Reklama
 Boli ste niekedy na webovej stránke a premýšľali ste „Čo je to za typ písma?!" Mám. A v závislosti od vašich záujmov a oblasti zamerania môžete dokonca urobiť viac ako typický používateľ internetu. Môžete stráviť hodiny hľadaním písma vo svojom obľúbenom vyhľadávači alebo môžete použiť WhatFont.
Boli ste niekedy na webovej stránke a premýšľali ste „Čo je to za typ písma?!" Mám. A v závislosti od vašich záujmov a oblasti zamerania môžete dokonca urobiť viac ako typický používateľ internetu. Môžete stráviť hodiny hľadaním písma vo svojom obľúbenom vyhľadávači alebo môžete použiť WhatFont.
WhatFont je rozšírenie prehliadača a bookmarklet, ktoré môžete povoliť, keď ste na webovej lokalite s príslušným písmom.
O WhatFont a kto je za tým
Ako som už uviedol, WhatFont je jednoduchý nástroj, ktorý môžete použiť na zistenie typu písma. Existujú na to aj iné nástroje, bežne používané vývojármi, ale nie sú rýchlym a jednoduchým riešením, najmä pre niekoho, kto by mohol byť zvedavý, ale nezaoberá sa písmami všetky čas. Skvelá vec na WhatFont je, že je pre oba typy používateľov.
WhatFont vytvoril Chengyin Liu, v súčasnosti vysokoškolský študent informatiky. Má rozbehnutých niekoľko projektov, na ktoré odkazuje na svojej osobnej stránke. Jedným z mnohých projektov je WhatFont.

Stránka WhatFont obsahuje doslova všetky informácie, ktoré budete potrebovať, vrátane pokynov, ako ju používať. Niekoľko príkladov poskytnutých informácií je testovacie pole, changelog a kontaktné informácie Chengyina, vývojára.

Kompatibilita prehliadača s WhatFont
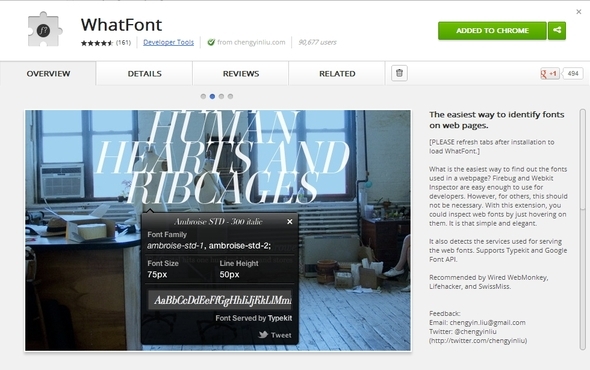
V závislosti od preferovaného prehliadača môžete WhatFont používať prostredníctvom rozšírenia alebo bookmarkletu. Rozšírenie je dostupné iba pre prehliadače Chrome a Safari, zatiaľ čo bookmarklet funguje pre Firefox, Chrome, Safari, IE a Opera.

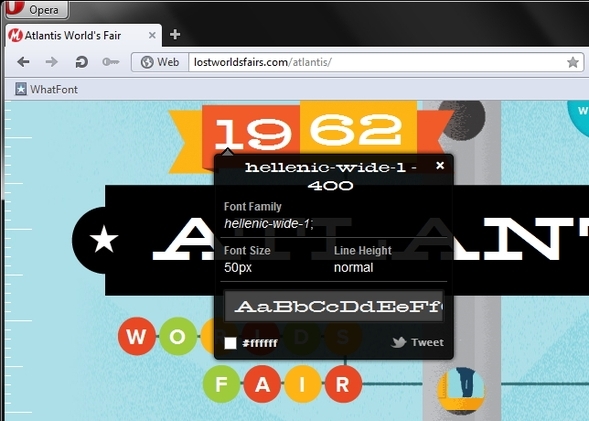
Teraz, keď sa pozriete na obrázok vyššie, uvidíte, že nezahŕňa Operu v zozname prehliadačov, v ktorých funguje bookmarklet. Úprimne povedané, myslel som si, že je to zvláštne, pretože som našiel veľmi málo záložiek, ktoré v prehliadači nefungovali, a tak som to vyskúšal v Opere a ako môžete vidieť na obrázku nižšie, fungovalo to dobre.

Ako používať WhatFont
Používanie WhatFont je naozaj jednoduché a sotva potrebuje časť na jeho vysvetlenie. Po jeho získaní obnovte všetky už načítané webové stránky, na ktorých ho chcete použiť, a kliknite na záložku alebo rozšírenie.
Ak umiestnite kurzor myši na požadované písmo, zobrazí sa iba typ písma. Ak kliknete na samotné písmo, zobrazí sa kontextové okno s ďalšími informáciami, ako je rodina písma, veľkosť, výška riadku, farba a niekedy aj pôvod písma.
Napríklad na obrázku nižšie môžete vidieť, že fonty sú od TypeKit. Písmo môžete tiež tweetovať, ak si to želáte.

Môžete si tiež všimnúť, že môžete kliknúť na viacero písiem bez toho, aby ste stratili predchádzajúce vyskakovacie okno. Jednoduchá funkcia, ale inteligentná, pretože možno budete chcieť často porovnávať rôzne typy písma.

Upozorňujeme tiež, že pri používaní WhatFont nebudete môcť úplne interagovať s webovou stránkou, s výnimkou účelu WhatFont. WhatFont môžete rýchlo ukončiť kliknutím na tlačidlo v pravom hornom rohu.

Kde nájsť WhatFont
Teraz ste už pravdepodobne prišli na to, kde získať WhatFont. Najpriamejší spôsob, ako ho získať, je prostredníctvom webovej stránky, najmä pre bookmarklet. Túto metódu by som odporučil aj na stiahnutie rozšírenia Safari. V prípade prehliadača Chrome môžete prejsť priamo na stránku Internetový obchod Chrome a dostať to tak.

Záver
Opäť nemusíš vždy použite tento nástroj, ale je vhodný na to, keď chcete identifikovať písmo. A je to obzvlášť príjemné pre vývojárov a dizajnérov webových stránok.
Čo si myslíte o WhatFont? Skúšali ste to? Radi si vypočujeme vašu spätnú väzbu.
Aaron je absolventom veterinárneho asistenta a jeho hlavnými záujmami sú divoká zver a technológie. Rád spoznáva prírodu a fotografuje. Keď práve nepíše a nevyžíva sa v technologických objavoch po interweboch, možno ho nájsť, ako bombarduje na bicykli dolu svahom hory. Prečítajte si viac o Aaronovi na jeho osobnej webovej stránke.


