Reklama
Vitajte v príručke MakeUseOf na vytvorenie vlastnej aplikácie pre Android. V tejto príručke sa pozrieme na to, prečo by ste si chceli vytvoriť vlastnú aplikáciu pre Android, aké máte možnosti na jej zostavenie a ako ju sprístupniť ostatným.
Úvod do vývoja systému Android
Existujú dva hlavné spôsoby vývoja aplikácie pre Android. Prvým je napísať ho od začiatku, s najväčšou pravdepodobnosťou v Jave. Ale to už, samozrejme, predpokladá vedieť Java alebo maj trpezlivosť sa to naučiť Chcete teda vyvíjať aplikácie pre Android? Tu je návod, ako sa učiťPo toľkých rokoch by si človek myslel, že mobilný trh je teraz presýtený všetkými aplikáciami, ktoré si človek dokáže predstaviť – ale nie je to tak. Existuje veľa výklenkov, ktoré ešte potrebujú... Čítaj viac pred ponorením sa. Ale čo ak máte nutkanie začať hneď?
Ďalšou možnosťou je jeden z tvorcov aplikácií typu point-and-click na trhu. Mnohé z týchto cieľových podnikových používateľov (a prichádzajú s podnikovou cenovkou). MIT však ponúka svoj „App Inventor“, online nástroj, ktorý vám umožňuje vizuálne zostaviť vašu aplikáciu. Pomocou aplikácie App Inventor môžete dosiahnuť niekoľko skvelých vecí, ktoré vás zabavia, kým sa nebudete môcť ponoriť do Java a získať prístup ku všetkým výkonným funkciám platformy Android.
V nižšie uvedených častiach vytvoríme prototyp jednoduchej aplikácie „scratchpad“, v ktorej sa bude ukladať text, ktorý do nej napíšete. Najprv to urobíme v aplikácii App Inventor a ukážu výsledky v emulátore systému Android. Potom túto aplikáciu rozšírime o možnosť výberu z viacerých súborov, čím sa stane skôr „poznámkovým blokom“. Pre tento typ vylepšenia sa budeme musieť ponoriť do Java a Android Studio.
pripravený? poďme na to.
Prečo Develop pre Android?
Existuje množstvo dôvodov, prečo by ste si chceli vytvoriť vlastnú aplikáciu pre Android, vrátane:
- Nevyhnutnosť: Koniec koncov, je to matka vynálezu. Možno keď si v Obchode Play vyhľadáte svoju vysnívanú aplikáciu, uvedomíte si, že je to niečo, čo budete treba sa postaviť 4 otázky, ktoré by ste si mali položiť predtým, ako sa naučíte kódovaťUčenie sa programovacieho jazyka je populárne. Ale je to pre každého? Predtým, ako sa do toho pustíte, položte si nasledujúce otázky a buďte úprimní. Čítaj viac pretože ešte nikto iný.
- Spoločenstva: Vyvinúť niečo užitočné a sprístupniť to zadarmo (najmä ako open source) je skvelý spôsob zapojiť sa do komunity Android a/alebo FOSS Prečo ľudia prispievajú do projektov s otvoreným zdrojom?Vývoj open source je budúcnosť softvéru. Je to skvelé pre používateľov, pretože softvér s otvoreným zdrojovým kódom je zvyčajne dostupný zadarmo a jeho používanie je často bezpečnejšie. Čo však núti vývojárov prispievať kódom zadarmo? Čítaj viac . Bez príspevkov s otvoreným zdrojom by neexistoval Linux a bez Linuxu by nebol Android Je Android skutočne otvoreným zdrojom? A záleží na tom vôbec?Tu skúmame, či je Android skutočne open source. Koniec koncov, je založený na Linuxe! Čítaj viac (alebo aspoň žiadny Android, ako ho poznáme). Takže zvážte vrátenie!
- Učenie: Existuje niekoľko lepších spôsobov, ako porozumieť platforme, než sa pre ňu rozvíjať. Môže to byť pre školu alebo vašu vlastnú zvedavosť. A hej, ak na tom nakoniec dokážete zarobiť pár dolárov, tým lepšie.
- speňaženie: Na druhej strane, možno na to idete, aby ste od začiatku zarobili peniaze. Zatiaľ čo Android bol kedysi považovaný za oblasť „nízkeho nájomného“ výnosov z aplikácií, pomaly sa to obracia. Business Insider hlásené v marci Očakáva sa, že tržby z Androidu v roku 2017 prvýkrát predbehnú iOS.
- Doplnok: Vývojári často vytvárajú aplikácie vo všeobecnosti ako spôsob propagácie, prístupu alebo iného doplnenia existujúceho produktu alebo služby – napr sprievodné aplikácie konzoly Získajte viac zo svojej konzoly so sprievodnými mobilnými aplikáciamiHerný ovládač nie je hrozné diaľkové ovládanie, ale nie je ani skvelé. Tablet alebo v niektorých prípadoch smartfón poskytuje lepší spôsob prístupu k funkciám konzoly. Čítaj viac a Vlastná aplikácia MakeUseOf.

Bez ohľadu na váš dôvod, vývoj aplikácií bude výzvou pre vaše dizajnérske, technické a logické zručnosti. A výsledkom tohto cvičenia (funkčná a užitočná aplikácia pre Android) je veľký úspech, ktorý môže slúžiť ako súčasť portfólia.
Existuje mnoho spôsobov, ako vytvoriť aplikáciu, vrátane rôznych sád nástrojov, programovacie jazyky Najlepšie jazyky pre vývoj mobilných aplikácií v roku 2016Svet vývoja mobilných aplikácií je stále taký silný ako kedykoľvek predtým. Ak chcete začať, ešte nie je neskoro! Tu sú jazyky, o ktorých by ste mali premýšľať. Čítaj viac a vydavateľské miesta Google Play vs. Amazon Appstore: Čo je lepšie?Obchod Google Play nie je vašou jedinou možnosťou, pokiaľ ide o sťahovanie aplikácií – mali by ste vyskúšať Amazon Appstore? Čítaj viac . Na vysokej úrovni sa tieto rozdeľujú do dvoch nasledujúcich kategórií.
Ukážte a kliknite na položku Aplikácie
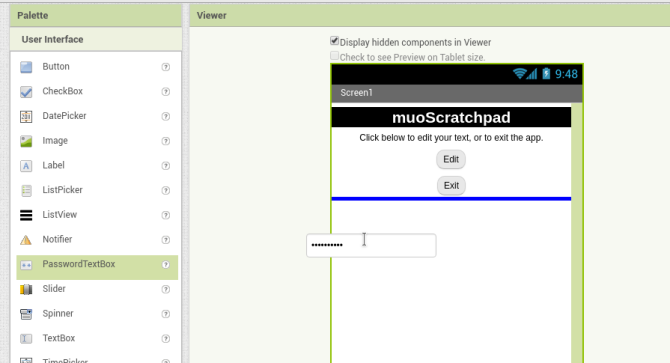
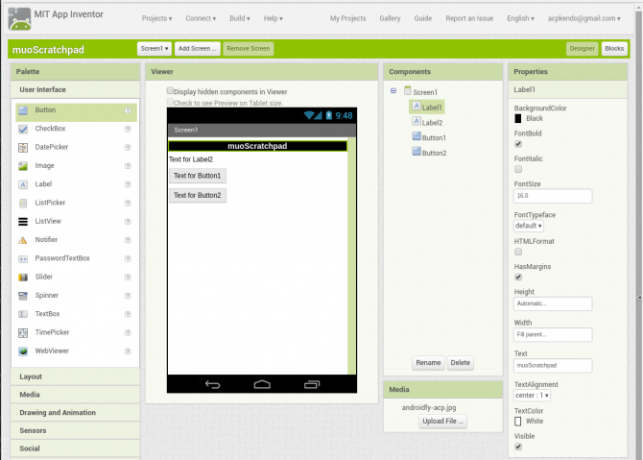
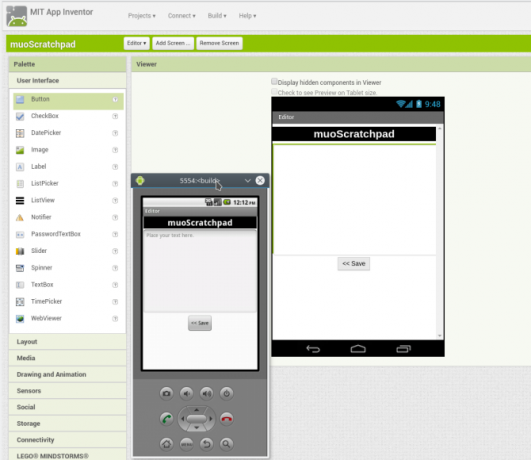
Ak ste úplným nováčikom vo vývoji, existujú prostredia, ktoré vám umožnia zostaviť aplikáciu pre Android rovnakým spôsobom, akým by ste vytvorili prezentáciu v Powerpointe. Môžete vybrať ovládacie prvky, ako sú tlačidlá alebo textové polia, umiestniť ich na obrazovku (ako je znázornené na obrázku nižšie) a poskytnúť niektoré parametre, ako sa majú správať. Všetko bez písania akéhokoľvek kódu.

Tieto typy aplikácií majú výhodu plytkej krivky učenia. Zvyčajne môžete priamo skočiť a začať aspoň s rozložením obrazovky. Tiež odstraňujú z aplikácie veľa zložitosti, pretože sú navrhnuté tak, aby spracovávali technické detaily (ako sú typy objektov alebo spracovanie chýb) v zákulisí. Na druhej strane táto jednoduchosť znamená, že ste na milosť a nemilosť tvorcu nástroja, pokiaľ ide o podporované funkcie. Mnohé z týchto nástrojov sú navyše zamerané na veľké spoločnosti a môžu byť drahé.
Výnimkou je webová aplikácia App Inventor od MIT, ktorá je funkčná a bezplatná. Po prihlásení pomocou účtu Google môžete za pár minút kliknúť na aplikáciu a zobraziť jej ukážku v telefóne alebo prostredníctvom emulátora systému Android.
Píšte od začiatku
Ďalšou možnosťou je napísať aplikáciu od začiatku. Pravdepodobne sa to líši od toho, čo si predstavujete – je to tak nie tak, ako to zobrazujú filmy Hollywood Hacks: Najlepší a najhorší hacking vo filmochHollywood a hackovanie spolu nejdú. Zatiaľ čo hackovanie v skutočnom živote je ťažké, hackovanie vo filme často zahŕňa len búšenie do klávesnice, akoby vaše prsty vyšli z módy. Čítaj viac .
Potom zapíšete kód jeden riadok po druhom do zdrojových súborov ich zostavovanie Ako zostaviť svoje vlastné jadro LinuxuKompilácia vlastného linuxového jadra je jedna z tých podivínskych, technických vecí, však? Už sme prebrali niekoľko dôvodov, prečo by ste to mohli chcieť urobiť – teraz je čas to vyskúšať aj vy! Čítaj viac do spustiteľnej aplikácie. Aj keď to môže znieť nudne, v skutočnosti trávite oveľa viac času programovaním dizajnalebo premýšľať o tom, ako by veci mali fungovať. Opýtajte sa väčšiny vývojárov a povedia, že zadávaním kódu trávia iba 10 – 15 % svojho času. Väčšinu času teda strávite snívaním (produktívne) o tom, čo by mala vaša aplikácia robiť.

