Reklama
Obsah
§1. Úvod
§2 – Začíname s xHTML
§3 – Dizajn pomocou CSS
§4 – Viac informácií
1. Úvod: Čo je to xHTML?
Vitajte vo svete XHTML – Rozšíriteľný hypertextový značkovací jazyk – značkovací jazyk (podobný programovaniu), ktorý umožňuje komukoľvek vytvárať webové stránky s mnohými rôznymi funkciami. V mnohých ohľadoch je to primárny jazyk internetu.
Tak prečo nás to zaujíma?
No nechceli ste mať niekedy vlastnú webovú stránku? Alebo si vytvoríte vlastnú hru? Úlohou tohto sprievodcu je poskytnúť vám ochutnávku tohto mocného sveta. Ak máte nejaké predchádzajúce skúsenosti s programovaním, bude to pre vás samozrejme jednoduchšie, ako keď svoje programátorské dobrodružstvo ešte len začínate. Či tak alebo onak, dúfam, že to vysvetlím tak, aby to pochopil aj nováčik.
Na xHTML nám záleží, pretože je silným východiskovým bodom pre osvojenie si základných stavebných kameňov webu. Stránky sociálnych sietí ako Facebook, MySpace a Twitter používajú iný programovací jazyk (na strane servera). s názvom PHP, ale je dobré porozumieť základom skôr, ako sa vrhnete do programovania sveta. Táto príručka je o základoch.
Ak sa chcete dozvedieť viac o tom, ako funguje internet alebo ako s tým všetkým fungujú počítačové siete technické veci alebo dokonca len to, ako sa dajú postaviť počítače, vyskúšajte týchto skvelých sprievodcov od svojich priateľov na Použiť:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Ako si zostaviť svoj vlastný počítačJe veľmi potešujúce postaviť si vlastný počítač; ako aj zastrašujúce. Ale samotný proces je v skutočnosti celkom jednoduchý. Prevedieme vás všetkým, čo potrebujete vedieť. Čítaj viac
//www.makeuseof.com/tag/everything-need-know-home-networking/ Všetko, čo potrebujete vedieť o domácej sietiNastavenie domácej siete nie je také ťažké, ako si myslíte. Čítaj viac
//www.makeuseof.com/tag/guide-file-sharing-networks/ Sprievodca MakeUseOf sieťami na zdieľanie súborovPremýšľali ste niekedy nad tým, aké sú najväčšie siete na zdieľanie súborov? Aké sú rozdiely medzi BitTorrent, Gnutella, eDonkey, Usenet atď.? Čítaj viac
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Windows 7: Ultimate GuideAk sa bojíte upgradovať zo systému Vista alebo XP, pretože máte pocit, že je to úplne iné, ako ste zvyknutí, mali by ste si prečítať túto novú príručku. Čítaj viac
//www.makeuseof.com/tag/download-how-the-internet-works/ Ako funguje internetTeraz máme prístup na internet z našich domácich počítačov, kancelárie, notebookov a telefónov. Mnoho ľudí si však stále nie je úplne istých, čo je internet a ako v skutočnosti funguje. Čítaj viac
2. Začíname s xHTML
V tejto kapitole sa naučíte, ako vytvárať a prispôsobovať webové stránky mnohými rôznymi spôsobmi, vrátane toho, ako:
• Pridávanie obrázkov na webové stránky.
• Vytvárajte a používajte hypertextové prepojenia na navigáciu na webových stránkach.
• Nastavte zoznamy informácií pomocou bodových bodov a podobne.
• Vytvárať tabuľky s riadkami a stĺpcami náhodných údajov a byť schopný riadiť formátovanie uvedených tabuliek.
• Vytvárajte a používajte formuláre, s ktorými môžete skutočne interagovať.
• Sprístupniť webové stránky vyhľadávacím nástrojom.
To všetko sa uskutoční pomocou programovania xHTML. neveríte tomu? Pokračuj v čítaní. Boli by ste prekvapení, koľko sa toho môžete naučiť z takého krátkeho sprievodcu.
Predtým, než sa skutočne dostaneme k časti „kódovania“ tejto príručky, budete potrebovať nejaký softvér, aby ste mohli upravovať, testovať a v podstate dookola vyvíjať svoje programy. Choďte na www.dreamspark.com a získajte jeden z nasledujúcich programov ZDARMA za predpokladu, že ste študent:
• Microsoft Visual Studio 2010
• Expression Studio 4
Ak nie ste študent, môžete tiež použiť Poznámkový blok++, z ktorého sa dá celkom jednoducho dostať www.notepad-plus-plus.org
Keď získate jeden z programov a nainštalujete ho, môžete začať používať xHTML.
Namiesto Windowsu možno používate Mac alebo Linux; budete musieť nájsť a textový editor v takom prípade to funguje pre vás. Skúste nájsť ten, ktorý vám ukáže počet riadkov a kód farieb.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad – ultraľahký textový editor [Linux] Čítaj viac
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - Skvelý ľahký editor kódu pre LinuxPrekvapivo, Linux neponúka toľko dobrých IDE (integrovaných vývojových prostredí). Verím, že je to preto, že v ten deň väčšina linuxových programátorov vytiahla starý dobrý Poznámkový blok (alebo v tomto prípade gedit) a začala... Čítaj viac
Ak si radšej nestiahnete žiadne špeciálne nástroje, stále môžete použiť textový editor, ako je Poznámkový blok alebo Wordpad. Vyššie uvedené programy sú však oveľa lepšími nástrojmi na testovanie a navrhovanie, ako aj na pomoc vaše kódovanie, keď vás vyzve, ak urobíte chybu alebo ak sa snažíte zapamätať si správne slovo použitie. Jednoduché je lepšie, však? Osobne používam Notepad++ a Microsoft Visual Studio, aj keď som o Expression Studio 4 počul veľa skvelých vecí. Budete sa musieť rozhodnúť, čo sa vám najviac páči, ale všetky fungujú dobre.
POZNÁMKA: Ak chcete otestovať webovú stránku vytvorenú z programu Poznámkový blok alebo Wordpad:
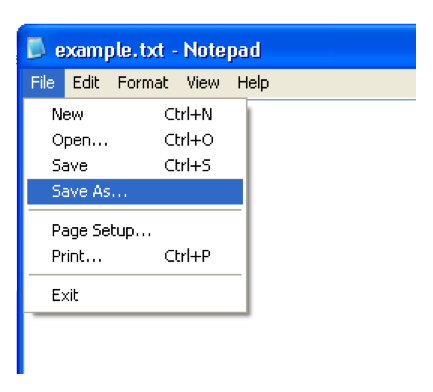
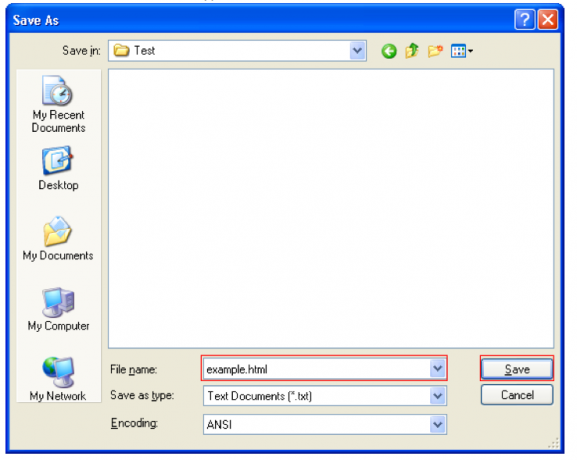
Pri otvorenom súbore kliknite Súbor >> Uložiť ako
Na koniec názvu súboru zadajte .html a kliknite Uložiť
Otvorte novo uložený súbor (otvorí sa vo vašom predvolenom internetovom prehliadači)
2.1 Spoznávanie „sveta“
Dobre, tu je začiatok cesty. Začnime tým, že niečo umiestnime na obrazovku tejto webovej stránky. Najprv musíte vedieť čo sú. Kód XHTML používa počiatočné a koncové značky na triedenie toho, čo sa deje s každým prvkom stránky.
