre sociálne médiá a logo hlavičky pre kanál.
Logá sociálnych médií
Je jednoduchšie použiť predpripravené ikony, ktoré sú komerčne bezplatné. Webová stránka ako Vyhľadávač ikon môže s tým pomôcť, ale uistite sa, že všetky ikony, ktoré používate, sú označené Zadarmo na komerčné použitie aby ste sa neskôr nedostali do právnych problémov. Importujte svoje logo do Photoshopu pomocou Súbor > Miesto Ponuka. Ak nevidíte svoje logo, uistite sa, že je navrchu potiahnutím jeho vrstvy do hornej časti ponuky vrstiev.

Teraz máme logo Facebooku, ale je trochu nevýrazné. Urobme to tak, že klikneme pravým tlačidlom myši na jej vrstvu a vyberieme Možnosti miešania, nasledovaný Mŕtvica. Dajte mu vonkajší ťah s rovnakou šírkou, ako má ťah horného bannera. Pri výbere farby môžete použiť kvapkadlo na zladenie farby s horným bannerom.

Presuňte logo nahor do ľavej hornej časti obrazovky a pomocou tlačidla Ctrl kľúč umiestnite opatrne tak, aby zapadol do rohu.

Pre logo Twitter použite rovnaký spôsob použitia Miesto aby ste ho pridali do projektu. Tu môžete ušetriť trochu času výberom vrstvy s logom Facebooku, kliknutím pravým tlačidlom myši a výberom Kopírovať štýl vrstvy, pred návratom na novú vrstvu s logom Twitter a použitím Prilepiť štýl vrstvy aby mal rovnakú šírku a farbu ťahu. Presuňte toto logo do opačného horného rohu av prípade potreby posuňte text tak, aby sa zmestil.

Teraz pridáme stredové logo.
Logo kanála
Ak máte logo kanála, je dobré ho mať vpredu a v strede, aby ho každý videl hneď, ako ho začne pozerať. Ak ešte nemáte logo, môžete ho nahradiť a nejaký vlastný text s názvom vášho kanála alebo webovou stránkou.
Ak chcete začať, potiahnite pravítko z ľavého panela nástrojov, malo by sa prichytiť do stredu obrazovky.

Ak nevidíte svoje pravítko alebo sa netrhá, pozrite sa pod vyhliadka menu a skontrolujte, či oboje Pravítko a Snap sú vybrané.
Miesto svoje logo do projektu. Mal by byť automaticky vycentrovaný na pravítku. Vytvorte novú vrstvu a presuňte ju do vrstvy pod logom. Použi Nástroj Obdĺžnik na vytvorenie obdĺžnika o niečo väčšieho ako logo, čo mu dáva orámovaný efekt.

Aby to vyniklo, dajte svojmu novovytvorenému štvorcu an Vonkajšia mŕtvica rovnakej farby ako zvyšok vašich okrajov. Na uľahčenie presunu loga a okraja ako jedného podržte Ctrl vyberte obe vrstvy. Kliknite pravým tlačidlom myši a vyberte Previesť na inteligentný objekt. Toto uloží naše logo aj okraj na rovnakú vrstvu, ktorú možno v prípade potreby neskôr upraviť.

Presuňte svoje logo do hornej časti prekrytia a zmeňte jeho veľkosť. A to je všetko, všetci sme skončili.
Uloženie prekrytia
Pred uložením prekrytia ako obrázka ho uložte ako dokument Photoshopu s názvom súboru, ako napríklad „Minecraft Twitch Template“, aby ste ho mohli neskôr zmeniť a použiť v rôznych hrách.
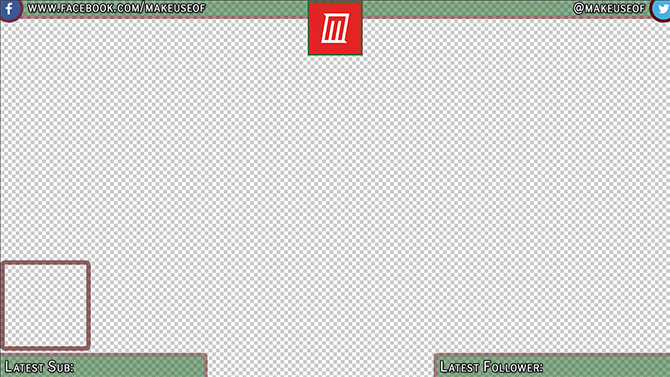
Ak chcete, aby bolo pozadie priehľadné, vyberte Oko ikonu na snímke obrazovky hry a vrstvách pozadia, pričom ponechajú zobrazené iba prvky prekrytia.

Uložte tento súbor s príponou .PNG a nahrajte ho do svojho streamovacieho softvéru, ktorý chcete použiť. Tu je hotové prekrytie v mojom streamovacom softvéri s prekrytím ako vrchnou vrstvou, fotoaparátom ako strednou vrstvou a Minecraftom ako spodnou vrstvou.

Twitch Overlay Complete: Teraz sa pustite do streamovania!
Teraz, keď viete, ako vytvoriť prekrytie Twitch, je čas začať streamovať! Začnite svoj kanál nastavenie vášho streamovacieho softvéru a výber hier, ktoré chcete hrať na Twitchi Nemôžete získať divákov na Twitchi? Hráte nesprávne hryPokúšať sa vybudovať publikum na Twitchi je ako organizovať párty, na ktorú ste zabudli poslať pozvánky. Ak chcete zvýšiť návštevnosť, zvážte tieto otázky pri výbere hry. Čítaj viac . A ak skutočne idete o produkčnú hodnotu, skúste vysielanie so zelenou obrazovkou Ako vysielať naživo so zelenou obrazovkouNebolo by skvelé, keby sme tento efekt zelenej obrazovky mohli použiť na živé vysielanie – napríklad na Google Hangouts alebo Skype? "Skutočne áno, James" je odpoveď, ktorú hľadáš... Čítaj viac . Predovšetkým sa bavte!
Ian Buckley je nezávislý novinár, hudobník, performer a video producent žijúci v Berlíne v Nemecku. Keď nepíše alebo nie je na javisku, hrá sa s elektronikou alebo kódom pre domácich majstrov v nádeji, že sa z neho stane šialený vedec.