Môžeš kódovať aplikácie pre Android niekoľkými rôznymi spôsobmi Najlepšie jazyky pre vývoj mobilných aplikácií v roku 2016Svet vývoja mobilných aplikácií je stále taký silný ako kedykoľvek predtým. Ak chcete začať, ešte nie je neskoro! Tu sú jazyky, o ktorých by ste mali premýšľať. Čítaj viac . „Štandardným“ spôsobom je písať aplikácie v jazyku Java, ktorý je trvalo jedným z najpopulárnejších jazykov na svete, hoci Google pridáva Kotlin ako ďalšiu možnosť. Pre aplikácie náročné na výkon, ako sú hry, máte možnosť písať v „natívnom“ jazyku, ako je C++. Tieto aplikácie bežia priamo na hardvéri vášho zariadenia so systémom Android, na rozdiel od „bežných“ aplikácií založených na jazyku Java, ktoré bežia na zariadení Dalvik. Virtuálny prístroj Čo je Java Virtual Machine a ako funguje?Aj keď nie je nevyhnutne potrebné vedieť, že to funguje, aby ste mohli programovať v Jave, stále je dobré vedieť, pretože vám to môže pomôcť stať sa lepším programátorom. Čítaj viac . Nakoniec existujú spôsoby, ako „zabaliť“ webové aplikácie (pomocou súprav nástrojov, ako je Microsoft Xamarin alebo Native React od Facebooku 7 najlepších bezplatných návodov na učenie sa React a vytváranie webových aplikáciíBezplatné kurzy sú len zriedka také komplexné a užitočné – ale našli sme niekoľko kurzov React, ktoré sú vynikajúce a pomôžu vám začať tou správnou nohou. Čítaj viac ) na distribúciu ako mobilné aplikácie, ktoré vyzerajú ako „natívne“.
Zatiaľ čo integrované vývojové prostredia (IDE) Textoví redaktori vs. IDE: Ktoré je lepšie pre programátorov?Vybrať si medzi pokročilým IDE a jednoduchším textovým editorom môže byť ťažké. Ponúkame vám prehľad, ktorý vám pomôže urobiť toto rozhodnutie. Čítaj viac zvládnuť niektoré rutinné prvky programovania, pochopte, že krivka učenia pre túto metódu je strmá. Bez ohľadu na jazyk, ktorý si vyberiete, budete musieť ovládať jeho základy. Investovanie tohto času vopred je nevýhodou tejto metódy v tom zmysle, že sa nebudete môcť okamžite pustiť do vývoja svojej aplikácie. Z dlhodobého hľadiska je to však výhoda, pretože zručnosti, ktoré sa naučíte, môžete uplatniť inde. Naučte sa Java Chcete teda vyvíjať aplikácie pre Android? Tu je návod, ako sa učiťPo toľkých rokoch by si človek myslel, že mobilný trh je teraz presýtený všetkými aplikáciami, ktoré si človek dokáže predstaviť – ale nie je to tak. Existuje veľa výklenkov, ktoré ešte potrebujú... Čítaj viac a okrem aplikácií pre Android môžete vyvíjať aj aplikácie na strane počítača a servera (vrátane webových aplikácií).
Ktorá možnosť je pre váš projekt najlepšia?
Ktorá cesta je teda „najlepšia“? Toto je príliš subjektívne na to, aby sme na to mohli odpovedať všetkým, ale môžeme to zovšeobecniť nasledovne. Ak ste zvedaví, ale len sa „zahrávate“, zostaňte pri tvorcoch aplikácií kliknutím myšou. Pomôžu vám poškriabať to kreatívne svrbenie bez toho, aby ste si vyžadovali „školenie“. Ale ak myšlienka že vás práca v kurze nevystraší, zvážte možnosť vydať sa na dlhšiu cestu a naučiť sa programovať Jazyk. Investícia sa vráti v mnohých ďalších smeroch.
Okrem toho zvážte použitie oboch! Tvorcovia point-and-click sú skvelým spôsobom, ako rýchlo zostaviť prototyp alebo „dôkaz konceptu“. Použite ich na prácu s niektorými detailmi (ako je rozloženie a tok obrazovky), tak ako sú veľa rýchlejšie prehadzovať v prostredí ovládanom myšou. Potom ich v prípade potreby znova implementujte v Jave, aby ste využili jej flexibilitu.
Presne tento prístup použijeme v tejto príručke. Budeme:
- Prototyp našu aplikáciu, „zápisník“, ktorý za vás uloží nejaký text do súboru pomocou aplikácie MIT App Inventor.
- Znova implementovať toto v jazyku Java (s malou pomocou od Google Android Studio IDE), potom prejdite na predĺžiť aplikáciu, ktorá vám umožní vybrať si z viacerých súborov, čím sa stane skôr „poznámkovým blokom“.
Dobre, dosť rečí. V ďalšej časti sa pripravíme na kódovanie.
Príprava na vytvorenie aplikácie
Ešte sa neponárajte – najprv potrebujete nejaké znalosti a nejaký softvér.
Vedomosti, ktoré budete potrebovať
Skôr než začneme s inštaláciou nejakého softvéru, mali by ste vedieť, ako začnete. V prvom rade je "Čo to má robiť?" Čakanie, kým nebudete mať jasnú koncepciu svojej aplikácie pred začatím vývoja, sa môže zdať samozrejmosťou – no boli by ste prekvapení. Nájdite si čas na prepracovanie tohto konceptu, dokonca si zapíšte poznámky o správaní a správaní skicovanie niektorých obrazoviek Čo je to webová stránka Wireframe a ako vám môže pomôcť pri rozvoji vašej webovej stránky?Na technickej úrovni nie je moderný web len jedna vec. Je to komplexná zmes vzájomne pôsobiacich technológií, ako je HTML (značka, ktorú vidíte na stránke), JavaScript (jazyk spustený vo vašom prehliadači,... Čítaj viac . Najprv majte relatívne úplný obraz o svojej aplikácii.
Ďalej sa pozrite čo je možné. Predstavte si napríklad, že ideálnym obrázkom vašej aplikácie je niečo, čo vám umožní zaznamenať celý svoj život na video pre potomkov. vy môcť vytvorte aplikáciu, ktorá bude zachytávať video. vy nemôže vytvorte si taký, ktorý uloží každý okamih vášho života do vášho zariadenia (nedostatok úložiska). Avšak vy môcť pokúste sa presunúť časť tohto úložiska do cloudu, hoci vývoj bude chvíľu trvať, a to má svoje vlastné obmedzenia (čo sa stane, keď nemáte prístup k sieti?). Tu preskúmate niektoré technické detaily a môžete sa rozhodnúť, či budete kódovať od začiatku alebo nie.
V neposlednom rade sa oplatí vedieť čo je tam vonku už Ak sa chcete len učiť alebo prispievať do komunity, existuje už existujúci projekt s otvoreným zdrojom, ako je ten váš? Mohli by ste uviesť tento projekt ako východiskový bod? Alebo ešte lepšie, rozvíjať svoje vylepšenie a prispieť k tomu? Ak chcete zarobiť peniaze, aká je vaša konkurencia? Ak napíšete jednoduchú aplikáciu s budíkom a očakávate, že na nej zarobíte milión dolárov, mali by ste si priniesť na stôl niečo špeciálne.
Ako už bolo uvedené, vytvoríme jednoduchý zápisník, ktorý zhromažďuje a uchováva nejaký text, ktorý doň vložíte. A tým porušíme vyššie uvedené pravidlá, pretože už existuje veľa aplikácií na písanie poznámok pre Android. otvorené 5 najlepších aplikácií na vytváranie poznámok s otvoreným zdrojom pre AndroidMáte radi open source softvér a chcete si robiť poznámky? Pokryli sme vás. Čítaj viac a uzavretý zdroj Aká je najlepšia bezplatná aplikácia na písanie poznámok pre Android?Chcete si robiť poznámky na telefóne alebo tablete s Androidom? Tu sú najlepšie bezplatné aplikácie na písanie poznámok pre Android. Čítaj viac . Ale predstierajme, že sa z toho neskôr stane oveľa zložitejšia aplikácia. Niekde začať musíte.
Teraz získame časť softvéru, ktorý budete potrebovať.
Príprava na vývoj s aplikáciou App Inventor
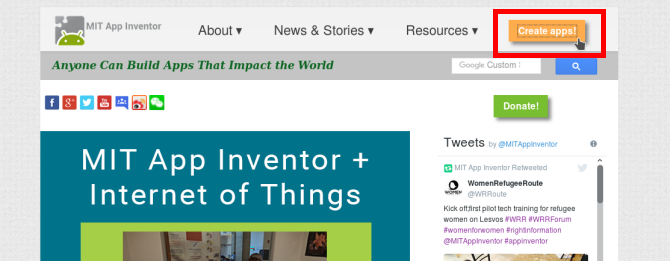
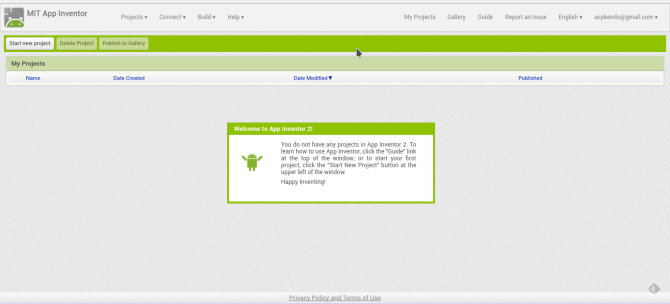
Na používanie nástroja App Inventor nemusíte nič inštalovať. Je to webová aplikácia a máte k nej prístup výlučne cez prehliadač. Keď navštívite stránku, v pravom hornom rohu uvidíte tlačidlo Vytvárajte aplikácie! Ak momentálne nie ste prihlásení do účtu Google, kliknutím na toto sa dostanete na prihlasovaciu stránku.

V opačnom prípade by ste mali prejsť priamo do aplikácie App Inventor Moje projekty stránku.

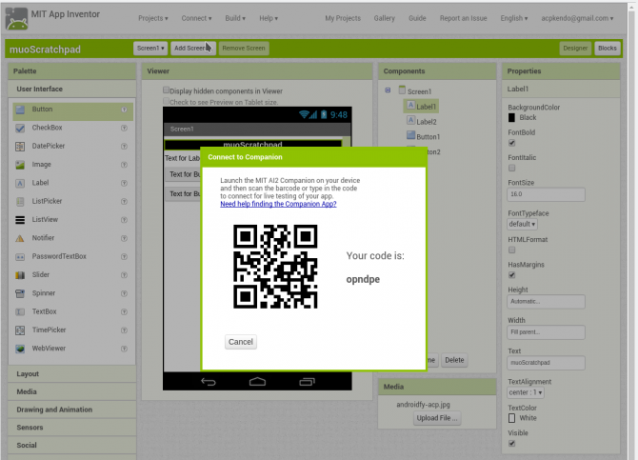
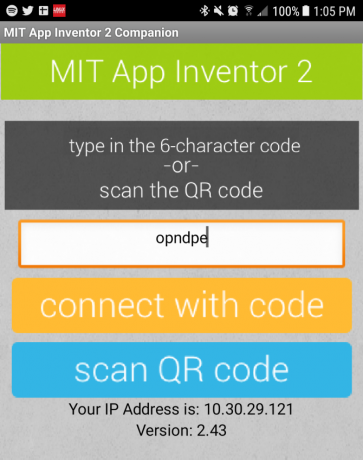
V tomto bode zvážte, kde chcete svoju aplikáciu otestovať. Ak ste dobrodružný, môžete si to vyskúšať na svojom telefóne alebo tablete inštaláciou aplikáciu Companion z Obchodu Play. Potom je všetko pripravené – na to, aby ste na svojom zariadení skutočne videli čokoľvek, budete potrebovať spustený projekt, ale k tomu sa dostaneme neskôr.
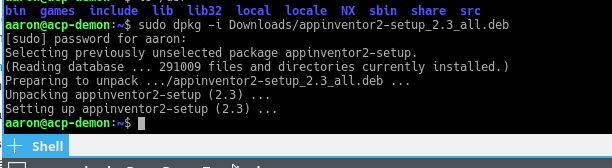
Prípadne môžete použiť emulátor na testovanie aplikácie na počítači. Stiahnite si a nainštalujte emulátor pre váš operačný systém z táto strana. Obrázok nižšie zobrazuje inštaláciu aplikácie v systéme Linux, ale príslušná verzia by sa mala bez problémov nainštalovať aj v systéme Windows alebo Mac.

