Reklama
Dizajn a vývoj webových stránok je hlavnou prácou 21. storočia: dobrý plat a benefity, slušný pracovný čas a perspektíva postupu. Ukážeme vám, ktoré základné zručnosti sa môžete začať učiť už teraz, aby ste naštartovali túto vzrušujúcu oblasť.
Internet je základom toho, ako dnes pracujeme a hráme – či už používame digitálne rozhrania, trávime dni kódovaním alebo nakupujeme o 3:00 v posteli. Niektoré znalosti vývoja webu sa stávajú nevyhnutnou zručnosťou pre moderného znalostného pracovníka. Tí, ktorí vedia, ako tvoriť v tomto odvetví, budú v 21. storočí najkonkurencieschopnejší a najbezpečnejší.
Uvedieme zoznam základov tejto oblasti a ponecháme vám skvelú príležitosť ísť vpred.
1. HyperText Markup Language, verzia 5 (HTML5)
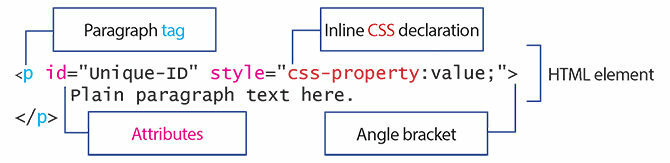
Webový vývojár používa HTML na vytváranie webových stránok. Je to jazyk aj súbor technológií, vďaka ktorým funguje moderný web a ktorý je schopný podporovať bohatý interaktívny a multimediálny obsah. Nová verzia HTML5 poskytuje oveľa viac možností a možností ako predtým.

Potrebujete dôkladnú znalosť HTML, pretože je základom webového obsahu a vaša zručnosť v HTML5 určí, ako dobre zvládnete ostatné technológie, ktoré s ním pracujú. Našťastie pre vás máme Primér HTML5 pripravený na použitie Začnite s HTML5Počuli ste o HTML5. Používajú ho všetci. Je ohlasovaný ako záchranca internetu, ktorý umožňuje ľuďom vytvárať bohaté a pútavé webové stránky bez použitia Flash a Shockwave. Čítaj viac .
2. Kaskádové štýly, úroveň 3 (CSS3)
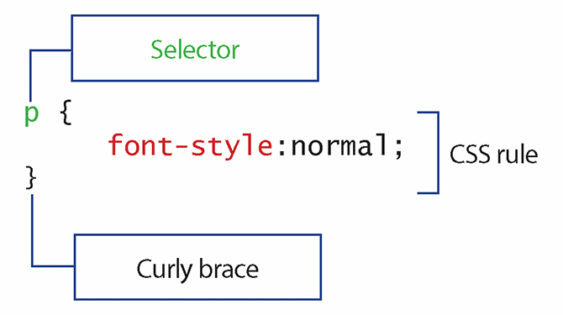
CSS používa webový vývojár na dodanie vizuálneho vzhľadu webovej stránky do prehliadača. Súčasný praktický štandard je CSS Level 3. „Moduly“ s úrovňou 3, ktoré sú v stabilnej fáze vývoja, sa oplatí naučiť. Mnoho modulov v „testovaní“ je tiež vo voľnej prírode. Jedným z najdôležitejších a najnovších je flexbox. Aj keď bolo vytváranie zložitých rozložení v minulosti ťažké, flexbox nastavil nový štandard, ktorý si osvojili všetci vývojári.

Môžete vidieť, ako HTML5 a CSS3 spolupracujú, ak budete sledovať niektoré z nich návody, ktoré sme preskúmali v roku 2015 Naučte sa HTML a CSS pomocou týchto návodov krok za krokomZaujíma vás HTML, CSS a JavaScript? Ak si myslíte, že máte talent naučiť sa vytvárať webové stránky od začiatku – tu je niekoľko skvelých návodov krok za krokom, ktoré stojí za to vyskúšať. Čítaj viac .
3. JavaScript (JS)
JavaScript robí webové stránky interaktívnymi. HTML5 je zodpovedné za to, čo webová stránka obsahuje, CSS vytvára jej vzhľad a dojem, ale iba JavaScript hovorí webovej stránke, ako sa má správať. Bez JavaScriptu by boli webové stránky statické a nemenné.
JavaScript je poslednou z trojice technológií, ktoré používajú weboví vývojári vytvorte „front-end“ (časť webovej stránky, ktorú vidíte a s ktorou pracujete) Vytváranie webových rozhraní: Kde začaťUkážeme vám, ako sa webové rozhrania rozkladajú, a potom poukážeme na kľúčové koncepty, nástroje a stavebné bloky potrebné na to, aby ste sa stali webovým dizajnérom 21. storočia. Čítaj viac .
Asynchrónny JavaScript a XML (Ajax)
Toto nie je ani tak samostatná technológia ako spôsob použitia JavaScriptu na vytváranie webových aplikácií s vylepšenou interakciou. Ajax sťahuje údaje na pozadí (asynchrónne) a umožňuje stránke automaticky aktualizovať bez zadávania cyklu obnovovania a čakania. Gmail, Mapy Google a Dokumenty Google túto techniku intenzívne využívajú. Môžeš viac sa dozviete v sieti vývojárov Mozilla.
4. Hypertextový procesor PHP
PHP je skriptovací jazyk na strane servera, ktorý weboví vývojári používajú na generovanie dynamických stránok na serveri – server spustí program a potom odošle výstup do vášho prehliadača. PHP vygeneruje webovú stránku čiastočne z obsahu databázy (obrázok nižšie).
PHP je jedným z mnohých riešení na strane servera na rovnaké použitie. Medzi ďalšie v tejto kategórii patria: Java, Ruby on Rails, Asp.net, Pythona Perl.