Tu je príklad počiatočnej značky:
Tu je príklad koncovej značky:
Vidíte ten rozdiel? Jeden má názov prvku uzavretý v hranatých zátvorkách a druhý je rovnaký, ale má pred názvom prvku lomku.
DÔLEŽITÉ: Po otvorení v určitom bode kódu musíte značku zavrieť. Značky musia byť tiež vnorené, to znamená, že nemôžete robiť nasledovné:; to by malo byť. Vidíte, ako štítky do seba zapadajú? Predstavte si ich ako krabice: do krabice a pol nemôžete vložiť niečo pevné.
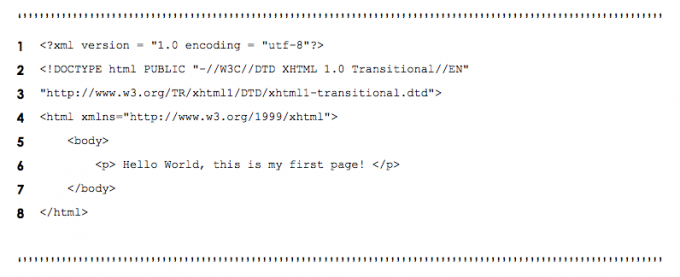
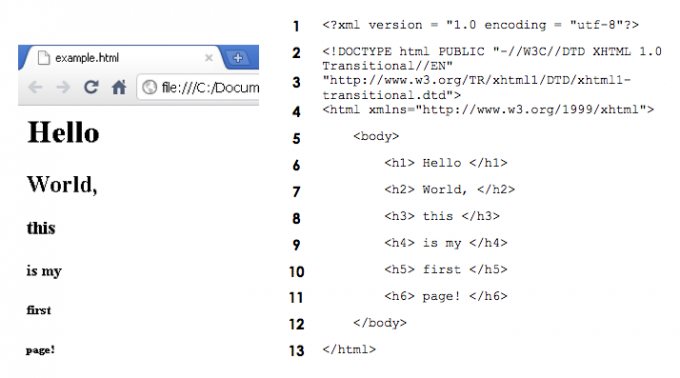
Najlepší spôsob, ako sa naučiť programovať, je skutočne robiť, takže dosť teórie. Len pre informáciu, označím každý riadok kódu číslom, aby som mohol riadok po riadku vysvetliť, čo sa deje.
V riadku 1 som uviedol html kód a v riadku 5 som ho ukončil. Vnútri značka je
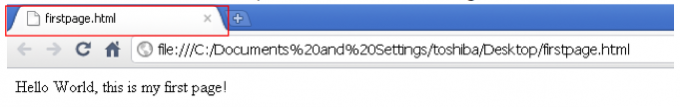
). Ak to otvoríte vo webovom prehliadači, na obrazovke uvidíte nasledovné:
Ak chcete zmeniť názov stránky z pohľadu prehliadača (napr. firstpage.html), potom môžete jednoducho pridať nasledujúci riadok kódu:
Vaša webová stránka tak bude vyzerať profesionálnejšie.
2.2 Počnúc od a opracovanie
Vo väčšine prípadov vo vnútri značka je tam a
a a .The sa zvyčajne používa na skriptovanie v CSS (časť 3) a JavaScript (vysvetlené v pripravovanej príručke), zatiaľ čo je zvyčajne obsah stránky.
Niektorý obsah je možné zmeniť pomocou skriptovania v
, ale je zvyčajne obsah, ktorý je na stránke nemenný. Príkladom môže byť krátka hra o webovej stránke, ktorú navštevujete.Zmeny vo formátovaní obsahu môžete vykonať pomocou CSS (časť 3) v
. Môžete však zmeniť aj formátovanie v súbore .Bežne používaná sada značiek, ktoré sa používajú v tele, sú hlavičkové písma. Tieto hlavičkové fonty sa líšia veľkosťou a silou/tučnou veľkosťou. Presvedčte sa sami nižšie:

2.3 Stojí váš obrázok za tisíc slov? - Snímky
Doteraz sme hovorili iba o texte a o tom, čo dokáže na webovej stránke, no je toho ešte viac. Chcete, aby vaša webová stránka vyzerala ešte lákavejšie než len efektné písma? Skúste získať nejaké dobré obrázky, aby vaša stránka skutočne poskytla publiku niečo, na čo sa môže pozerať. Dávajte si však pozor na zákony o autorských právach; najlepšie je nasnímať si vlastné fotografie, ak máte v úmysle umiestniť svoju webovú stránku na internet.
Možno budete musieť použiť Photoshop alebo nejaké zručnosti v oblasti digitálneho zobrazovania, aby ste vytvorili skvelý obrázok alebo možno vylepšili svoj vlastný obrázok, aby vyzeral ešte úžasnejšie. Vyskúšajte tieto príručky, kde nájdete skvelé tipy a poznatky:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Naučte sa upravovať fotografie vo Photoshope: Základy získate za 1 hodinuPhotoshop je zastrašujúci program, ale za jednu hodinu sa môžete naučiť všetky základy. Vezmite fotografiu, ktorú chcete upraviť, a začnime! Čítaj viac
• //www.makeuseof.com/tag/guide-to-digital-photography/ Sprievodca digitálnou fotografiou pre začiatočníkovDigitálna fotografia je skvelý koníček, no môže vás aj zastrašiť. Táto príručka pre začiatočníkov vám povie všetko, čo potrebujete vedieť, aby ste mohli začať! Čítaj viac
Najpopulárnejšie obrazové formáty sú nasledujúce:
• GIF = Graphics Interchange Format
• JPEG = Joint Photographic Experts Group
• PNG = Portable Network Graphics
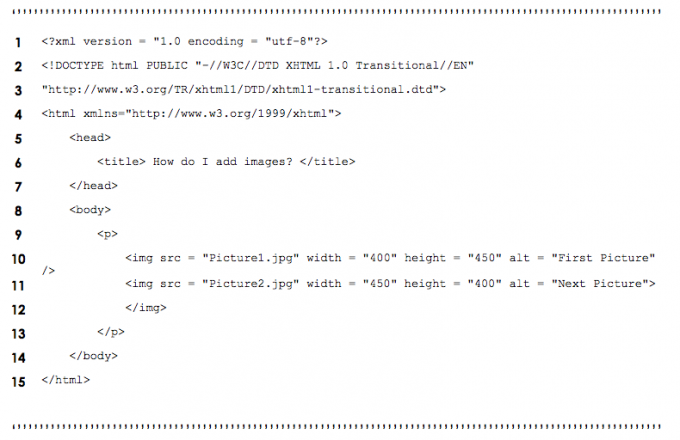
Pozrite sa na kód nižšie a ja vám vysvetlím, čo to znamená; to znamená, ako pridať obrázky na svoju webovú stránku.