Emulátor môžete spustiť spustením príkazu „aiStarter“. Toto začína proces na pozadí Ako ovládať spúšťacie služby Linuxu a démonovLinux beží „na pozadí“ veľa aplikácií, o ktorých si možno ani neuvedomujete. Tu je návod, ako nad nimi prevziať kontrolu. Čítaj viac ktorý spája váš (miestny) emulátor s (cloudovým) App Inventorom. Systémy Windows na to poskytnú skratku, zatiaľ čo používateľom počítačov Mac sa po prihlásení automaticky spustí. Používatelia Linuxu budú musieť v termináli spustiť nasledovné:
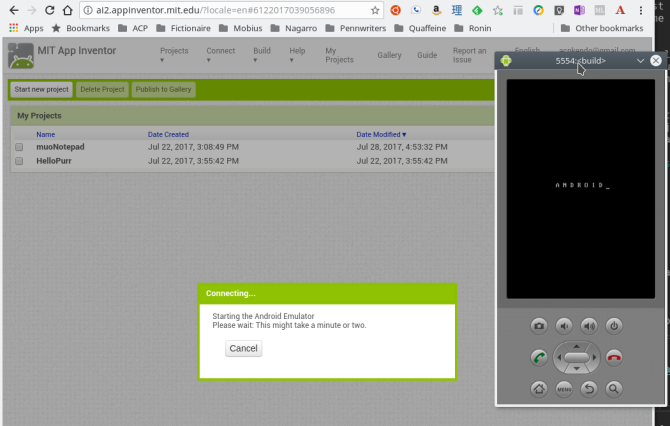
/usr/google/appinventor/commands-for-appinventor/aiStarter &Po spustení môžete pripojenie otestovať kliknutím na Emulátor položka v Pripojte sa Ponuka. Ak uvidíte, že sa emulátor roztočí (ako je znázornené na obrázku nižšie), môžete začať.

Inštalácia Android Studio
Ak plánujete vyvinúť nejaké jednoduché programy, App Inventor môže byť všetko, čo budete kedy potrebovať. Ale keď sa s tým chvíľu pohrávate, môžete naraziť do steny alebo možno viete, že budete používať niektoré funkcie, ktoré App Inventor nepodporuje (napríklad fakturáciu v aplikácii). Na tento účel musíte mať nainštalované Android Studio.
Android Studio je teraz oficiálnym vývojovým prostredím schváleným spoločnosťou Google a je verziou IntelliJ IDEA Java IDE od JetBrains. Môžete si stiahnuť kópiu pre váš operačný systém z Stránka Google pre vývojárov Android tu. Používatelia Windows a Mac môžu spustiť inštalačný program pomocou súboru EXE alebo obrazu DMG Takto fungujú inštalátory softvéru v systémoch Windows, MacOS a LinuxModerné operačné systémy vám poskytujú jednoduché spôsoby nastavenia nových aplikácií. Čo sa však v skutočnosti stane, keď spustíte inštalačný program alebo vydáte tento príkaz? Čítaj viac , resp.
Používatelia Linuxu môžu použiť súbor ZIP, rozbaliť ho, kdekoľvek chcete, a spustiť Android Studio odtiaľ (môžu to urobiť aj používatelia Windows/Mac). V opačnom prípade môžete použiť Ubuntu Make stiahnuť a nainštalovať balík za vás. Ak používate najnovšiu verziu LTS (16.04 od tohto písania), budete musieť pridať Ubuntu Make PPA Čo je Ubuntu PPA a prečo by som ho chcel používať? [Vysvetlenie technológie] Čítaj viac do vášho systému, aby ste získali prístup k Android Studio:
sudo add-apt-repository ppa: ubuntu-desktop/ubuntu-makePotom aktualizujte svoj systém nasledujúcim spôsobom.
aktualizácia sudo aptNakoniec nainštalujte Ubuntu Make pomocou tohto príkazu:
sudo apt install umakePo nainštalovaní môžete nariadiť Ubuntu Make, aby vám nainštaloval Android Studio pomocou nasledujúceho príkazu:
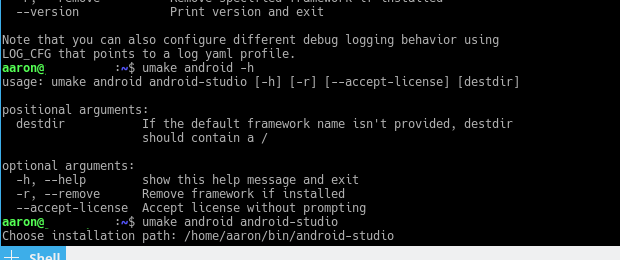
umake android android-studio
Po zobrazení licenčnej zmluvy sa začne sťahovanie a inštalácia základnej aplikácie. Po dokončení a spustení aplikácie Android Studio vás sprievodca prevedie niekoľkými ďalšími krokmi.
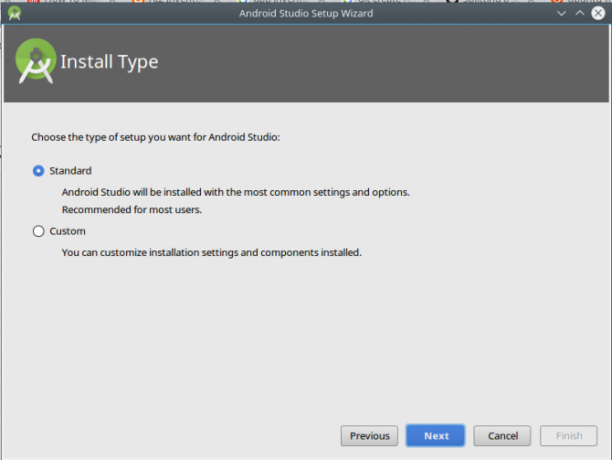
Najprv dostanete na výber, či chcete „štandardnú“ inštaláciu alebo niečo vlastné. Tu vyberte štandardnú inštaláciu, ktorá vám umožní začať rýchlejšie.

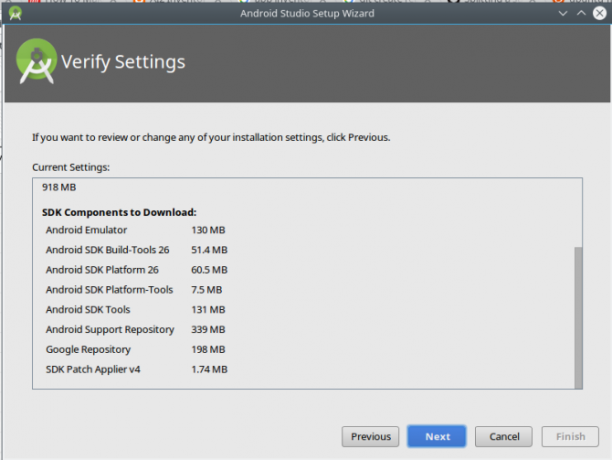
Potom dostanete správu, že si musíte stiahnuť nejaké ďalšie komponenty a pravdepodobne to bude nejaký čas trvať.

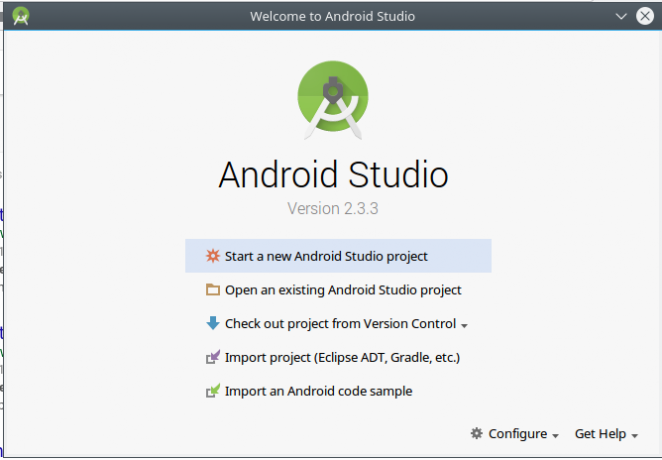
Keď je všetko nainštalované, zobrazí sa malá úvodná obrazovka, ktorá vám umožní vytvoriť nový projekt, otvoriť existujúci alebo získať prístup k nastaveniam.

Viem, že si pripravený zašpiniť si ruky. Bez ďalších okolkov poďme niečo postaviť.
Vytvorenie jednoduchého poznámkového bloku pre Android
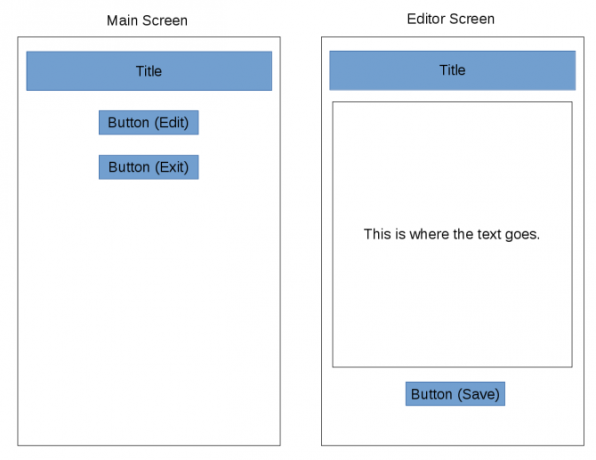
Pretože sme si (samozrejme) sadli a premysleli si to predtým, ako sme do toho skočili, vieme, že naša aplikácia pre Android bude pozostávať z dvoch obrazoviek.
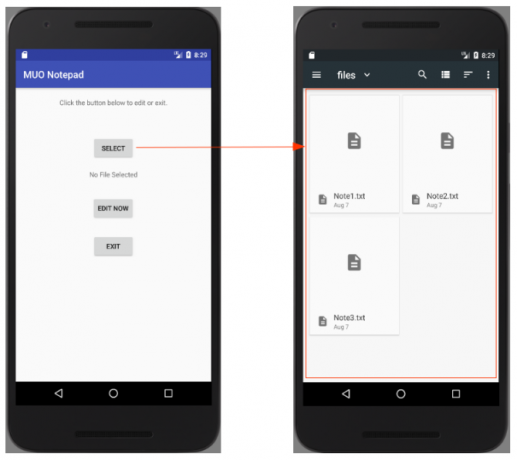
Jeden umožní používateľovi „upraviť teraz“ alebo ukončiť a druhý vykoná skutočné úpravy. Prvá obrazovka sa môže zdať zbytočná, no môže sa hodiť neskôr, keď pridáme funkcie. Text zachytený na obrazovke „upraviť“ bude uložený v súbore obyčajného textu, pretože pravidlá čistého textu Všetko, čo potrebujete vedieť o formátoch súborov a ich vlastnostiachSlovo súbor používame zameniteľne: hudba, obrázok, tabuľka, prezentácia atď. Čo však robí súbor „súborom“? Pokúsme sa pochopiť túto základnú časť výpočtovej techniky. Čítaj viac . Nasledujúce drôtové modely nám poskytujú dobrý referenčný bod (a trvalo len 5 minút, kým sme ich vytvorili):

V ďalšej časti ho vytvoríme pomocou aplikácie MIT App Inventor.
Začíname s aplikáciou MIT App Inventor
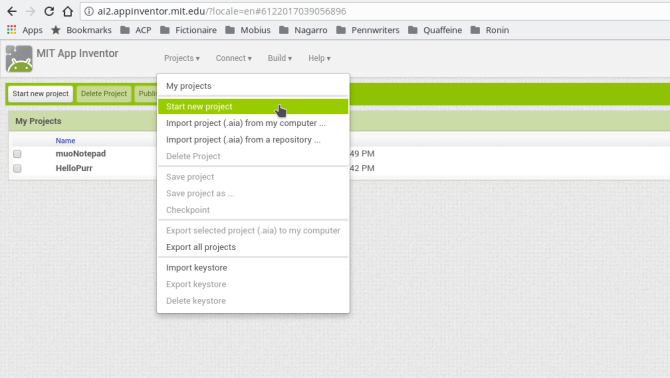
Prvým krokom je vytvorenie nového projektu. Prihláste sa do aplikácie App Inventor a potom kliknite na Začnite nový projekt tlačidlo vľavo (dostupné aj v projekty Ponuka).

