Reklama
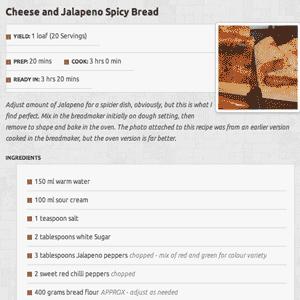
 Recipress je bezplatný doplnok profesionálnej kvality na pridávanie receptov s krásnym štýlom do vašich blogových príspevkov. Keďže mi bolo povedané, že môj chlieb Jalapeño je na smrť, pomyslel som si, že možno by stálo za to pridať recept do mojej Blog o sebestačnosti – a toto bolo na to ideálne riešenie.
Recipress je bezplatný doplnok profesionálnej kvality na pridávanie receptov s krásnym štýlom do vašich blogových príspevkov. Keďže mi bolo povedané, že môj chlieb Jalapeño je na smrť, pomyslel som si, že možno by stálo za to pridať recept do mojej Blog o sebestačnosti – a toto bolo na to ideálne riešenie.
Poďme sa pozrieť na jeden z najlepšie doplnky WordPress Najlepšie doplnky WordPress Čítaj viac pre recepty a rýchly návod, ako pridať a zobraziť svoje recepty.
Možnosti zobrazenia
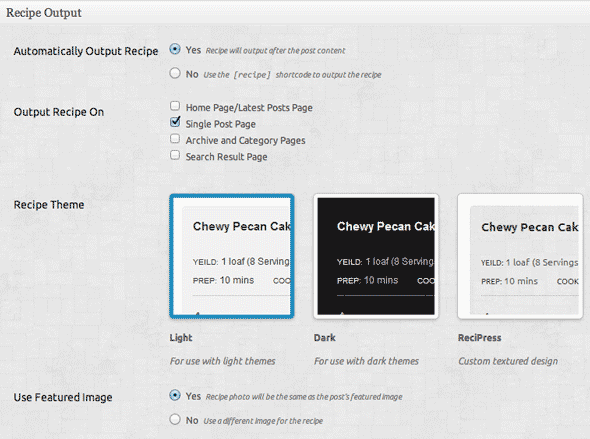
Recipress môže vydávať vaše recepty na rôznych miestach, pričom predvolene sú na jednotlivých stránkach príspevkov len tesne za hlavným obsahom (ak nejaký existuje). Ak chcete, aby sa celý recept objavil vo výsledkoch vyhľadávania alebo v indexe, archívoch atď., môžete to urobiť všetko.
Na výber sú 3 hlavné štýly zobrazenia – svetlý, tmavý a textúrovaný – takže by mal vyhovovať väčšine blogov. Aj keď som to neskúšal, myslím si, že môžete upraviť jednotlivé súbory CSS, ak ich chcete zmeniť, aj keď neexistuje žiadny konkrétny „nahrať vlastný CSSmožnosť “.

Vlastné taxonómie
Taxonómie sú pridané pre prísad, štýl kuchyne, kurza úroveň zručnosti – ale nemusíte použiť posledné 3, ak ich nechcete. Doplnok sa dodáva s približne 18 predprogramovanými prísadami, ale pridať ďalšie je také jednoduché ako... koláč?
Pridanie receptu
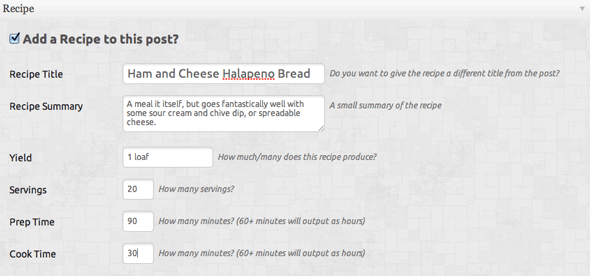
Na obrazovke úprav príspevku nájdete novú vlastnú sekciu a začiarknutím políčka „Pridať k tomuto príspevku recept?” zaškrtávacie políčko povolí editor receptov.
Je rozdelená na 3 časti. Prvým je niekoľko základných meta o recepte – čas prípravy, výťažok – také veci.

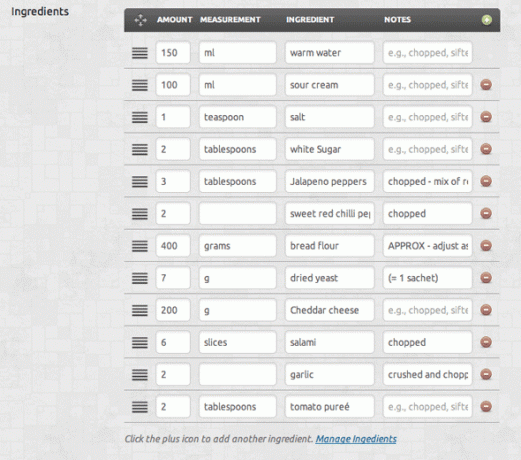
Ďalej sú prísad. Názvy zložiek sú všetky obsiahnuté v samostatnej taxonómii, takže fungujú ako značky. Keď pridáte svoj vlastný archív ingrediencií, zobrazia sa, keď začnete písať prvých pár písmen.
Ich vytvorenie ako celej taxonómie tiež znamená, že môžete robiť veci, ako je zoznam všetkých receptov s „chilli“ alebo zobrazenie oblak ingrediencií widget. Okrem toho je ľahké pridať množstvá, poznámky, preusporiadať objednávku alebo prísady atď.