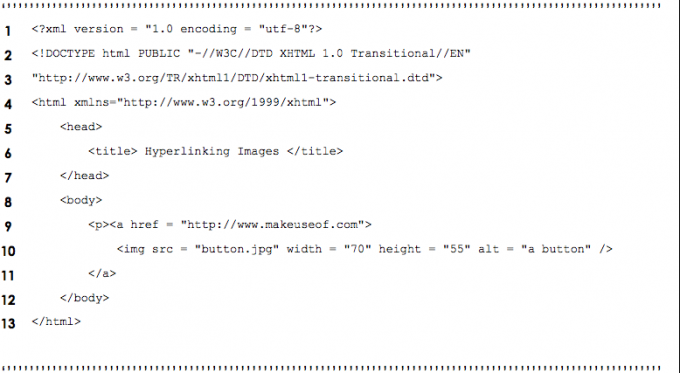
Ako sme sa naučili v predchádzajúcich častiach, vždy začíname s a spoločné značky. Ďalej
Po otvorení odseku v riadku 9 sa obrázky vkladajú na webovú stránku. Ak chcete pridať obrázok/obrázok, mali by ste použiť začať. Ďalej musíte navrhnúť, kde sa súbor nachádza. Zvyčajne by ste sa pokúsili mať tento súbor v rovnakom priečinku ako súbory webových stránok, inak budete musieť zadať cestu k priečinku, v ktorom existuje. Vo vyššie uvedenom prípade som použil
 . To znamená, že zdroj (src) obrázka sa nachádza v rovnakom priečinku a názov tohto súboru obrázka je Obrázok.jpg. Ľahké, že?
. To znamená, že zdroj (src) obrázka sa nachádza v rovnakom priečinku a názov tohto súboru obrázka je Obrázok.jpg. Ľahké, že?
Nemusíte pridávať nič viac ako  vytvoriť obrázok s alt vlastnosť, ale môžete k nej pridať vlastnosti a vykonať v nej nejaké zmeny.
vytvoriť obrázok s alt vlastnosť, ale môžete k nej pridať vlastnosti a vykonať v nej nejaké zmeny.
Taktiež známy ako alternatívny text, táto hodnota vlastnosti sa zobrazí, keď podržíte kurzor myši nad obrázkom.
Môžete si všimnúť, že v riadku 10 som začal značku a skončil to s />. Toto je ďalší spôsob otvárania a zatvárania značiek. Toto je zvyčajný spôsob vytvárania obrázkov, pretože si môžete vybrať rôzne vlastnosti obrázka, ako je šírka a výška, ako je uvedené v príklade vyššie.
Do riadkov 11 a 12 sa vloží ďalší obrázok, ktorý však používa inú metódu otvárania a zatvárania značiek. Riadok 10 vytvára obraz oveľa úhľadnejším spôsobom; použite túto metódu namiesto metódy v riadkoch 11 a 12.
2.4 Hypertextové odkazy kam môžu smerovať?
2.4.1 Pohyb po „svete“
Chcete svojim priateľom ukázať skvelé stránky na vašom webe, ale neviete ako? Ste na správnom mieste, čítajte ďalej...
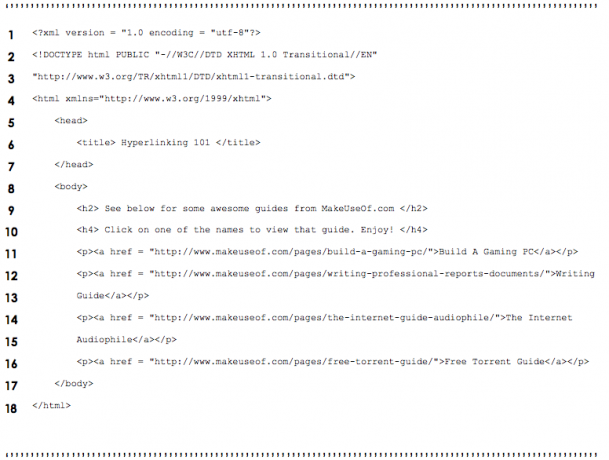
Pozrite sa na kód nižšie a zistite, či dokážete uhádnuť, čo robím, skôr ako to vysvetlím.
Je to tak, vytváram hypertextové odkazy na skvelé a užitočné stránky. V podstate na hypertextový odkaz na určitú webovú stránku, ktorá má webovú adresu, jednoducho použite nižšie uvedenú syntax:
[na čo chcete hypertextový odkaz]
Nezdá sa to veľmi ťažké? Môžete tam jednoducho vložiť text, ako je príklad kódu vyššie. Neexistuje však dôvod, prečo by ste nemohli použiť niečo iné ako obrázok. Len pre doplňujúce informácie: URL je Uniform Resource Locator, v podstate webová adresa.
2.4.2 Obrázky vám pripomenú, kde ste boli, a znova vás tam zavedú
Tu je príklad použitia obrázka ako hypertextového odkazu:
Som si istý, že ak ste si prečítali predchádzajúce časti tejto časti, ktorú uvádzate, že ide o jednoduché miešanie vytvárania obrázkov a hypertextových odkazov. Syntax je nastavená tak, aby mal hypertextový odkaz na vonkajšej strane a obrázok na vnútornej strane, čím sa umiestni hypertextový odkaz na vložený obrázok.
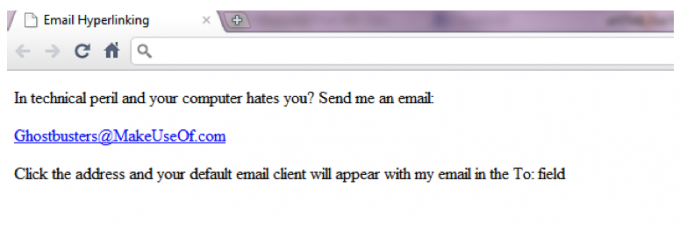
2.4.3 Máte poštu – hypertextové prepojenie na e-mailovú adresu
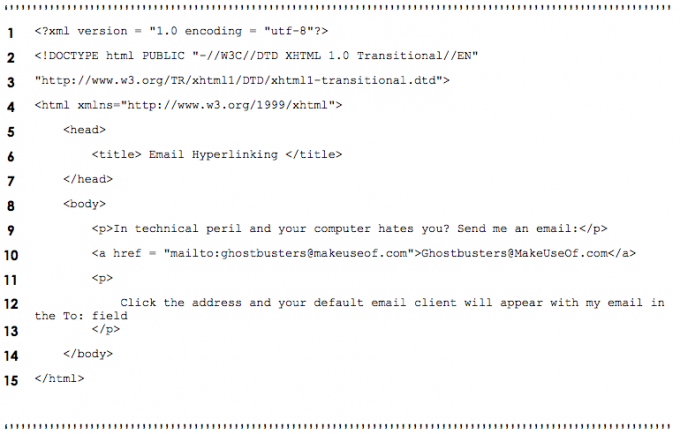
Toto je jednoducho zopakovanie poslednej časti, ale ak ste nevenovali toľko pozornosti, pozrite sa na kód nižšie:
Namiesto použitia adresy URL (napr. http://www.something.com) tu používam e-mailovú adresu, ktorá zahŕňa uvedenie nasledujúcej syntaxe za znak rovnosti:
„mailto:[vaša e-mailová adresa]“
Riadok 10 je základným príkladom tohto konceptu. Tak komu ideš na email? Krotitelia duchov!