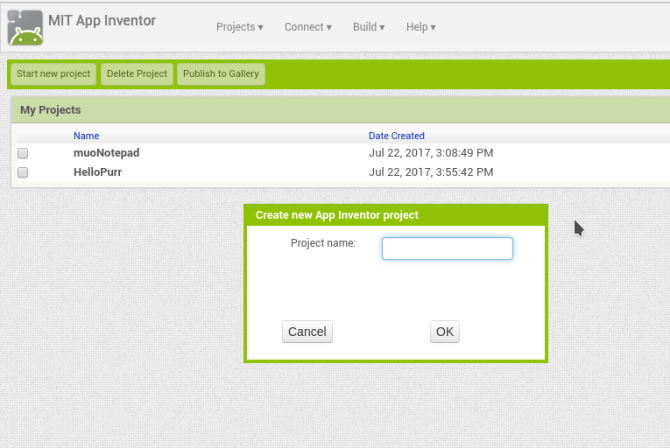
Zobrazí sa dialógové okno s názvom.

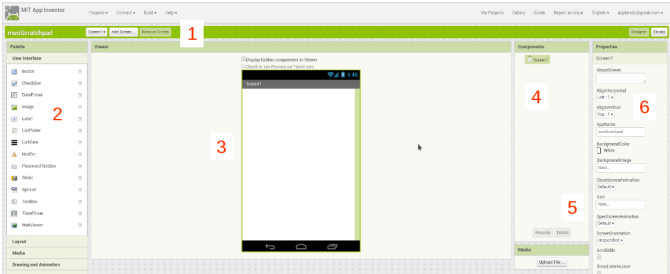
Teraz ste sa však dostali do zobrazenia aplikácie App Inventor's Designer a je toho veľa, čo potrebujete. Venujme chvíľu každej sekcii.

- V záhlaví v hornej časti sa zobrazuje názov vášho projektu (muoScratchpad); umožňuje pridávať, odstraňovať a prepínať medzi obrazovkami aplikácie (napr. Obrazovka 1); a prepína medzi aplikáciami App Inventor Dizajnér a Bloky pohľady úplne vpravo.
- The Paleta vľavo obsahuje všetky ovládacie prvky a miniaplikácie, ktoré budete používať. Sú rozdelené do sekcií ako napr Používateľské rozhranie a Skladovanie; v našej aplikácii použijeme obe. Uvidíme, ako sa Paleta obsahuje rôzne položky v Bloky vyhliadka.
- The Divák vám ukáže, čo staviate vo WYSIWYG móde.
- Komponenty je zoznam položiek, ktoré sú súčasťou aktuálnej obrazovky. Keď pridáte tlačidlá, textové polia atď., zobrazia sa tu. Niektoré „skryté“ položky, ako napríklad odkazy na súbory, sa zobrazia aj tu, aj keď v skutočnosti nie sú súčasťou používateľského rozhrania.
- The Médiá umožňuje nahrať prostriedky, ktoré použijete vo svojom projekte, ako sú obrázky alebo zvukové klipy. (Toto nebudeme potrebovať.)
- Nakoniec, Vlastnosti tabla vám umožňuje nakonfigurovať aktuálne vybratú miniaplikáciu. Ak napríklad vyberáte obrázkový widget, môžete zmeniť jeho výšku a šírku.
Rozloženie vašej prvej obrazovky: „Hlavná obrazovka“
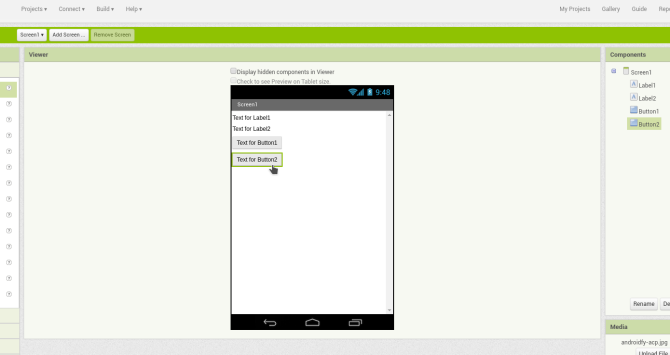
Skôr než prejdeme ďalej, spojme rozloženie „hlavnej“ obrazovky v aplikácii Designer. Pri pohľade na náčrt budeme potrebovať štítok pre názov aplikácie, riadok s textom pomocníka, tlačidlo na prechod na obrazovku „upraviť“ a tlačidlo na ukončenie. Môžete vidieť Používateľské rozhranie paleta obsahuje všetky položky, ktoré potrebujeme: dve Štítkya dve Tlačidlá. Presuňte ich do zvislého stĺpca v hornej časti obrazovky.

Ďalej nakonfigurujeme každý z nich. Pre štítky môžete nastaviť prvky, ako napríklad to, aký by mal byť text, farbu pozadia a zarovnanie. Obidva naše štítky vycentrujeme, ale pozadie názvu aplikácie nastavíme na čierne s bielym textom.

Je čas pozrieť sa, ako to na zariadení skutočne vyzerá. Keď staviate veci, robte to v detských krokoch. Nemôžem to dostatočne zdôrazniť.

Nerobte si do aplikácie veľký zoznam vecí naraz, pretože ak sa niečo pokazí, trvá to dlhý čas zistiť prečo. Ak chcete testovať na skutočnom telefóne, môžete spustiť svoju aplikáciu AI2 Companion a pripojiť sa k App Inventor pomocou QR kódu alebo šesťmiestneho kódu.

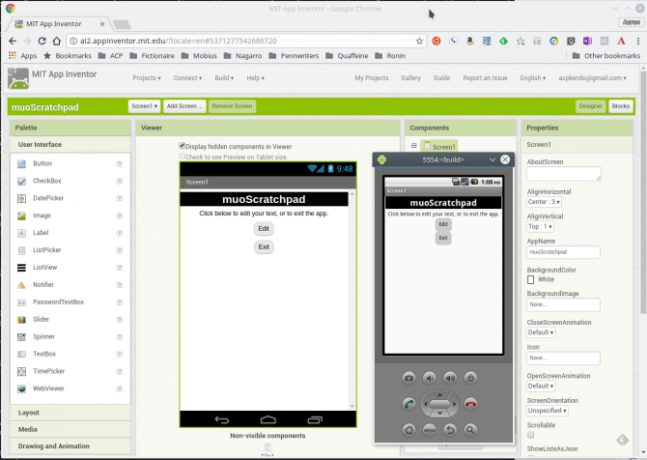
Ak chcete zobraziť ukážku používania emulátora, uistite sa, že ste spustili program aiStarter popísaný vyššie, a potom vyberte položku Emulátor položka opäť z Pripojte sa Ponuka. Či tak alebo onak, po krátkej prestávke by ste mali vidieť šteňa aplikácie, ktorá vyzerá približne ako to, čo máte v prehliadači (skutočné rozloženie môže závisieť od rozmerov vášho zariadenia a emulátora).

Keďže nadpis vyzerá dobre, zmeňte text aj na ostatných a zarovnajte ich na stred (toto je vlastnosť obrazovky, ZarovnaťHorizontálne, nie text/tlačidlá). Teraz môžete vidieť jeden z naozaj skvelých aspektov aplikácie App Inventor – všetky vaše zmeny sa vykonávajú v reálnom čase! Vidíte zmenu textu, tlačidlá upravujú svoje zarovnanie atď.
Aby to bolo funkčné
Teraz, keď je rozloženie hotové, pridajte nejaké funkcie. Kliknite na Bloky tlačidlo v ľavom hornom rohu. Uvidíte podobné rozloženie ako zobrazenie Návrhára, ale budete mať niekoľko rôznych možností usporiadaných do kategórií. Ide skôr o koncepty programovania než o ovládacie prvky rozhrania, ale podobne ako v druhom zobrazení ich použijete drag-and-drop, aby ste ich spojili ako súčasť svojej aplikácie.

Paleta na ľavej strane obsahuje kategórie ako Kontrola, Texta Premenné v kategórii „Vstavané“. Bloky v tejto kategórii predstavujú funkcie, ktoré sa budú diať prevažne v zákulisí, ako napr Matematika položky, ktoré môžu vykonávať výpočty. Nižšie je uvedený zoznam prvkov na vašej obrazovke (obrazovkách) a bloky, ktoré sú tu dostupné, ovplyvnia tieto prvky. Napríklad kliknutím na jeden z našich štítkov sa zobrazia bloky, ktoré môžu zmeniť text štítku, zatiaľ čo tlačidlá obsahujú bloky, ktoré definujú, čo sa stane, keď na ne kliknete.
Každý blok má okrem svojej kategórie (reprezentovanej farbou) aj tvar, ktorý predstavuje jeho účel. Možno ich rozdeliť zhruba takto:
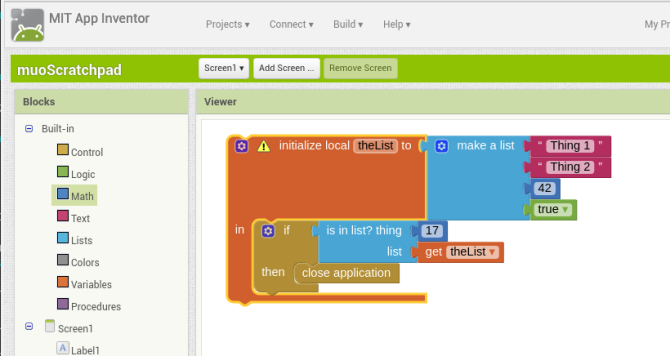
- Položky s veľkou medzerou v strede, ako napríklad blok „ak-potom“ zobrazený vyššie, si môžete predstaviť ako položky, ktoré diania. Keď sa niečo stane v aplikácii, ostatné veci v tejto medzere sa spustia.
- Ploché bloky s konektormi sú jednou z dvoch vecí. Prvé sú Vyhlásenia, ktoré sú ekvivalentom príkazov, položiek, ktoré sa zmestia do vyššie uvedených tokov. Vo vyššie uvedenom príklade je vytvoriť zoznam blok je vyhlásenie, ako je zatvorte aplikáciu.
- Ďalšia možnosť je výrazov, ktoré sa len nepatrne líšia od tvrdení. Tam, kde by sa vo výroku mohlo nachádzať „nastav toto na „42“, výraz by bol niečo ako „pridaj 22 ku 20 a vráť mi výsledok“. Vo vyššie uvedenom je v zozname je výraz, ktorý sa vyhodnotí ako pravdivý alebo nepravdivý. Výrazy sú tiež ploché bloky, ale pravdepodobne majú záložku na ľavej strane a zárez na pravej strane.
- nakoniec, hodnoty obsahovať čísla („17“ a „42“ vyššie), reťazce textu („Vec 1“ a „Vec 2“) alebo pravda/nepravda. Zvyčajne majú kartu iba vľavo, pretože ide o niečo, čo poskytujete vo vyhlásení alebo výraze.
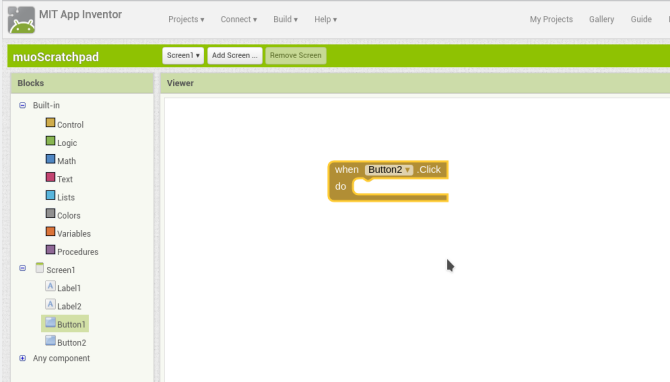
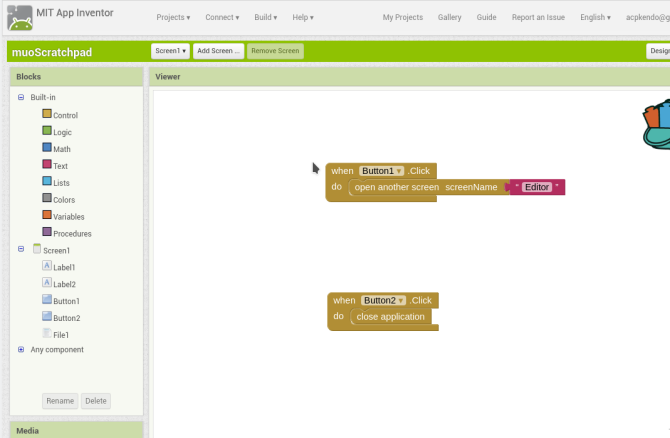
Určite môžete prejsť všetkými príručky a návody v aplikácii App Inventor. Je však určený na to, aby ste začali klikať a (doslova) videli, čo vám vyhovuje. Na našej úvodnej stránke máme dve položky, ktoré si vyžadujú pozornosť (tlačidlá), takže sa pozrime, s čím môžeme prísť. Jedno z nich (Button2) po kliknutí zatvorí aplikáciu. Keďže ide o interakciu s tlačidlom. Môžeme skontrolovať bloky tlačidiel a nájsť jeden, ktorý začína na keď Button2.click (alebo po kliknutí na tlačidlo 1). To je presne to, čo chceme, takže to pretiahneme do prehliadača.