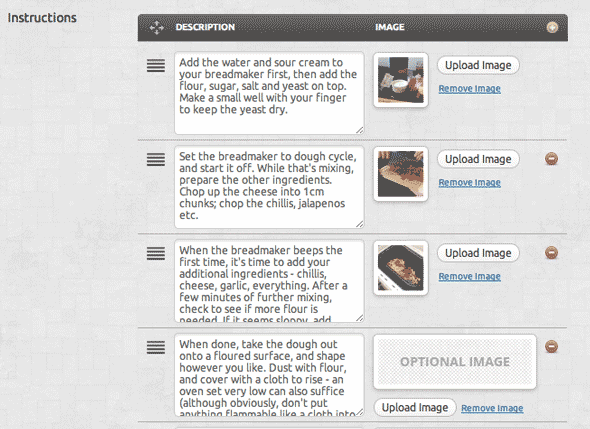
Nakoniec prichádzajú pokyny, ktoré sú rozdelené do krokov. Ku každému kroku môže byť pridaná samostatná fotografia. V čase písania tohto článku som mal malú chybu s najnovším jQuery – ak zistíte, že dialógové okno na nahranie obrázka po kliknutí na „Použite tento obrázok“, otvorte svoj wp-content/plugins/recipress/js priečinok a nahraďte jeho obsah back.js s kód z tohto pastebínu. Dúfajme, že autor čoskoro vydá aktualizáciu, ktorá to oficiálne opraví, ale zatiaľ to bude stačiť.

Mal by som tiež dodať, že musíte nahrať obrázky pre recept vo veľkosti, ktorú chcete zobraziť – namiesto miniatúry alebo strednej veľkosti sa použije pôvodná adresa URL. Doplnok by si mohol vystačiť s niektorými možnosťami automatickej zmeny veľkosti, ale ak to chcete obísť, buď zmeňte veľkosť pred odovzdaním, alebo pridajte do svojej témy nasledujúce pravidlá CSS style.css
/* Zmeňte šírku sekcie vašich príspevkov, týka sa to obrázkov krokov */ #recipress_recipe.recipress-recipress img { šírka: 450px; výška: auto; okraj: 10px 0; } /* Predpokladajme veľkosť miniatúry 150 pixelov pre prvý obrázok v recepte */ #recipress_recipe.recipress-recipress img.wp-post-image{ šírka: 150px; výška: auto; okraj: 10px 0; }
Ak chcete nastaviť „hotový recept“, stačí použiť štandardný obrázok WordPress. Môžete to upraviť v možnostiach Recipress, ak by ste však chceli použiť iný obrázok.
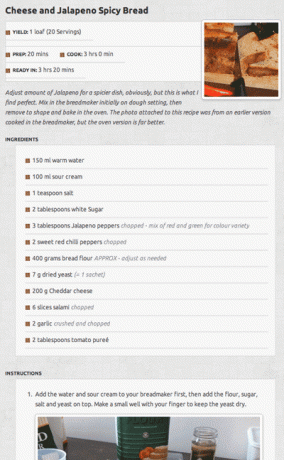
Mali by ste skončiť s niečím takýmto:

Zhrnutie
Štýl zobrazenia tento plugin je krásna a pridávanie receptov už nemôže byť jednoduchšie. Obsahuje niekoľko skvelých widgetov a ak plánujete veľa písať, potom je použitie úplnej vlastnej taxonómie pre prísady skutočne inovatívne.
Na druhej strane je tu niekoľko chýb, ako som už načrtol. Tiež výstup je väčšinou hRecept je naformátovaný na údaje bohatých úryvkov, ale chýba mu niekoľko dôležitých častí, takže implementácia nie je dokončená a Google ho ako taký neanalyzuje. Toto by však malo byť jednoduché, takže dúfame, že autor čoskoro aktualizuje. Podľa stránky podpory sa pracuje na verzii Pro.
Co si myslis? Zverejníte nám nejaké recepty?
James má titul BSc v odbore umelá inteligencia a má certifikáciu CompTIA A+ a Network+. Je hlavným vývojárom MakeUseOf a svoj voľný čas trávi hraním VR paintballu a stolových hier. Odmalička staval PC.