2.4.4 Cestovanie po svete – interné hypertextové prepojenie
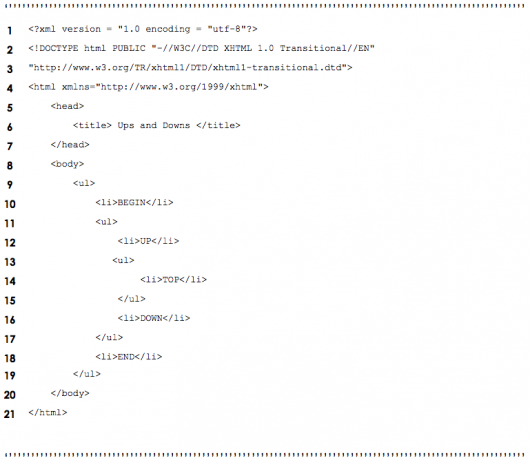
Teraz môžete vidieť, ako by ste obchádzali svoju vlastnú webovú stránku. To sa vykonáva jednoducho použitím názvu súboru ako adresy URL. Preto môžete mať zostavu webových stránok, ako je znázornené na obrázku nižšie. Syntax, ktorú by ste použili, by vyzerala takto:

2.5 Si výnimočný? Tieto postavy sú…
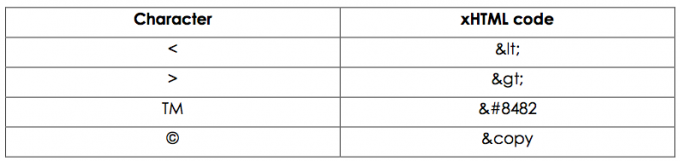
Keď zadáte informácie, ktoré sa zobrazia na webovej lokalite, napríklad obsah, možno budete musieť vložte niečo ako symbol, napríklad symbol autorských práv: © alebo možno menšie alebo väčšie ako symbol. Ale keďže syntax kódovania používa normálne symboly, musel existovať iný spôsob, ako sa cez toto málo dostať prekážkou a riešením bolo použitie znaku ampersand (&) a potom krátkeho kódu, ktorý počítaču povedal, aký symbol má vložiť. Nižšie je uvedená tabuľka s niekoľkými príkladmi špeciálnych znakov z kódovania:
Môžete napríklad povedať:
V tabuľke vyššie je < šesť riadkov, ale > 2 riadky
V tabuľke vyššie je < 6 riadkov, ale > 2 riadky
2.6 Zoznamy, zoznamy a ďalšie zoznamy
Dobre, teraz si budeme musieť zorganizovať pár vecí, napríklad nákupný zoznam. Existujú dva typy zoznamov. Sú to:
• Usporiadaný zoznam (čísla, abecedy, rímske číslice)
• Neusporiadaný zoznam (odrážky)
Pre usporiadaný zoznam by ste použili nasledujúce značky =
Pre neusporiadaný zoznam by ste použili nasledujúce značky =
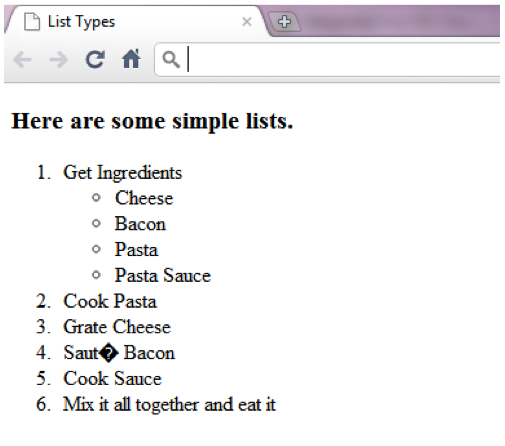
Napríklad:
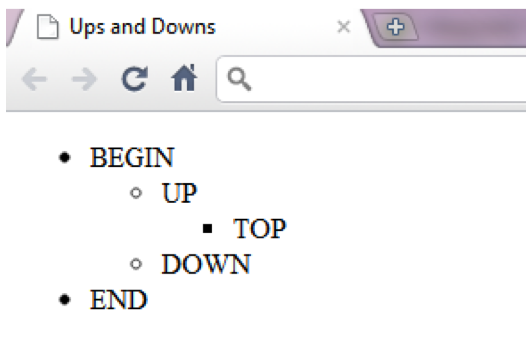
Vo vyššie uvedenom príklade som zahrnul neusporiadané aj usporiadané typy zoznamov. Ale všimli ste si, čo som ešte urobil? Zaradil som aj techniku tzv Vnorené zoznamy. Tieto vnorené zoznamy môžu byť použité na reprezentáciu hierarchických vzťahov, ako je zoznam zložiek v Získajte prísady podľa vyššie uvedeného receptu.
Môžete vidieť, že som celý zoznam začal ako zoradený zoznam v riadku 10 a dokončil som ho v riadku 23. Medzi tým by ste videli a značky, ktoré som použil. Tieto označujú Zoznam položiek. Položky zoznamu sú slová, ktoré sa zobrazujú napríklad v riadku 21:
Ak chcete prejsť na ďalšiu hierarchickú úroveň bodových bodov alebo čísel, vnorte sa do seba takto:

2.7 Tabuľky... nie matematika
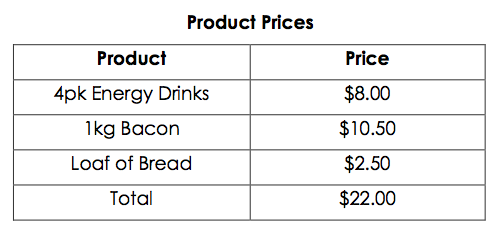
Je to také ťažké ako vaše násobilky? Samozrejme, že nie, ak na to pôjdete správnym spôsobom. Ak s týmto konceptom ešte len začínate a predpokladám, že áno, potom je zvyčajne najlepšie nakresliť tabuľku, ktorú chcete vytvoriť, na kus papiera, ako mám nižšie:
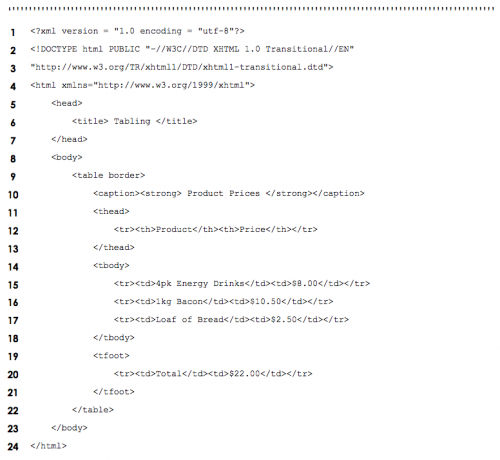
Teraz sa na to pozrite v kóde nižšie:
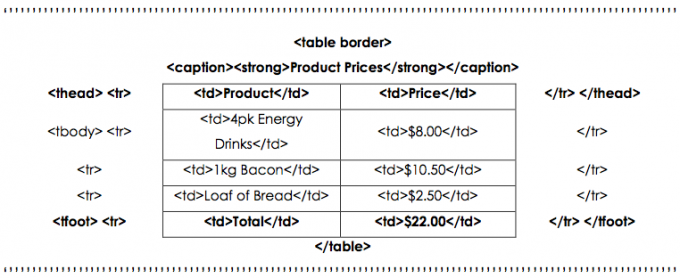
Teraz ich zmiešajte a zobrazenie nižšie by vám malo pomôcť pochopiť, ako je tabuľka štruktúrovaná:
A
a
zvýraznite prvý a posledný riadok tučným písmom, aby ste na tieto časti tabuľky upozornili. Väčšina ľudí by sa najskôr pozrela na súčet v päte tabuľky, však?2.8 Digitálne formuláre (bez pera)
Pri surfovaní na internete budete musieť interagovať s webovými stránkami, na ktoré narazíte. Napríklad na www.makeuseof.com budete musieť zadať svoju e-mailovú adresu, ako je zakrúžkovaná nižšie prihláste sa na odber noviniek a denných aktualizácií od MakeUseOf. Po zadaní e-mailovej adresy si by tlačil Pripojte sa a to by odoslalo informácie (váš e-mail) v textovom poli vedľa tlačidla buď do databázy, alebo možno na inú e-mailovú adresu. Formuláre sa na to používajú, čo sa dozviete v tejto kapitole.