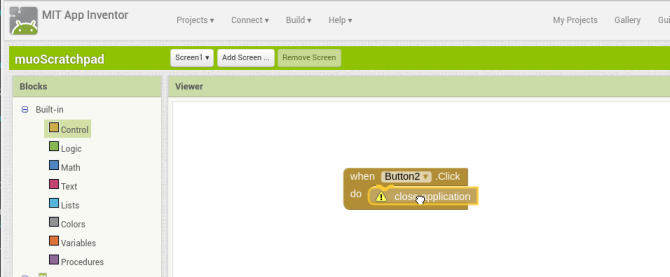
Teraz, keď naň kliknete, chceme, aby sa aplikácia zatvorila, čo znie ako celková funkcia toku aplikácie. Nahliadnutie do Vstavané > Ovládanie časť, skutočne vidíme a zatvorte aplikáciu Blokovať. A potiahnutím do medzery v prvom bloku zapadne na miesto. Úspech!

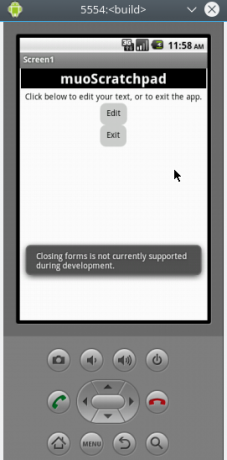
Teraz, keď kliknete na tlačidlo, aplikácia sa zatvorí. Skúsme to v emulátore. Ukazuje nám chybu, že zatvorenie aplikácie nie je podporované vo vývojovom prostredí, ale keď to uvidíte, znamená to, že to funguje!

Vytvorenie druhej obrazovky: Obrazovka editora
Teraz venujme svoju pozornosť Button1.
Toto má otvoriť náš editor, takže by sme sa mali uistiť, že editor existuje! Prepnime späť do návrhára a vytvorte novú obrazovku s rovnakým štítkom ako prvá obrazovka, a Textové pole (nastavené na „vyplniť rodiča“ pre šírka, 50 % za Výškaa s Viacriadkový povolené) na uloženie nášho obsahu a ďalšie tlačidlo (označené „<< Uložiť“). Teraz skontrolujte rozloženie v emulátore!

Predtým, ako budeme pokračovať, vieme, že budeme chcieť ukryť obsah z textového poľa, čo znie Skladovanie. Samozrejme, existuje niekoľko možností.
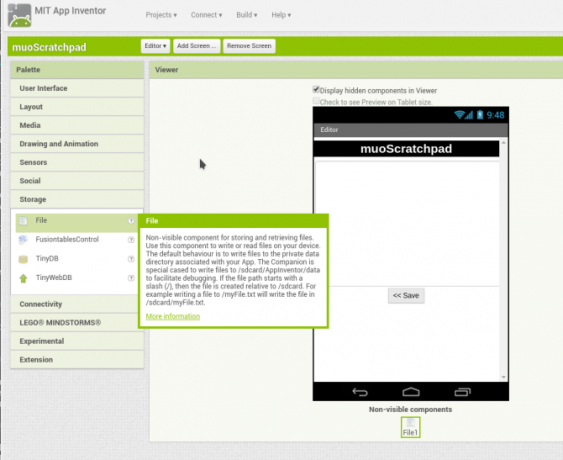
Z nich, Súbor je najpriamejšie, a keďže chceme obyčajný text, bude to v poriadku. Keď to vložíte do prehliadača, všimnete si, že sa to nezobrazí. Súbor je a neviditeľné komponent, pretože funguje na pozadí a ukladá obsah do súboru v zariadení. Text pomocníka vám poskytuje predstavu, ako to funguje, ale ak chcete, aby boli tieto položky viditeľné, stačí začiarknuť políčko Zobrazenie skrytých komponentov v prehliadači začiarkavacie políčko.

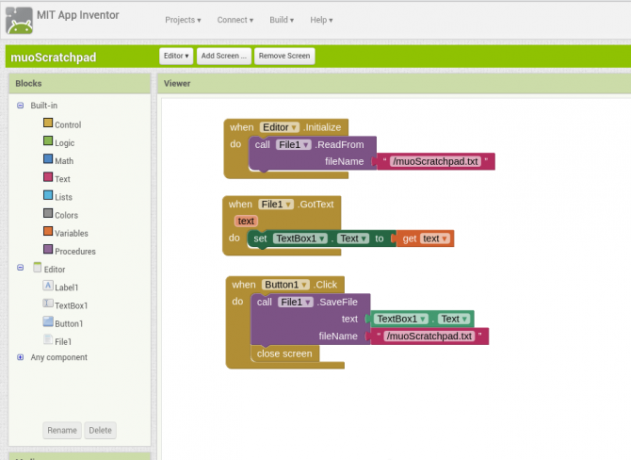
Teraz prepnite na zobrazenie blokov – je čas na programovanie. Jediné správanie, ktoré potrebujeme, je, keď sa klikne na tlačidlo „<< Uložiť“, takže to vezmeme keď Button1.click Blokovať. Tu začína App Inventor skutočne žiariť.
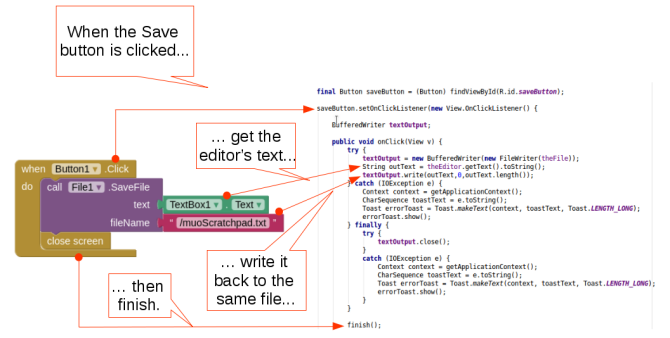
Najprv uložíme obsah textového poľa uchopením zavolajte File1.saveFile blok a poskytneme mu požadovaný text (pomocou TextBox1's TextBox1.text, ktorý načíta jeho obsah) a súbor na jeho uloženie (stačí zadať cestu a názov súboru s textovým blokom – ak súbor neexistuje, aplikácia ho vytvorí za vás).
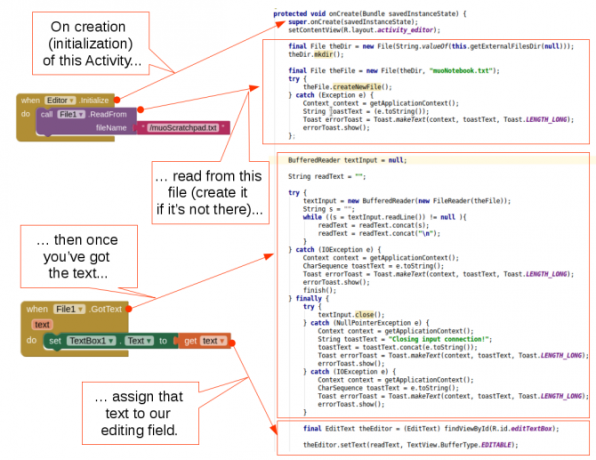
Nastavme tiež obrazovku na načítanie obsahu tohto súboru pri jeho otvorení (Editor > pri Editor.initialize Blokovať). Malo by zavolajte File1.ReadFrom ktorý ukazuje na náš názov súboru. Výsledok čítania textového súboru môžeme zachytiť pomocou Súbor > keď File1.GotText, priraďte tento obsah k TextBoxu pomocou TextBox > nastaviť TextBox. Poslať správu blok a podajte ho získať text hodnotu. Nakoniec po uložení chceme kliknutím na tlačidlo Button1 prejsť späť na hlavnú obrazovku (a zatvorte obrazovku Blokovať).

Posledným krokom je návrat na hlavnú obrazovku a naprogramovanie prvého tlačidla. Chceme, aby nás poslal na obrazovku Editora, čo je hračka s Ovládanie > otvorenie ďalšej obrazovky bloku s uvedením „Editor“.

Čo bude nasledovať?
Teraz, keď máte niečo, čo funguje, čo bude nasledovať? Samozrejme, aby to vylepšilo! App Inventor vám poskytuje prístup k širokej škále funkcií systému Android. Okrem jednoduchých obrazoviek, ktoré sme práve vytvorili, môžete do svojej aplikácie pridať funkcie vrátane prehrávania médií, odosielania textov alebo dokonca živého webového zobrazenia.
Jedným z prvých vylepšení, ktoré vás napadnú, je možnosť výberu z viacerých súborov. Ale rýchlo vyhľadávanie na internete odhaľuje, že si to v App Inventor vyžaduje nejaký špičkový hackerský zásah. Ak chceme túto funkciu, budeme sa musieť ponoriť do prostredia Java a Android Studio.
Vývoj v jazyku Java s Android Studio
Nižšie uvedené časti popíšu – na veľmi vysokej úrovni – vývoj našej aplikácie zápisník v jazyku Java. Oplatí sa to znova zopakovať: hoci to môže priniesť skvelé dividendy, učenie sa Java a Android Studio si vyžaduje značné investície času.
Takže nebude toľko vysvetlení čo kód znamená nižšie, ani by ste sa tým nemali veľmi obávať. Výučba Java je nad rámec tohto článku. Čo my vykonám je preskúmať, ako blízko je kód Java k veciam, ktoré sme už vytvorili v aplikácii App Inventor.
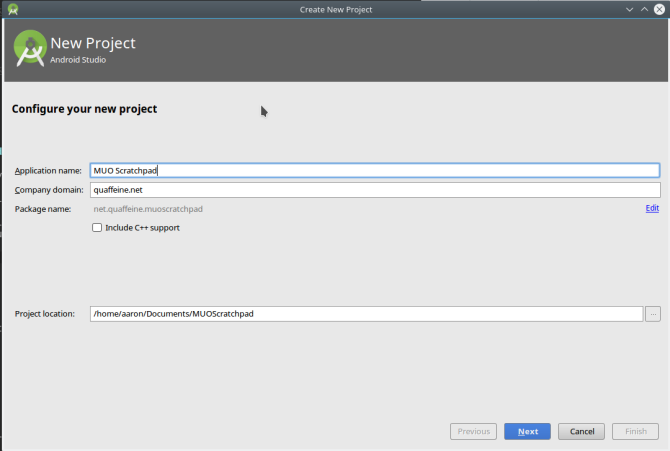
Začnite spustením aplikácie Android Studio a vyberte položku Spustite nový projekt Android Studio položka. Prevedie vás čarodejník, ktorý sa vás spýta na pár vecí. Prvá obrazovka vyžaduje názov vašej aplikácie, vašu doménu (toto je dôležité, ak odošlete do obchodu s aplikáciami, ale nie, ak len vyvíjate pre seba) a adresár pre projekt.

