Reklama
 Máte webové stránky, ktoré často navštevujete, ako napríklad Twitter, Gmail, Facebook alebo náš obľúbený MakeUseOf? Priali ste si niekedy, aby ste ich mohli otvárať rýchlo a nezávisle, oddelene od množstva iných kariet vo vašom prehliadači?
Máte webové stránky, ktoré často navštevujete, ako napríklad Twitter, Gmail, Facebook alebo náš obľúbený MakeUseOf? Priali ste si niekedy, aby ste ich mohli otvárať rýchlo a nezávisle, oddelene od množstva iných kariet vo vašom prehliadači?
No vlastne môžeš. Existuje niekoľko spôsobov, ako dosiahnuť tento cieľ: jedným z nich je vytvorenie prehliadača špecifického pre danú lokalitu s pomocou Fluid. Ďalšou dobrodružnejšou cestou je budovanie HUD týchto webových stránok pomocou Automator a akcie automatického automatu webových stránok.
HUD Čo?
Len v prípade, že vás to zaujíma, HUD znamená Heads-Up displej:
Prvky grafického rozhrania počítača, ktoré umožnia prenos informácií týkajúcich sa aktuálnej úlohy v a spustenie desktopovej aplikácie v samostatnom okne, ktoré je navrhnuté tak, aby neodvádzalo pozornosť od aktuálneho úloha. (Wikipedia)
Prečo by niekto chcel používať HUD? Kľúč je v slovách „informácie“, „oddelené“ a „nerozptyľovať“. HUD sa zvyčajne používajú na zobrazenie rýchlych informácií o konkrétnych prvkoch v spustenej úlohe. Najjednoduchším príkladom sú malé okná v hrách FPS zobrazujúce zdravie a úroveň výkonu, typ zbrane a zostávajúcu muníciu.
V systéme Mac OS X môžeme vidieť veľa príkladov HUD vo forme režimov zobrazenia pre Exposé a Dashboard aplikácie, plávajúce palety nástrojov v iPhoto, zobrazenia tlačidiel a ovládacích prvkov na celej obrazovke QuickTime, atď.
Povaha HUD je ideálna na zobrazenie rýchlych a nezávislých (mini) okien našich obľúbených stránok.
Pracovný postup Building Automator
Prvá vec, ktorú by ste mali urobiť, je stiahnuť súbor Vyskakovacie okno webovej stránky automat a nainštalujte ho do svojho systému. Inštalácia vyžaduje, aby ste mali prístup správcu.

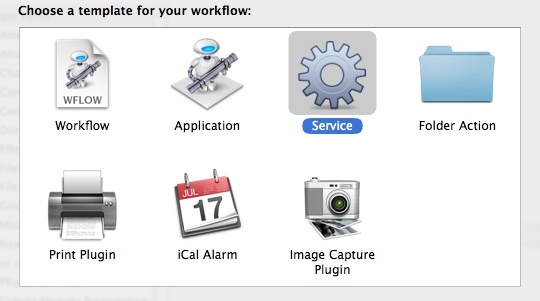
Keďže vyskakovacie okno webových stránok je automatická akcia, na jej používanie potrebujeme Automator. Otvorte aplikáciu a vyberte šablónu, ktorú chcete použiť. Pre náš dnešný projekt vám navrhujem použiť buď „Aplikáciu“ alebo „Službu“. Obe možnosti vytvoria nezávislé a ľahko prístupné pracovné postupy, ale ja osobne by som uprednostnil službu pred aplikáciou, pretože službu môžete nastaviť tak, aby bola vždy dostupná v ponuke služby.

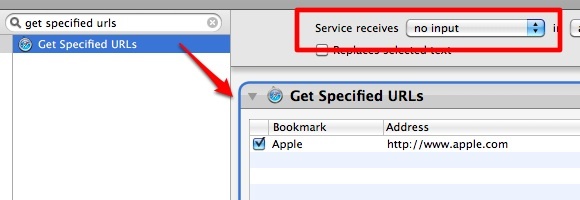
Nastavte službu tak, aby neprijímala žiadny vstup a pridajte „Získajte zadané adresy URL” akciu z knižnice (môžete použiť funkciu vyhľadávania na rýchle nájdenie akejkoľvek špecifikovanej akcie). Potom zmeňte webovú adresu v akcii na adresu URL, ktorú chcete otvoriť.

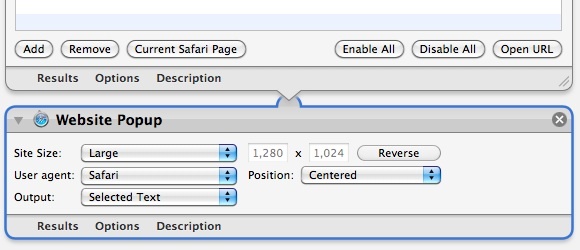
Ďalej pridajte „Vyskakovacie okno webovej stránky“akcia. Všimnete si, že v tejto akcii môžete upraviť niekoľko nastavení.