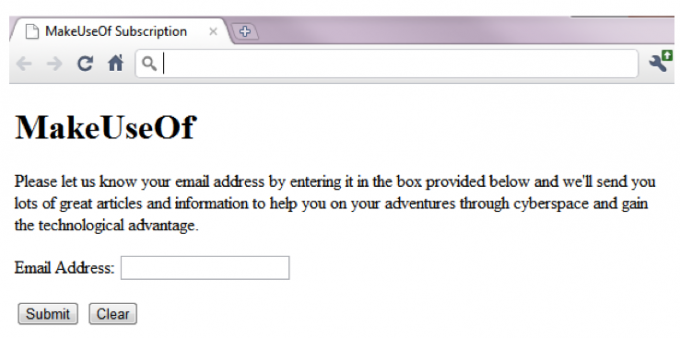
Nižšie je uvedený formulár, ktorý sa používa na vloženie vášho mena a kliknutie na jedno z nich Predložiť alebo jasný:
Tu je kód zo zákulisia, ktorý to čoskoro vysvetlím podrobnejšie:
Po prvé, najdôležitejšou vecou vo vyššie uvedenom skripte je riadok 10. Toto je začiatok formulára. Metóda je zvyčajne buď príspevok alebo dostať. Celkom samozrejmé, ale príspevok posiela informácie niekam na vytvorenie záznamu, ako je e-mailová adresa alebo databáza. Napríklad: odoslanie otázky na MakeUseOf Answers. Získajte, na druhej strane odošle informácie, ktoré ste poskytli, a vráti sa s informáciami o spätnej väzbe, ako je napríklad vyhľadávací nástroj, odošle kľúčové slová vyhľadávania a vráti sa s výsledkami.
Vyššie uvedený blok kódovania je príkladom poštového formulára, do ktorého by ste zadali svoju e-mailovú adresu a po kliknutí na tlačidlo Odoslať sa odošle do skrytého vlastníctva s e-mailovou adresou. The
Riadky 22 – 25 umiestnia tlačidlá Odoslať a Obnoviť/Vymazať na stránku pod textové pole. The Resetovať tlačidlo jednoducho odstráni akýkoľvek text zadaný do textového poľa alebo polí v tomto formulári. The Predložiť postupuje podľa pokynov zo skrytých častí formulára, ktoré sú vytvorené v riadkoch 14 – 18. Skrytý typ by zvyčajne predpokladal niečo automatické alebo časť niečoho iného, čo sa používa v aktuálnej forme. V tomto prípade to druhý dáva príspevoked information a cieľ, v tomto prípade [email protected], s predmetom nastaveným, v tomto prípade “Odoberať e-mail”, a následne Vás presmeruje na inú stránku, v tomto prípade na hlavnú stránku resp „index.html“.
2,9 meta čo? prečo?
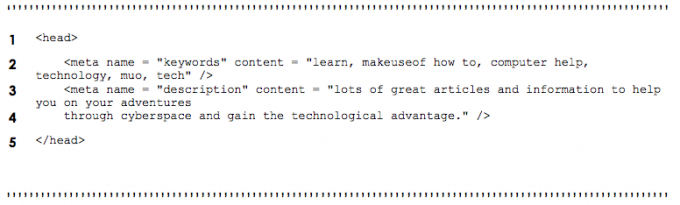
Zaujímalo vás niekedy, ako vyhľadávače nachádzajú webové stránky? V zásade používajú toto: meta prvky. Vyhľadávače zvyčajne katalogizujú stránky sledovaním odkazov na stránky na stránkach, ktoré nájdu. Tieto meta prvky obsahujú informácie o stránke. Pozrite si napríklad nasledujúci výpis z nejakého kódu:
Ako môžete vidieť vyššie, meta informácie vstupujú do
3. Dizajn pomocou CSS
Ľudia, ktorí sa pozerajú na sprievodcov, ako sú tieto, väčšinou radi hrajú videohry. CSS však nie je Counter Strike Source, ani to nie je strieľačka z pohľadu prvej osoby (FPS). CSS je technológia, ktorá pracuje s xHTML a znamená Cvzostupne Style Sheets. xHTML je samo o sebe dosť nudné, ale ak k tomu pridáte primeranú porciu CSS, formátovanie a prezentácia vášho výtvoru je oveľa zaujímavejšia. Autori môžu vykonávať zmeny prvkov na webovej stránke, ako sú fonty, medzery, farby; robí sa to oddelene od štruktúry dokumentu (hlava, telo atď.); to bude vysvetlené v ďalších kapitolách). xHTML bol v skutočnosti navrhnutý tak, aby špecifikoval obsah a štruktúru dokumentu. Nie je to tak, že by xHTML nedokázalo zmeniť formátovanie obsahu. Toto nastavenie je však oveľa výhodnejšie, pretože ho možno v prípade potreby ovládať z jedného miesta. Napríklad, ak je formát webovej stránky určený výlučne priloženou šablónou štýlov, webový dizajnér môže jednoducho umiestniť inú šablónu štýlov, aby výrazne zmenil prezentáciu webovej stránky.
3.1 Štýly inline tanca
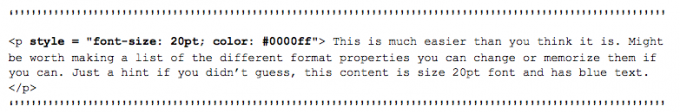
Ako už bolo spomenuté vyššie, táto časť je o formátovaní a štýloch. Keďže existuje veľa spôsobov, ako zmeniť štýl vášho obsahu a stránky, myslel som si, že by bolo dobré začať tou najpriamejšou technikou, ktorou je Vložené štýly. Toto sa vykonáva umiestnením kódu do časti vlastností karty, ktorá zahŕňa obsah. Páči sa ti to:
Znie to príliš ťažko? Uvediem príklad:

Poznámka: Farba je napísaná farba pri použití tohto kódu, pretože bol vytvorený niekde, kde nie je tak cool ako Austrália alebo Kanada; Dúfam, že vás to príliš neobťažuje.