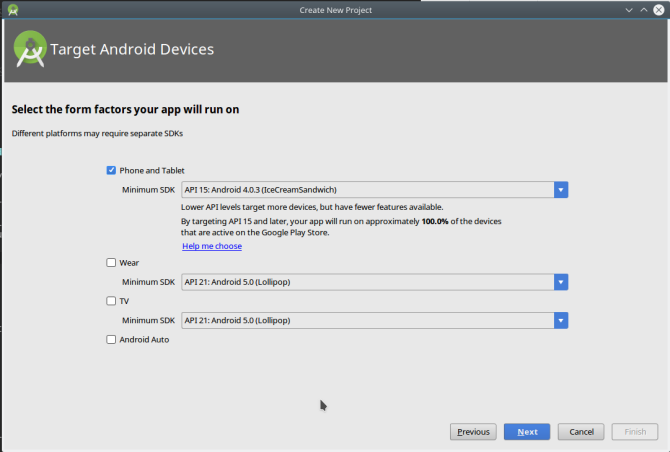
Na ďalšej obrazovke nastavíte verziu systému Android Stručný sprievodca verziami a aktualizáciami systému Android [Android]Ak vám niekto povie, že používa Android, nehovorí toľko, koľko by ste si mysleli. Na rozdiel od hlavných počítačových operačných systémov je Android široký operačný systém, ktorý pokrýva množstvo verzií a platforiem. Ak by ste chceli... Čítaj viac zacieliť. Výber novšej verzie vám umožní zahrnúť novšie funkcie platformy, ale môže vylúčiť niektorých používateľov, ktorých zariadenia nie sú aktuálne. Toto je jednoduchá aplikácia, takže môžeme zostať pri Ice Cream Sandwich.

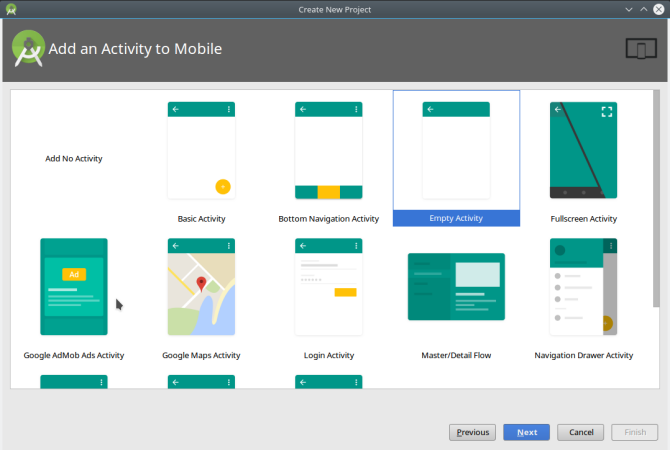
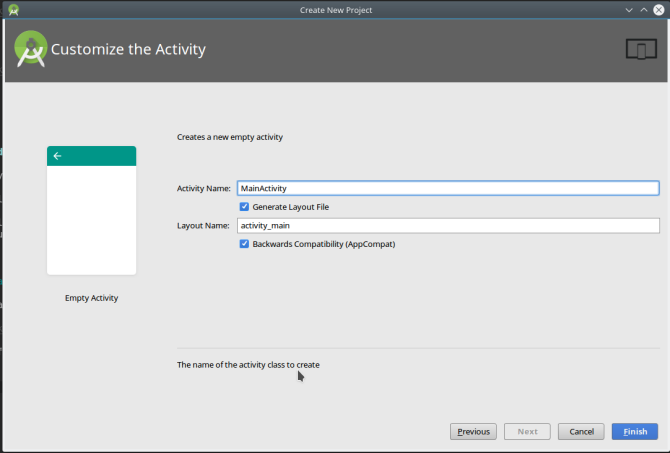
Ďalej vyberieme predvolené Aktivita pre našu aplikáciu. Aktivity sú základným pojmom pri vývoji Androidu, ale pre naše účely ich môžeme definovať ako obrazovky. Android Studio má číslo, z ktorého si môžete vybrať, ale začneme s prázdnym číslom a vytvoríme ho sami. Na obrazovke po tom môžete dať názov.


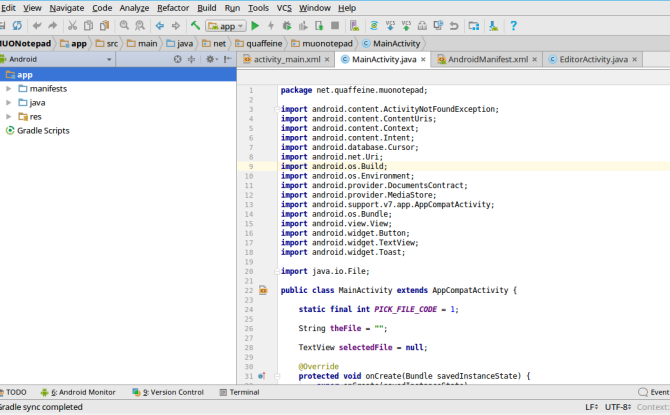
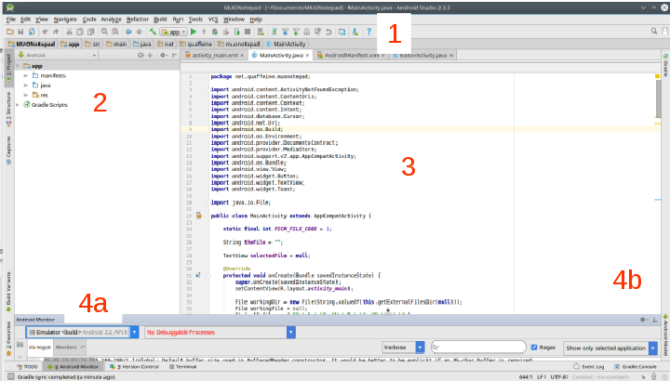
Po spustení nového projektu si nájdite chvíľu a zoznámte sa s Android Studio.

- Horný panel s nástrojmi obsahuje tlačidlá pre širokú škálu funkcií. Ten, ktorý je pre nás najdôležitejší, je Bežať tlačidlo, ktoré vytvorí aplikáciu a spustí ju v emulátore. (Pokračujte a skúste to, bude sa to stavať v pohode.) Existujú aj iné, ako napr Uložiť a Nájsť, ale fungujú pomocou klávesových skratiek, na ktoré sme všetci zvyknutí (Ctrl+S a Ctrl+F).
- Ľavá ruka Projekt panel zobrazuje obsah vášho projektu. Môžete na ne dvakrát kliknúť a otvoriť ich na úpravu.
- Stredová oblasť je váš editor. V závislosti od toho, čo presne upravujete, to môže byť textové alebo grafické, ako o chvíľu uvidíme. To môže zobraziť aj ďalšie tably, ako napríklad panel Vlastnosti na pravej strane (opäť ako App Inventor).
- Pravý a dolný okraj má výber ďalších nástrojov, ktoré sa po výbere zobrazia ako panely. Existujú veci ako terminál na spúšťanie programov príkazového riadka a riadenie verzií, ale väčšina z nich nie je pre jednoduchý program dôležitá.
Prenos hlavnej obrazovky do Java
Začneme opätovným vytvorením zápisníka v jazyku Java. Pri pohľade na našu predchádzajúcu aplikáciu vidíme, že pre prvú obrazovku potrebujeme štítok a dve tlačidlá.
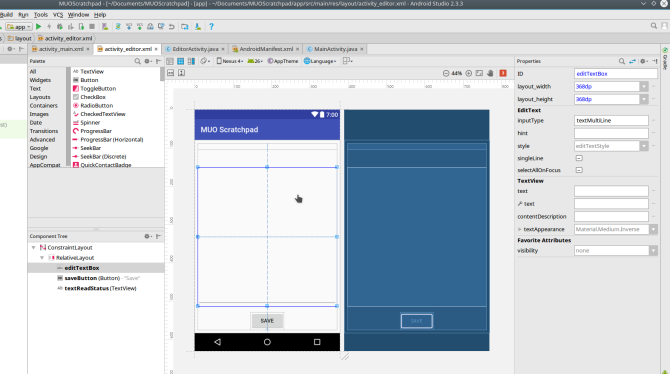
V minulých rokoch bolo vytváranie používateľského rozhrania v systéme Android náročným procesom, ktorý zahŕňal ručne vytvorený XML. V súčasnosti to robíte graficky, podobne ako v App Inventor. Každá z našich aktivít bude mať súbor s rozložením (vykonaný vo formáte XML) a súbor s kódom (JAVA).
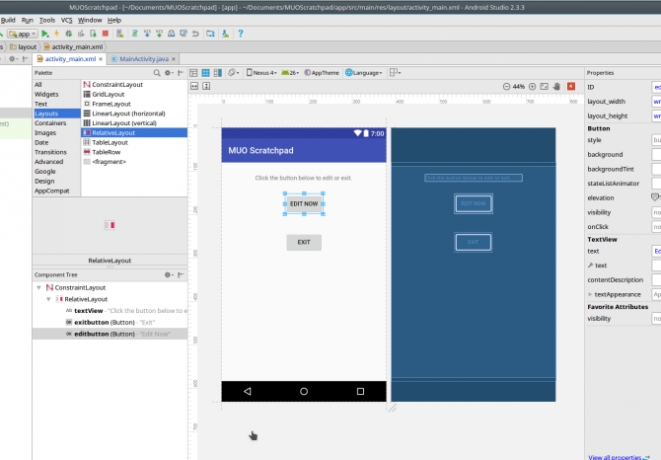
Kliknite na kartu „main_activity.xml“ a zobrazí sa obrazovka nižšie (veľmi podobná dizajnérovi). Môžeme ho použiť na presunutie našich ovládacích prvkov: a TextView (ako štítok) a dva Tlačidlá.

