Reklama
 Vedenie blogu sa na prvý pohľad môže zdať ako celkom romantický nápad. Predstavte si, že vytlačíte dva alebo tri blogové príspevky denne a stovky alebo dúfajme, že tisíce fanúšikov budú kontrolovať, čo chcete povedať.
Vedenie blogu sa na prvý pohľad môže zdať ako celkom romantický nápad. Predstavte si, že vytlačíte dva alebo tri blogové príspevky denne a stovky alebo dúfajme, že tisíce fanúšikov budú kontrolovať, čo chcete povedať.
Dni sa menia na týždne a potom sa týždne menia na mesiace. Blogovanie sa stáva fuška. Uvedomujete si, že väčšinu času trávite snahou naformátovať svoje príspevky tak, aby vyzerali profesionálne.
Potom si najmete spisovateľa a potom dvoch. Čoskoro budete mať tím autorov, ktorí vám každý týždeň posielajú príspevky, a vy teraz míňate všetky svojho času na úpravu a formátovanie týchto príspevkov, aby vyzerali tak, ako chcete, aby vyzerali na blogu, ktorý sa stal prácou lásky.
Problém je v tom, že všetky tieto úpravy a formátovanie vám vzali všetok čas, ktorý ste mali na to, čo ste najradšej robili – písanie.
WordPress je geniálny vynález a umožnil čoraz väčšiemu množstvu ľudí mať úžasné a krásne webové stránky témy Ako zmeniť tému blogu Wordpress v 3 jednoduchých krokoch Čítaj viac
. Stále je tu však otázka oblasti obsahu, ktorú je ešte potrebné naformátovať pre obrázky, reklamy a dobre rozmiestnený obsah.Formátovanie obsahu WordPress pomocou šablóny
Pred chvíľou som vám opísal, ako môžete automaticky vložiť reklamu do každého jedného príspevku pomocou doplnku In-Post Template Add-on pre WordPress.
Funguje to skvele, ak začínate s novým blogom – ale ak ste ho už vkladali reklamy do vašich príspevkov, vráti sa späť a znova vloží novú reklamu a úplne pokazí všetky vaše staré príspevky.
Nebojte sa – existuje iné riešenie, ktoré je ešte lepšie. Jednoduchou úpravou jedného z vašich štandardných súborov WordPress PHP a vytvorením šablóny štýlov môžete vytvoriť vaša vlastná starostlivo naformátovaná šablóna obsahu, ktorá sa zobrazí vždy, keď kliknete na „Pridať nový“. WordPress. Všetok váš starý obsah zostane nedotknutý.
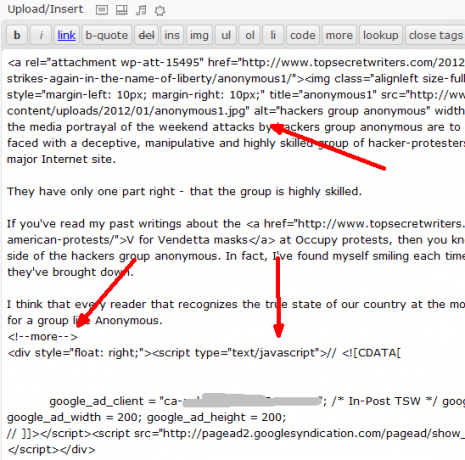
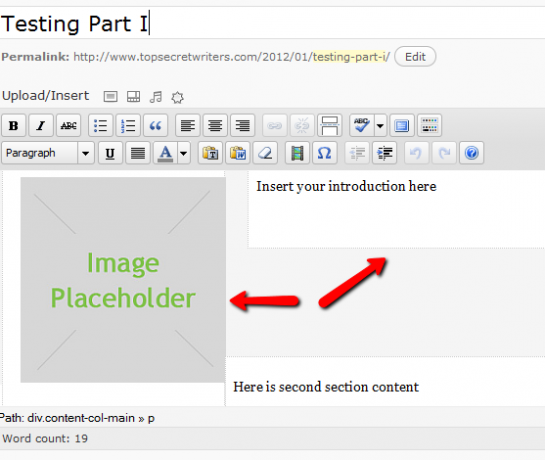
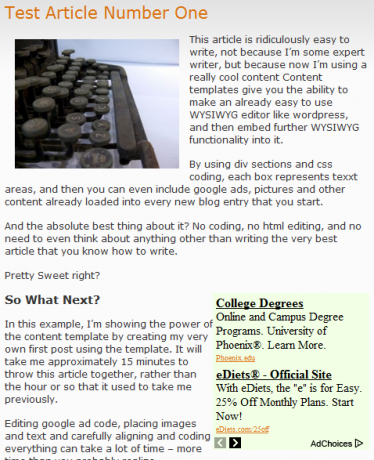
Tu je ukážka všetkých formátovacích prác, ktoré mám na svojom blogu.