Tučné informácie vo vyššie uvedenom príklade predstavujú formátovanie, ktoré sa spracováva na obsahu obsiahnutom v
tag. Pre zoznam hexadecimálnych kódov pre rôzne farby jednoducho vyhľadajte Google alebo použite túto stránku: http://html-color- codes.com/
3.2 Vložené predlohy štýlov (vyhrávajú cheaty)
Používanie vložených štýlov v predchádzajúcej časti môže byť nepríjemné, ak máte veľmi veľkú stránku. Ale ak chcete používať rovnaké štýly znova a znova, prečo nepoužiť an Vložená šablóna štýlov? Táto alternatíva vám umožňuje vytvárať si vlastné štýly v
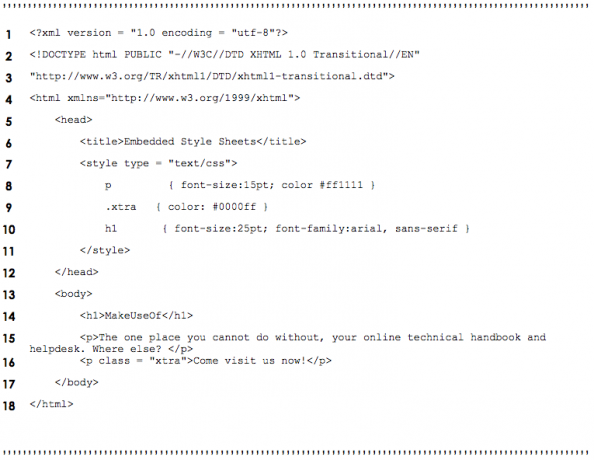
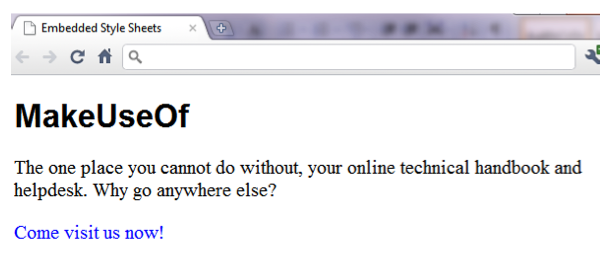
značku kódu a potom na ne odkazujete v kóde pri vkladaní nejakého obsahu na vašu stránku. Príliš komplikované? Tu je príklad:

Vidíte, ako text mení farbu, veľkosť alebo formát v závislosti od šablóny so štýlmi v hornej časti? Toto nie je veľmi ťažké pochopiť?
V riadku 7, kde uvádzame začiatok
Riadok 16 používa .xtra triedy, ktorá bola vytvorená skôr. Funguje to tak, že pridáva na xtra triedy na akýkoľvek štýl, v ktorom je otvorená, čím sa prepíšu všetky vlastnosti, ktoré xtra trieda používa. Napríklad: ak má štýl veľkosť písma 20 bodov a je zelenej farby a je naň umiestnená trieda, ktorá má iná veľkosť písma, potom nová veľkosť písma nahradí staré, ale stará zelená farba bude pokračovať ako je.
3.3 Štýly vo vojne (konfliktné štýly)
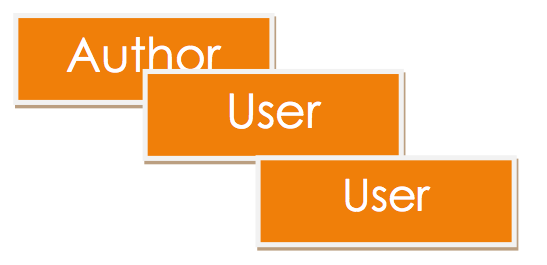
Existujú tri úrovne štýlov a sú:
• Používateľ (prezerá webovú stránku)
• Autor (webovej stránky)
• User Agent (prehliadač)
Štýly sa spájajú takým spôsobom, že z pozície užívateľa vytvára to najlepšie možné nastavenie. Nasledujúci graf zobrazuje hierarchiu troch úrovní:
3.4 Šablóny štýlov zvonku (externé)
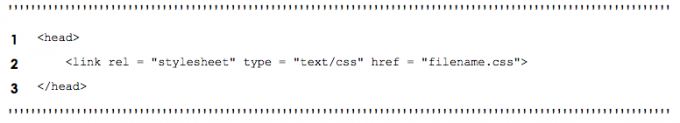
Nemyslíte si, že by bolo otravné musieť vždy vypisovať rovnakú šablónu štýlov do každého nového kódovacieho súboru? Existuje riešenie: Vonkajšie štýly. Môžete vytvoriť ďalší súbor s cieľom použiť ho na formátovanie; je to ".css“. Ak ho chcete použiť v inom súbore, jednoducho zadajte nasledujúci výpis:
Vymeňte názov súboru s názvom vášho súboru CSS a máme to, sú prepojené. Uistite sa, že váš súbor CSS je v rovnakom priečinku ako vaše prepojené súbory.
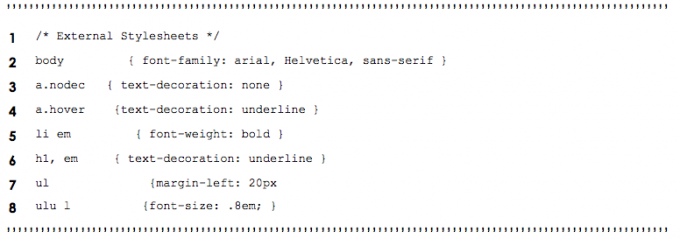
Vzorový súbor CSS:
Skôr ako budeme pokračovať, zabudol som spomenúť, čo robí. Vyššie uvidíte v poslednom riadku, že som dal „ul ul { font-size: .8em; }“ a to znamená, že veľkosť písma sa zmení na relatívnu hodnotu 0,8 alebo 80 % normálnej veľkosti, ktorú si používateľ želá, pomocou jeho vlastnej šablóny štýlov načítanej do prehliadača. Väčšina ľudí nepoužíva šablónu so štýlmi definovanú používateľom, takže sa tým netrápme.
3.5 Polohovacie prvky (kam ďalej?)
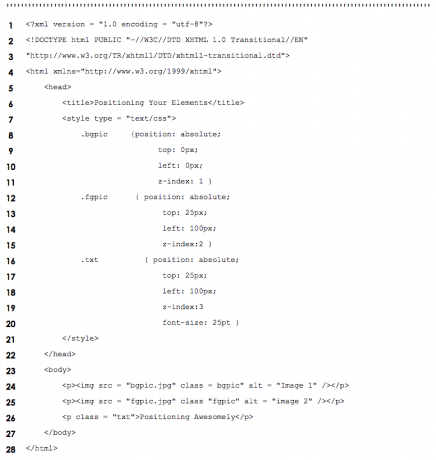
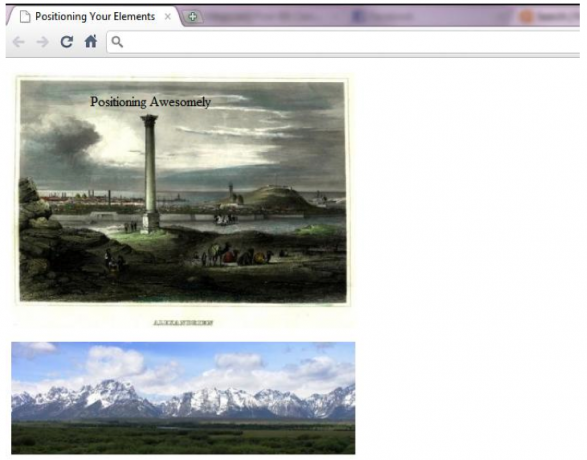
Keď vložíte obrázok na webovú stránku, v skutočnosti nechcete, aby bol len tak niekde. Nechceli by ste sa k tomu vyjadriť? Takto to robíte, v skutočnosti je to príklad a krátko to vysvetlím:
V riadkoch 9 až 13 si všimnete, že ide o triedu s ID as fgpic a má v ňom použitých niekoľko vlastností. The pozíciu vlastnosť je nastavená na absolútne čo znamená, že bez ohľadu na to, ako ho používateľ zmení, obrázok zostane tam, kde ho umiestni váš (autor) so svojím kódom. The top a vľavo vlastnosti označujú bod, v ktorom prvok (napr. obrázok/text) sa umiestni. The z-index vlastnosť je veľmi výkonný nástroj, pretože nastavuje úroveň stohovania, ako je znázornené na obrázku nižšie:
Pozrite sa, ako je obrázok na pozadí vzadu s hodnotou z-indexu 1 a text vpredu s hodnotou z-indexu 3, zatiaľ čo obrázok v popredí je v strede s hodnotou z-indexu 2. V skutočnosti to vyzerá celkom dobre, ak budete správne hrať karty
3.6 Myslite na svoje okolie (pozadie)
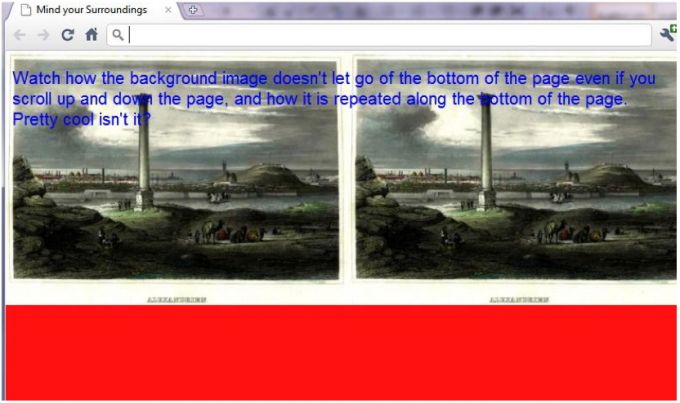
Webové stránky vyzerajú dobre s pozadím, nie? Nebolo by naozaj nudné, keby všetky webové stránky mali iba biele alebo čierne pozadie? Prečo tam nevložiť obrázok a trochu nezmeniť farbu? Existuje niekoľko vlastností, ktoré môžete použiť na to, aby pozadie vašej stránky o niečo viac vyniklo a dodalo stránke odlesk. Pozrite sa na nasledujúci kód a zistite, či dokážete zistiť, čo robia zvýraznené vlastnosti:
Prišli ste na to, čo to robí? V podstate je obrázok na pozadí to, čo budeme používať na pozadí, cesta k obrázku je v hranatých zátvorkách takto > url(TU). Môžete si myslieť, že z-index má hodnotu 0, pretože je vždy úplne vzadu na stránke. Pozícia pozadia obrázka bola nastavená vľavo dole, celkom jasné, však? Ďalej sa obrázok na pozadí zopakoval cez os x stránky (repeat-x) a nielen to, ale je pripevnený k spodnej časti okna (background-attachment). Nakoniec bola farba náhodne nastavená tak, aby bola hlavne červená. Pozrite si výsledok nižšie:
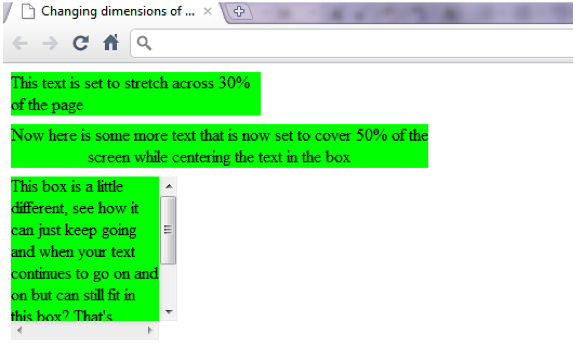
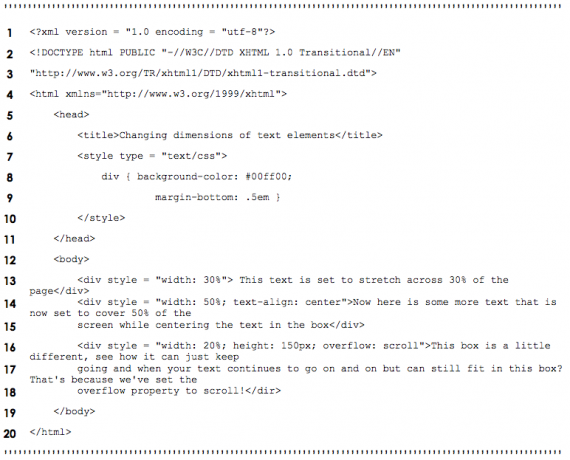
3.7 Aký veľký si myslíte? (rozmery prvkov/limity textu)
Ak si myslíte, že to je všetko, čo CSS ponúka, ste na veľkom omyle. Pravidlá CSS môžu špecifikovať skutočné rozmery každého prvku stránky. Vezmime si príklad textového poľa. Chcete zadať nejaký text, ktorý neprechádza cez celú obrazovku, alebo možno vytvoriť textové pole, v ktorom sa dá posúvať bez posúvania stránky? Tu by ste potom mali byť. Pozrite si snímku obrazovky nižšie pre to, čo som práve opísal:
Teraz sa pozrime na kód v zákulisí:
Len malá poznámka: riadok 6 pridáva okrajový okraj na spodok každého z textových polí. Celkom fajn, však? Ale viac o hraniciach v ďalšej časti.
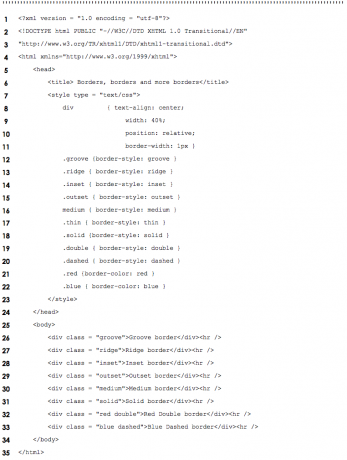
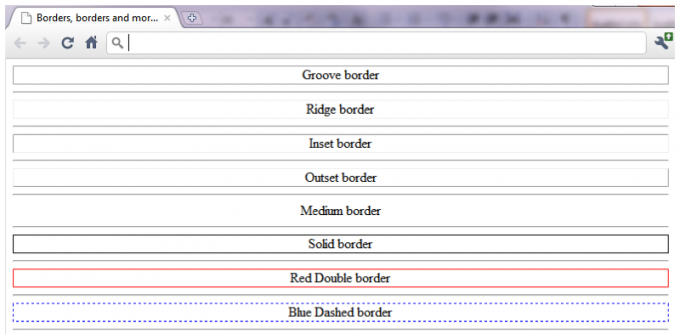
3.8 Čo sa deje, prichádza okolo (hranice)
Nemyslím si, že to potrebuje vysvetlenie, ale aj tak jedno dám. V podstate môžete ohraničiť takmer čokoľvek, takže sa pozrime, ako to urobiť. Takže tu je kód:
Tu je to, čo kód robí, v podstate sortiment okrajov obklopujúcich názov/názvy typu používaného okraja. Majte na pamäti, že opak drážky je hrebeň a opak vložky je začiatok.
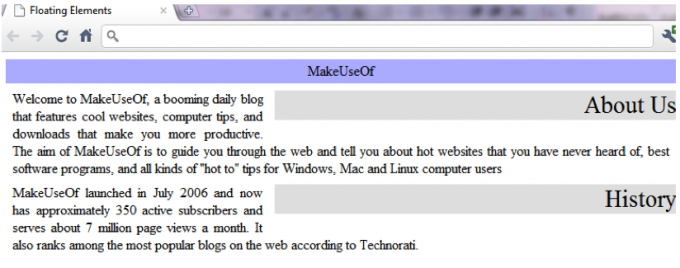
3.9 Plávajúce a tečúce prvky
Zvyčajne je dosť nudné vidieť nadpis, potom text, potom nadpis a potom text. Aj keď to nevyzerá o niečo krajšie? Existuje metóda, ktorú možno použiť tzv plávajúce, a teraz vám ukážem, ako to urobiť. Plávajúce vám umožňuje presunúť prvok na jednu stranu obrazovky, zatiaľ čo iný obsah v dokumente potom obteká plávajúci prvok. Vznášajúcim sa prvkom môže byť obrázok alebo nadpis alebo dokonca iný blok textu. Teraz sa pozrime, ako to vyzerá:
Docela dobré pre niekoľko situácií, teraz je to kód, ktorý vytvára tento dizajn:
Nie je úžasné, čo môžete urobiť, ak nájdete tú správnu metódu?