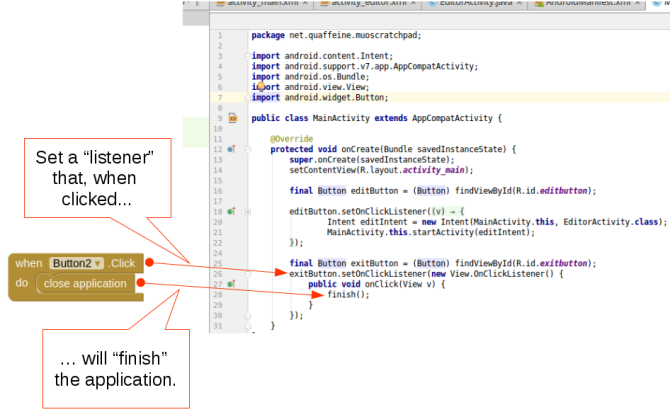
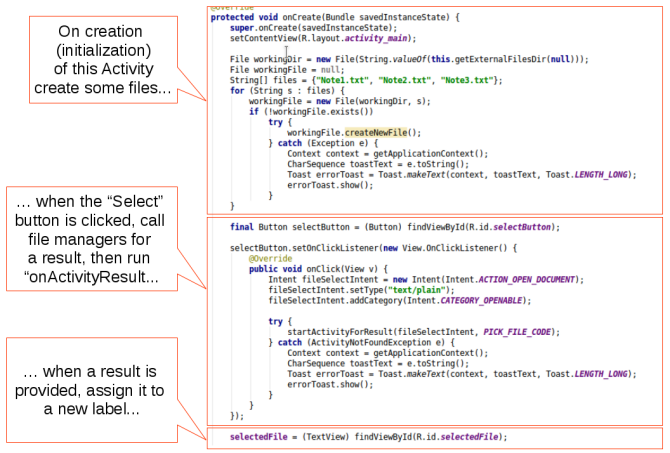
Spojme Východ tlačidlo. Musíme vytvoriť tlačidlo v kóde aj graficky, na rozdiel od App Inventor, ktorý za nás vedie účtovníctvo.
ale Páči sa mi to AI, Java API pre Android používa koncept „onClickListner“. Reaguje, keď používateľ klikne na tlačidlo, rovnako ako náš starý známy blok „when Button1.click“. Použijeme metódu „finish()“, takže keď používateľ klikne, aplikácia sa ukončí (nezabudnite, že keď skončíte, skúste to v emulátore).

Pridanie obrazovky editora
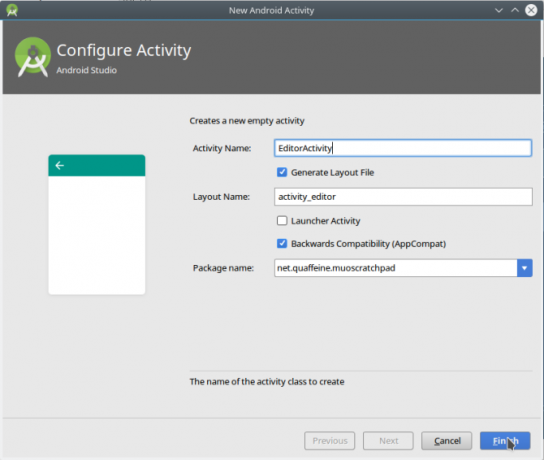
Teraz, keď môžeme zavrieť aplikáciu, znova sledujeme naše kroky. Pred zapojením tlačidla „Upraviť“ vykonajte aktivitu editora (obrazovka). Kliknite pravým tlačidlom myši v Projekt panel a vyberte Nové > Aktivita > Prázdna aktivita a pomenujte ho „EditorActivity“, aby ste vytvorili novú obrazovku.

Potom vytvoríme rozloženie editora s EditTextBox (kam bude text smerovať) a tlačidlo. Upravte Vlastnosti z každého podľa vašich predstáv.

Teraz prejdite na súbor EditorActivity.java. Zakódujeme niektoré podobné funkcie, aké sme robili v aplikácii App Inventor.
Jeden vytvorí súbor na uloženie nášho textu, ak neexistuje, alebo si prečíta jeho obsah, ak áno. Pár riadkov vytvorí EditTextBox a načítať do nej náš text. Nakoniec, trochu viac kódu vytvorí Button a jeho onClickListener (ktorý uloží text do súboru a potom zatvorí aktivitu).


Teraz, keď ho spustíme v emulátore, uvidíme nasledovné:
- Pred spustením neexistuje žiadny priečinok na adrese „/storage/emulated/0/Android/data/[názov vašej domény a projektu]/files“, čo je štandardný adresár pre údaje špecifické pre aplikáciu.
- Pri prvom spustení sa zobrazí hlavná obrazovka podľa očakávania. Stále žiadny adresár ako vyššie, ani náš súbor zápisníka.
- Po kliknutí na Upraviť vytvorí sa adresár, rovnako ako súbor.
- Pri kliknutí Uložiť, akýkoľvek zadaný text sa uloží do súboru. Môžete to potvrdiť otvorením súboru v textovom editore.
- Pri kliknutí Upraviť opäť uvidíte predchádzajúci obsah. Zmena a kliknutie Uložiť ho uloží a kliknutím Upraviť znova si to pripomenie. A tak ďalej.
- Pri kliknutí Východ, aplikácia sa dokončí.
Vylepšenie aplikácie: Vyberte súbor úložiska
Teraz máme funkčnú verziu nášho pôvodného zápisníka App Inventor. Ale preniesli sme ho do Javy, aby sme ho vylepšili. Zahrňme možnosť výberu z viacerých súborov v tomto štandardnom adresári. Keď to urobíme, skutočne z toho urobíme niečo viac poznámkový blok než len zápisník, takže vytvoríme kópiu aktuálneho projektu pomocou tu uvedených pokynov.
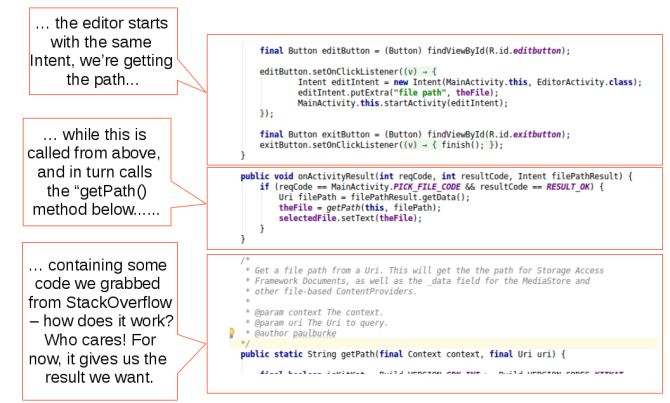
Použili sme intenciu systému Android na volanie našej aktivity editora z hlavnej, ale sú tiež pohodlným spôsobom, ako volať ďalšie aplikácie. Pridaním niekoľkých riadkov kódu náš zámer odošle požiadavku na aplikácie správcu súborov 7 najlepších bezplatných prieskumníkov súborov pre AndroidPre Android existuje veľa aplikácií na správu súborov a skúmanie súborov, ale tieto sú najlepšie. Čítaj viac odpovedať. To znamená, že môžeme odstrániť veľkú časť kódu pri kontrole vytvárania súboru, pretože zámer nám umožní prehliadať/vyberať iba ten, ktorý skutočne existuje. Nakoniec naša činnosť editora zostane úplne rovnaká.

Získať náš zámer, aby nám vrátil reťazec (textový objekt Java), ktorý môžeme zabaliť do nášho zámeru, bola výzva. Našťastie, pokiaľ ide o programovacie otázky, internet je váš priateľ. A rýchle vyhľadávanie nám ponúka niekoľko možností vrátane kódu, ktorý môžeme vložiť do našej aplikácie.


A s touto malou zmenou a trochou požičaného kódu môžeme pomocou prehliadača/správcu súborov na zariadení vybrať súbor na uloženie nášho obsahu. Teraz, keď sme v „režime vylepšenia“, je ľahké prísť s niekoľkými ďalšími užitočnými vylepšeniami:
- Môžeme vybrať si z existujúcich súborov, ale momentálne sme naše zariadenie odstránili vytvoriť ich. Potrebujeme funkciu, aby používateľ poskytol názov súboru a potom tento súbor vytvoril a vybral.
- Môže byť užitočné, aby naša aplikácia odpovedala na požiadavky „Zdieľať“, aby ste mohli zdieľať adresu URL z prehliadača a pridať ju do jedného zo súborov s poznámkami.
- Máme tu do činenia s obyčajným textom, ale bohatší obsah s obrázkami a/alebo formátovaním je v týchto typoch aplikácií celkom štandardný.
Vďaka možnosti využiť Java sú možnosti nekonečné!
Distribúcia vašej aplikácie
Teraz, keď je vaša aplikácia dokončená, prvá otázka, ktorú si musíte položiť, je, či ju vôbec chcete distribuovať! Možno ste vytvorili niečo také osobné a prispôsobené, že sa zdá, že by to nebolo vhodné pre nikoho iného. Ale vyzývam vás, aby ste takto nepremýšľali. Pravdepodobne budete prekvapení, aké užitočné je to pre ostatných; ak už nič iné, je to aspoň vzdelávacia skúsenosť, ktorá ukazuje, čo nový kóder dokáže.
Ale aj keď sa rozhodnete ponechať si svoj nový výtvor pre seba, stále budete potrebovať niektoré z krokov nižšie, aby ste ho skutočne nainštalovali do svojho zariadenia. Poďme sa teda naučiť, ako zabaliť svoju aplikáciu na zdieľanie vo forme zdrojového kódu, ako aj v inštalovateľnom balíku.
Distribúcia zdrojového kódu
Bez ohľadu na to, ktorú metódu ste používali až do tohto bodu, priebežne ste upravovali nedostatočný kód.
Zatiaľ čo App Inventor odvádza dobrú prácu pri skrývaní skutočného kódu v zákulisí, všetky bloky a miniaplikácie používateľského rozhrania, okolo ktorých sa pohybujete, predstavujú kód. A zdrojový kód je dokonale platný spôsob distribúcie softvéru, čo môže komunita s otvoreným zdrojom dobre potvrdiť. Je to tiež skvelý spôsob, ako zapojiť ostatných do vašej aplikácie, pretože môžu prevziať to, čo ste urobili, a stavať na tom.
Získame zdrojový kód z oboch prostredí v štruktúrovanom formáte. Potom ho môže niekto (vrátane nás) jednoducho importovať späť do toho istého programu a rýchlo spustiť.
Export zdroja z aplikácie App Inventor
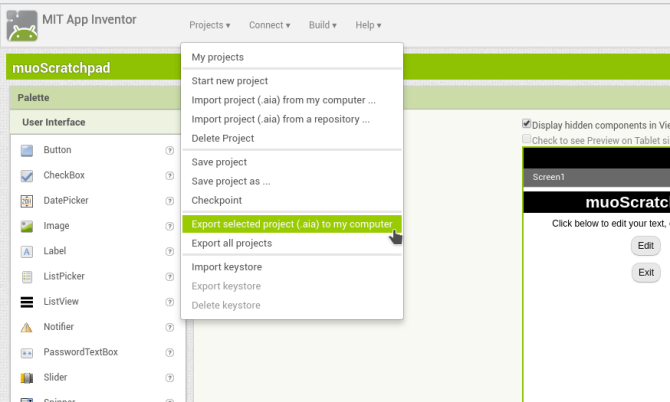
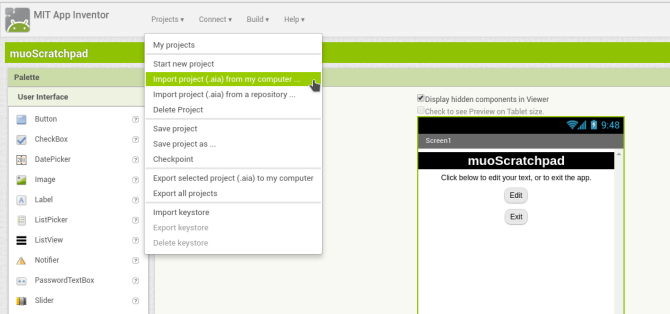
Ak chcete exportovať z aplikácie App Inventor, stačí otvoriť svoj projekt a potom z projekty v ponuke vyberte položku Exportovať vybraný projekt (.aia) do môjho počítača.