PHP je však základom systému správy obsahu WordPress, ktorý stojí za takmer tretinou webových stránok na internete. Je to aj v rámci Drupale, Facebooku, Magentoa Slack.
Aj keď má každý jazyk svoje klady a zápory, niet pochýb o tom, že po vás bude veľa aplikácií naučiť sa PHP Naučte sa stavať s PHP: Crash CoursePHP je jazyk, ktorý Facebook a Wikipedia používajú na obsluhu miliárd požiadaviek denne; de-facto jazyk používaný na výučbu programovania webu. Je to nádherne jednoduché, no úžasne silné. Čítaj viac .
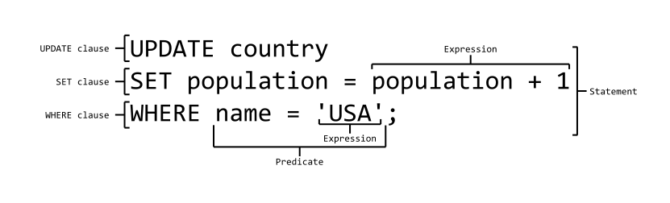
5. Structured Query Language (SQL)
SQL je názov pre rodinu jazykov, ktoré komunikujú s databázou, v ktorej je uložená väčšina informácií potrebných pre dnešnú webovú stránku. MySQL je jedným z populárnych variantov, pretože ide o open source a tiež preto, že funguje dobre v priemerných podmienkach.

Môžeš precvičte si písanie SQL na vlastnom počítači, ak máte nainštalovaný MS Office Ako písať Microsoft Access SQL dotazy od nulyMicrosoft Access je jedným z najmenej používaných produktov z rodiny Office. Ale je aj najsilnejší. Tu je návod, ako ich môžete použiť s dotazovacím jazykom SQL. Čítaj viac .
6. Systémy kontroly verzií (VCS)
Kontrola verzií je súbor postupov na štruktúrovanie zmien v kóde. Kontrola verzií rieši problém neschopnosti pochopiť, ktorá zmena kódovej základne spôsobila úspech alebo zlyhanie. Sledovaním zmien kódu v diagrame vetvenia programátori webových stránok dokážu pochopiť, kedy sa kód pokazil a z akých dôvodov Čo je Git a prečo by ste mali používať správu verzií, ak ste vývojárAko weboví vývojári často pracujeme na miestnych vývojárskych weboch a keď skončíme, všetko nahráte. To je v poriadku, keď ste to len vy a zmeny sú malé,... Čítaj viac .
Git je najpoužívanejší softvér na správu verzií. GitHub je jedným z najobľúbenejších miest na internete, kde sa vývojári môžu rozprávať a porovnávať poznámky, takže to stojí za to je čas pochopiť tento životne dôležitý nástroj a stať sa súčasťou väčšej komunity programátorov, ktorí si vymieňajú nápady a nápady kód.
7. Agilná metodológia
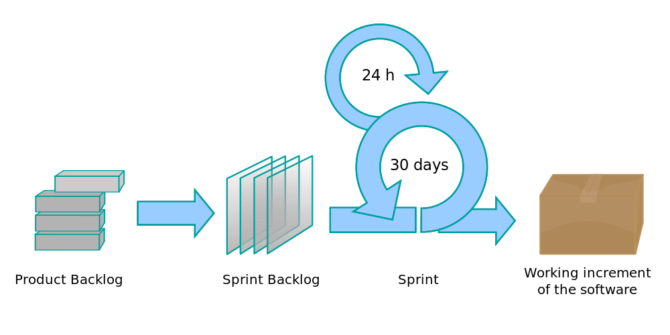
Agilná metodológia nie je ani tak technológiou, ako skôr technikou vývoja. Stojí v protiklade s tým, čo bolo štandardom: sekvenčný (alebo „vodopádový“) vývoj. Táto tradičná metóda vývoja prebieha od počiatočnej fázy návrhu, prechádza cez vývoj, testovanie a nakoniec do vydania a následnej údržby. Agilná metodológia má riešiť vnímané statické a nepružné poradie týchto krokov.
Pri Agile majú iterácie a evolúciu väčší význam ako sekvenčná progresia. Zatiaľ čo „vodopád“ môže ísť iba jedným smerom (dole), Agile je cyklickejšia. Najrozšírenejšou agilnou metódou je SCRUM, a ak máte záujem pracovať v oblasti vývoja moderného softvéru, očakáva sa, že tento štýl práce aspoň čiastočne poznáte.

Záver
Aj keď existuje oveľa viac ako osem programovacích zručností, ktoré by vývojári webových stránok mali poznať, boli by ste ľahostajní, ak by ste nerozumeli základom každej z týchto ôsmich.
Tak na čo čakáš? Začali ste sa už učiť vývoj webu a máte iný prístup? Chceme vás počuť v komentároch nižšie!
Rodrigo má rád technické písanie, vývoj webu a používateľskú skúsenosť. Keď práve nepremýšľa, nebúcha do klávesnice alebo netlačí pixely, užíva si prírodu a kyberpunkovú kultúru.