3.10 Nerozbaľte ponuku – príklad
Ak uvažujete o vytvorení webovej stránky, pravdepodobne budete potrebovať menu, však? Toto môže byť to pravé miesto, kam ísť, ak chcete niečo, čo tam len tak nesedí. Dynamické prvky zlepšujú vzhľad webových stránok a poskytujú lepší dojem z celkovej stránky.
Jeden z mojich obľúbených typov menu musí byť a rozbaľovacia ponuka tak sa teraz pozrime na to, ako si ho vytvoriť pomocou CSS. Pozrite si kód nižšie:
Viem, že to na prvý pohľad vyzerá trochu skľučujúco, ale ak budete trpezliví a budete čítať ďalej, čoskoro to pochopíte.
Riadok 15 hovorí: keď mám <div> tag s class = “Ponuka“ a myš je vznášať sanad tým displej a blokovaťje v ňom.
Riadky 16-21 hovoria: keď mám <div> tag s class = “Ponuka“ a <a> tag potom nastavte tieto formáty. Majte na pamäti, že tieto riadky vyberajú formát pre skryté tlačidlá ponuky. Riadky 9-14 nastavujú formáty pre tlačidlo ponuky, po ktorej sa posúva, aby sa zobrazil zvyšok ponuky.
Riadok 22 hovorí: keď mám <div> tag s class = “Ponuka“ a <a> tag a ja vznášať sa nad jedným z týchto prvkov potom nastavte farba pozadia do inej zelene.
Pozrite sa nižšie na konečný produkt:
3.11 Používateľské štýly (vy ste stredobodom vesmíru)
Používatelia môžu definovať svoje vlastné užívateľské štýly aby stránky vyzerali tak, ako chcú. Len na rozlíšenie Používateľské štýly a Autorské štýly. Používateľské štýly sú externé šablóny štýlov, ktoré si používatelia môžu vytvoriť sami a ktoré sa jednoducho spravia ako súbory CSS bez väčšiny kódovania. Tu vám jeden ukážem:
Nebolo to veľmi jednoduché?
Ak chcete vedieť, ako to nastaviť vo vašom vlastnom prehliadači, jednoducho prejdite na stránku Nástroje >> Možnosti internetu >> Všeobecné >> Prístupnosť >> Potom definujte svoj vlastný súbor Hárok so štýlmi autora je definovaný vo vnútri kódu medzi nimi .
4. Viac informácií
4.1 Prečo používať xHTML a spol. nad dizajnom a inými aplikáciami?
Predtým, ako sa na to pozriete ako na fakt alebo niečo podobné, mali by ste vedieť, že toto je jednoducho uhol pohľadu v závislosti od toho, kde stojíte a ako technicky zmýšľate. Rád používam programovacie jazyky na dokončenie svojich projektov, pretože to znamená, že rozumiete tomu, čo sa skrýva za návrhmi, zatiaľ čo používanie návrhových aplikácií ako je Adobe Dreamweaver a Microsoft FrontPage vám umožňujú vytvoriť webovú lokalitu iba pomocou nástrojov dostupných v ponukách. Preto sú dizajnové aplikácie obmedzené na možnosť ponuky, ktorá je vám poskytnutá. Na záver je úplne zrejmé, že použitie programovacích jazykov by zabudovalo webovú stránku alebo hotový produkt niečo oveľa príťažlivejšie, pretože jeho funkčnosť je obmedzená iba zručnosťou programátora s určeným jazykom (napr. JavaScript, CSS, xHTML). Viem, že si pravdepodobne myslíte, že som zaujatý, ale budete musieť vyskúšať oboje a rozhodnúť sa ako veľa úsilia, ktoré chcete vložiť do svojej práce, potom si vyberte vhodné nástroje, aby ste sa dostali k svojmu destinácia. Môžete sa dokonca rozhodnúť použiť oboje, pretože Dreamweaver aj FrontPage majú „zobrazenie kódovania“ a „zobrazenie návrhu“.
Existujú aj iné spôsoby, ako môžete vytvárať webové stránky, napríklad pomocou Joomla a WordPress.
4.2 Joomla
Joomla je skvelý systém na správu obsahu (CMS) s veľkou flexibilitou a ľahko použiteľným používateľom rozhranie, ktorého sa veľa ľudí zľakne, keď si uvedomia, koľko možností a konfigurácií je k dispozícii. Joomla je platforma založená na PHP a MySQL. Tento softvér je open-source, z ktorého môžete získať http://www.joomla.org/download.html
Ak chcete podrobný návod na Joomla, skúste tento návod od MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Sprievodca Joomla pre začiatočníkovTáto príručka vás prevedie všetkým, od toho, prečo si vybrať Joomla a ako ju nainštalovať na váš webový server, až po to, ako navrhnúť a prispôsobiť vašu stránku podľa vašich predstáv. Čítaj viac
4.3 WordPress
WordPress je systém na správu obsahu (CMS), ktorý umožňuje používateľom vytvárať a udržiavať webovú stránku prostredníctvom správcu rozhranie vrátane automaticky generovanej navigačnej štruktúry bez toho, aby ste museli poznať HTML alebo sa učiť akýkoľvek iný nástroj. WordPress je softvér s otvoreným zdrojovým kódom, ktorý vytvorili tisíce programátorov po celom svete a ktorý je verejne dostupný, takže za jeho používanie nemusíte platiť. WordPress je webová aplikácia napísaná v jazykoch PHP a MySQL, navrhnutá tak, aby fungovala na serveroch Linux: PHP je programovací jazyk pre web aplikácie, MySQL je relačná databáza (napríklad MS Access) a Linux je operačný systém pre webové servery – všetky sú tiež otvorené zdroj. WordPress je zďaleka najpopulárnejším CMS s viac ako 200 miliónmi stránok na celom svete ku koncu roka 2009.
Ďalšie čítanie
- 11 najlepších značiek HTML, ktoré musí poznať každý vlastník blogu a webových stránok 11 najlepších značiek HTML, ktoré musí poznať každý vlastník blogu a webových stránokWorld Wide Web pozná mnoho jazykov a je kódovaný v niekoľkých rôznych. Jediný jazyk, ktorý však možno nájsť všade a existuje už od vynálezu webových stránok, je... Čítaj viac
- 5 zábavných vecí, ktoré môžete robiť online s HTML5 5 zábavných vecí, ktoré môžete robiť online s HTML5HTML5 pokračuje v napredovaní a stále viac webových stránok prechádza na nový štandard, ktorý prináša multimediálny obsah na web bez potreby doplnkov, ako je Adobe Flash. Je to prestrelené... Čítaj viac
- Kód pre web s týmito nástrojmi priamo vo vašom prehliadači Zostavte si to: 11 skvelých rozšírení Chrome pre vývojárov webuPrehliadač Chrome je skvelý pre vývojárov webu, pretože obsahuje množstvo rozšírení. Ak niekedy plánujete navrhnúť alebo kódovať webovú stránku, tu je niekoľko základných nástrojov, ktoré by ste si mali ihneď nainštalovať. Čítaj viac
Sprievodca zverejnený: jún 2011