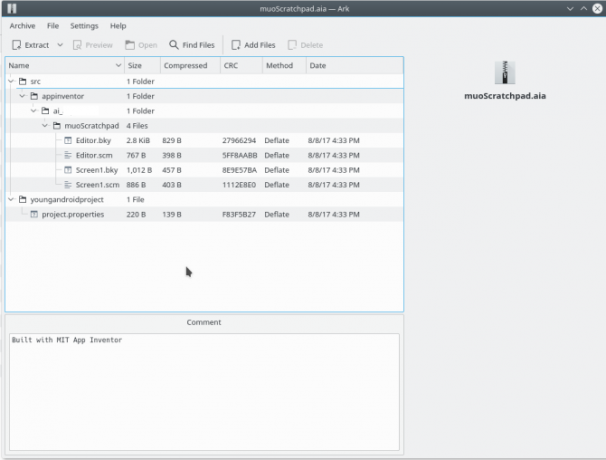
Týmto sa stiahne vyššie uvedený súbor .AIA (pravdepodobne „Archív App Inventor“). Ale toto je v skutočnosti súbor ZIP; skúste ho otvoriť vo svojom obľúbenom správcovi archívov a skontrolovať jeho obsah.

Všimnite si, že obsah appinventor/ai_[vaše ID používateľa]/[názov projektu] zložky sú súbory SCM a BKY. Toto nie je zdroj JAVA, ktorý sme videli v Android Studio, takže ich nebudete môcť otvoriť v žiadnom starom vývojovom prostredí a kompilovať ich. Vy (alebo niekto iný) ich však môžete znova importovať do aplikácie App Inventor.

Archivácia zdroja z Android Studio
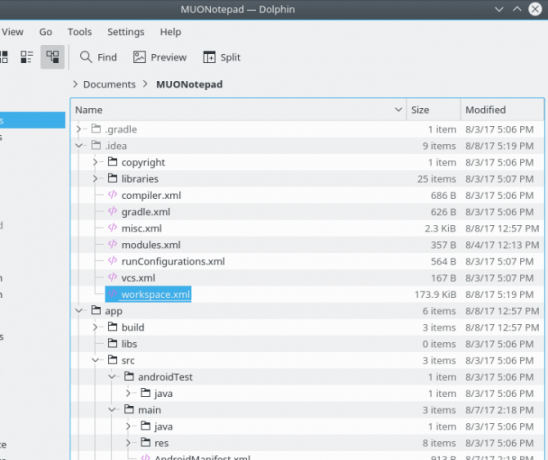
Získanie projektu Android Studio vo formáte archívu je také jednoduché ako kompresia priečinka projektu. Potom ho presuňte na nové miesto a otvorte ho z obvyklého umiestnenia Súbor > Otvoriť položku v hlavnom menu.
Android Studio prečíta nastavenia vášho projektu (pracovný priestor.xml) a všetko by malo byť ako predtým.

Stojí za zmienku, že archivácia celého priečinka bude zahrnúť nejaké cruft, konkrétne súbory z poslednej zostavy vášho programu.
Tie sa vymažú a vygenerujú počas ďalšej zostavy, takže nie sú potrebné na zachovanie integrity vášho projektu. Ale ani to neublíži a je jednoduchšie (hlavne pre začínajúcich vývojárov) nezačať lámať si hlavu s tým, ktoré priečinky by mali prísť a ktoré nie. Je lepšie vziať si celú vec, než vynechať niečo, čo potrebujete neskôr.
Distribúcia balíkov Android
Ak chcete dať kópiu svojej aplikácie niekomu len na vyskúšanie, najlepšou voľbou je súbor APK. Štandardný formát balíka pre Android by mal byť známy tým, ktorí odišli mimo Obchod Play, aby získali softvér.
Získanie je rovnako jednoduché ako archivácia zdrojového kódu v oboch programoch. Potom ho môžete uverejniť na webovej stránke (napríklad F-Droid) alebo ho odovzdať niektorým priateľským ľuďom, aby získali spätnú väzbu. Je to skvelý beta test pre aplikácie, ktoré chcete neskôr predať.
Vytvorenie súboru APK v aplikácii App Inventor
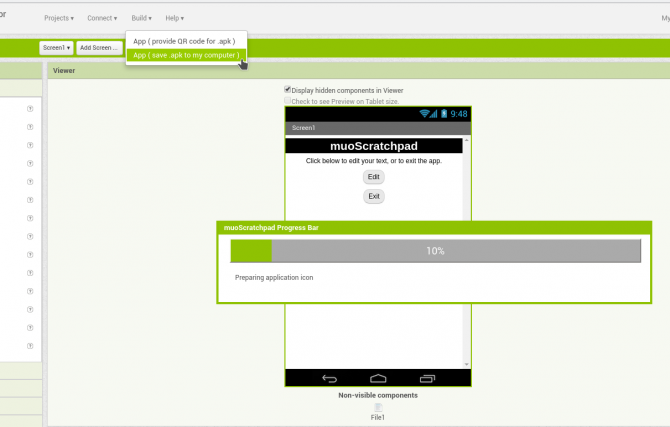
Zamierte k Stavať a vyberte položku Aplikácia (uložiť .apk do môjho počítača) položka. Aplikácia sa začne zostavovať (dokazuje to indikátor priebehu) a po dokončení sa zobrazí dialógové okno na uloženie súboru APK. Teraz ho môžete skopírovať a odoslať podľa vlastného uváženia.

Aby si používatelia mohli nainštalovať aplikáciu, musia v nastaveniach zariadenia povoliť inštalácie softvéru tretích strán ako je tu popísané Je bezpečné inštalovať aplikácie pre Android z neznámych zdrojov?Obchod Google Play nie je vaším jediným zdrojom aplikácií, ale je bezpečné hľadať inde? Čítaj viac .
Vytvorenie súboru APK v Android Studio
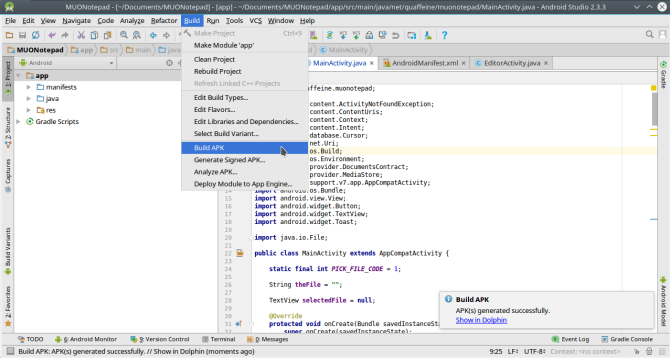
Vytvorenie balíka pre Android je v Android Studio rovnako jednoduché. Pod Stavať menu, vyberte Zostavte súbor APK. Po dokončení zostavovania sa zobrazí správa s upozornením, ktorá vám poskytne odkaz na priečinok v počítači, ktorý obsahuje aplikáciu.

Distribúcia Google Play
Nastavenie ako vývojár Google je trochu náročný proces. Aj keď by ste to v každom prípade mali zvážiť, keď už budete mať nejaké skúsenosti, nie je to niečo, čo by ste museli riešiť hneď.
Po prvé, má registračný poplatok 25 USD. Má tiež množstvo technických detailov, ktoré sa neskôr trochu ťažko menia. Napríklad budete musieť vygenerovať kryptografický kľúč na podpisovanie aplikácií a ak ho niekedy stratíte, nebudete môcť aplikáciu aktualizovať.
Na vysokej úrovni však existujú tri hlavné procesy, ktoré musíte vykonať, aby ste svoju aplikáciu dostali do Obchodu Play:
- Zaregistrujte sa ako vývojár: Svoj profil vývojára (na základe účtu Google) si môžete nastaviť na táto strana. Sprievodca vás prevedie pomerne jednoduchým registračným procesom, ktorý zahŕňa spomínaný poplatok 25 USD.
- Pripravte si aplikáciu pre obchod: Verzie emulátora aplikácie, ktorú ste testovali, sú tiež ladenie verzií. To znamená, že majú veľa ďalších kódov súvisiacich s riešením problémov a protokolovaním, ktoré nie sú potrebné, a môžu dokonca predstavovať problém s ochranou súkromia. Pred zverejnením v obchode budete musieť vytvoriť a verzia vydania sledovaním tieto kroky. To zahŕňa podpísanie vašej aplikácie pomocou krypto-kľúča, ktorý sme už spomenuli.
- Nastavte si infraštruktúru: Pre svoju aplikáciu budete musieť nastaviť aj stránku obchodu. Google poskytuje zoznam rád za nastavenie záznamu, ktorý vám prinesie inštalácie (a predaj!). Vaša infraštruktúra môže zahŕňať aj servery, s ktorými sa bude vaša aplikácia synchronizovať.
- nakoniec, ak chcete dostávať platby, budete potrebovať platobný profil. Toto je jedna z nich raz a hotovo podrobnosti, takže sa uistite, že viete, ako bude všetko do seba zapadať, než sa pohnete vpred.
Zhrnutie a získané ponaučenia
Dostali sme sa na koniec sprievodcu. Dúfajme, že to vzbudilo váš záujem o vývoj systému Android a poskytlo vám určitú motiváciu vziať svoj nápad a skutočne ho rozvíjať. Ale skôr, ako položíte hlavu a začnete stavať, pozrime sa späť na niektoré kľúčové lekcie, ktoré sme sa naučili vo vyššie uvedených častiach.
- Pozreli sme sa na dve cesty vytvoriť svoju aplikáciu: nástroje na tvorbu point-and-click a kódovanie od začiatku v jazyku Java. Prvý z nich má nižšiu krivku učenia a ponúka primeraný (ale stále obmedzený) sortiment funkcií. Druhá možnosť vám umožňuje zostaviť takmer čokoľvek, na čo si spomeniete, a ponúka výhody nad rámec vývoja pre Android, ale naučiť sa to trvá dlhšie.
- Aj keď každý z nich má svoje pre a proti, môžete použiť obe cesty! Prostredia typu point-and-click ponúkajú rýchly obrat pri prototypovaní vašej aplikácie, zatiaľ čo druhé vám umožňuje prebudovať ju na dlhodobé zlepšenie.
- Hoci je lákavé vrhnúť sa priamo do práce na samotnej aplikácii, neskôr budete veľmi radi, ak si nájdete čas navrhnite svoju aplikáciuvrátane náčrtov rozhrania a/alebo neformálnej dokumentácie o jeho funkciách. To vám tiež môže pomôcť určiť, či jedna alebo obe vyššie uvedené metódy sú dobré.
- Jednoduchý spôsob, ako začať s vývojom, je rozvrhnúť prvky používateľského rozhrania a potom ich „zapojiť“ naprogramovaním ich funkčnosti. Zatiaľ čo skúsení vývojári môžu začať s kódovaním komponentov „na pozadí“, pre nováčikov pomôže, keď si všetko dokážu predstaviť.
- Keď sa ponoríte do kódu, nebojte sa hľadať odpovede na webe. Spustenie vyhľadávania Google s niekoľkými kľúčovými slovami a „príkladom kódu“ na konci vám prinesie dobré výsledky.
- Počas budovania si svoju prácu po kúskoch otestujte. V opačnom prípade bude veľmi ťažké určiť, ktoré z akcií za posledné dve hodiny pokazili vašu aplikáciu.
Majte to na pamäti, vstúpte tam a začnite plniť svoje sny o vývoji aplikácií. A ak sa predsa len rozhodnete zašpiniť si ruky, dajte nám vedieť, ako to dopadlo v komentároch (mimochodom milujeme odkazy na screenshoty). Šťastná budova!
Aaron bol po lakte v technológiách ako obchodný analytik a projektový manažér už pätnásť rokov a takmer rovnako dlho bol lojálnym používateľom Ubuntu (od Breezy Badger). Medzi jeho záujmy patrí open source, aplikácie pre malé firmy, integrácia Linuxu a Androidu a výpočtová technika v režime obyčajného textu.