Prvým nastavením je „Veľkosť lokality“. Máte možnosť nastaviť paletu HUD na „Veľký“, “Stredná“, “iPhone“, “iPhone (na šírku)“ a „Vlastné” veľkosť spolu so zadávacími políčkami veľkosti, kde si môžete zapísať číslo v pixeloch.
Druhé nastavenie je „User Agent“. Môžete si vybrať, či chcete, aby stránka rozpoznala váš HUD ako „Safari“ alebo „iPhone“.
"pozícia” vám umožní určiť polohu otvorenia HUD. Hodnotu môžete nastaviť na „Vycentrované“ alebo „Na Pointer“.
Naozaj nerozumiem funkcii posledného nastavenia – „Výkon“. Nenašiel som žiadny rozdiel vo výsledku bez ohľadu na to, ktorú možnosť som si vybral. Tak som to nechal tak.
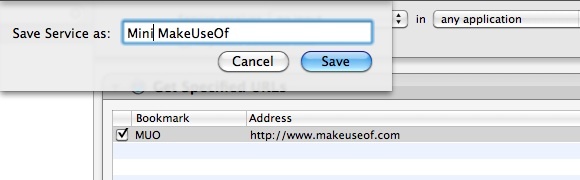
Keď je všetko nastavené, uložte pracovný postup a dajte mu vhodný názov.

Skratky, opláchnutie a opakovanie
Práve ste dokončili vytváranie palety HUD na jednom z vašich obľúbených stránok. Posledným dotykom, ktorý môžete použiť, je priradiť mu kombináciu klávesových skratiek, aby ste k nemu mali rýchly prístup.
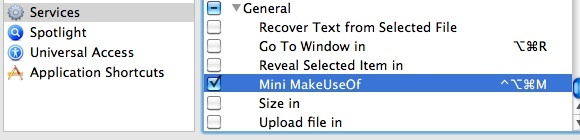
Priradenie skratky vyžaduje, aby ste prešli na „Systémové predvoľby – Klávesnica – Klávesové skratky – Služby“.

Teraz ste pripravení otvoriť svoju obľúbenú stránku prostredníctvom displeja kedykoľvek az ľubovoľnej aplikácie pomocou priradenej klávesovej skratky.
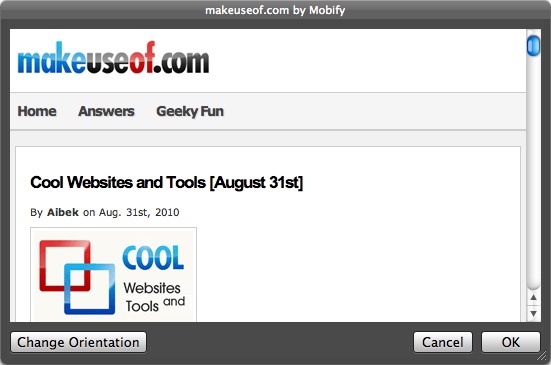
Na ilustráciu možností uvádzam dva HUDy MakeUseOf, ktoré som postavil. Prvý z nich používa možnosti iPhone ako veľkosť stránky a používateľského agenta. Dostal som malé okno a mobilnú verziu MakeUseOf.

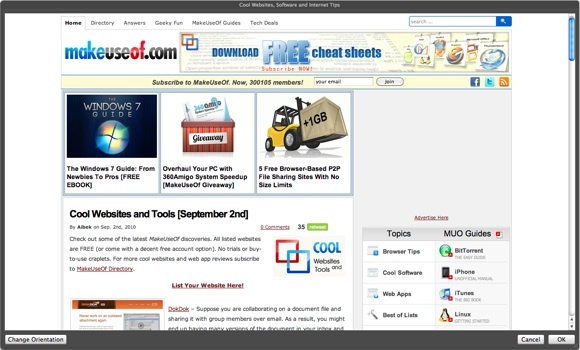
Zatiaľ čo druhý používa „Veľký“ v časti Veľkosť stránky a „Safari“ ako User Agent. V dôsledku toho som dostal okno na celú obrazovku a plnú verziu stránky MakeUseOf.

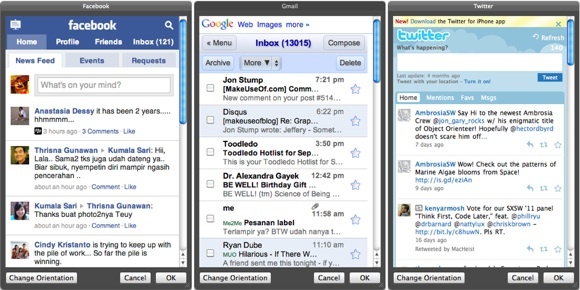
Túto metódu môžete použiť s akýmikoľvek inými webovými stránkami, ktoré chcete. Stačí opláchnuť a zopakovať. Tu sú príklady iných mini HUD, ktoré som vytvoril pre Facebook, GMail a Twitter.

Webové aplikácie sú dokonalými kandidátmi na premenu na palety HUD. Vyššie sú moje tipy. čo ty? Na aké stránky alebo webové aplikácie by ste chceli pristupovať pomocou tejto metódy? Zdieľajte svoj zoznam pomocou komentárov nižšie.
Indonézsky spisovateľ, samozvaný hudobník a architekt na čiastočný úväzok; ktorý chce urobiť svet lepším, jeden príspevok po druhom prostredníctvom svojho blogu SuperSubConscious.