Mám obrázok hlavičky, ktorý je potrebné starostlivo upraviť, s vypchávkou okolo a zarovnaním doľava. Mám prestávku „viac“, po ktorej nasleduje moja in-post Google reklama. Potom v každom príspevku mám ďalšie obrázky, ktoré sú prispôsobené veľkosti a správne zarovnané. Z veľkej časti sa hanbím povedať, že som to všetko robil ručne – vrátane všetkých článkov, ktoré mi posielajú moji autori.
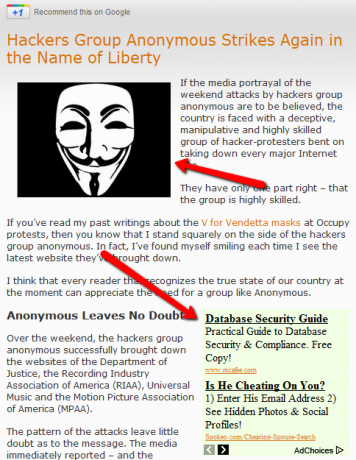
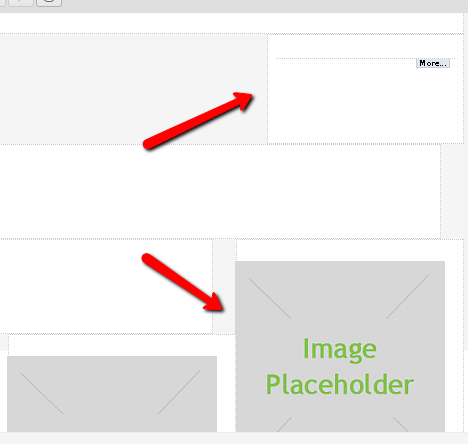
Takto vyzerá takýto príspevok, keď je zverejnený.
Ako vidíte, formátovanie je trochu zložité, pretože v jednej oblasti mám obrázok zarovnaný doľava a v ďalšej časti mám reklamu zarovnanú doprava. Potom sú všetky ďalšie obrázky tiež zarovnané vpravo. Páči sa mi toto nastavenie pre môj vlastný blog, pretože je ľahší na oči a dobre tečie. Môžete mať svoje vlastné preferencie pre váš konkrétny blog WordPress.
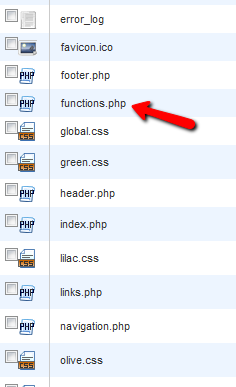
Prvým krokom k vytvoreniu šablóny je zálohovanie súboru functions.php (nájdete ho v koreňovom adresári vašej témy) a následné otvorenie na úpravu.
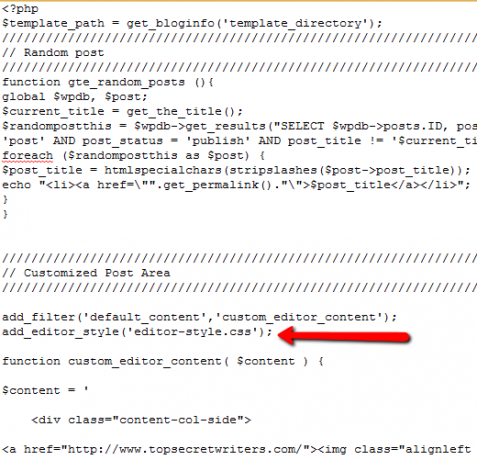
Uvidíte tu množstvo kódu – všetky funkcie, ktoré aktuálne používa vaša aktuálna téma blogu. Medzi tieto funkcie vložíte novú sekciu. Nájdite koniec prvej funkcie a potom vložte kód, ktorému sa budem venovať ďalej.
Teraz musím vyjadriť uznanie za zásluhy – tento nápad som v skutočnosti dostal od Davida Hansena v časopise Smashing Magazine, ktorý o tom napísal článok ešte v októbri. V tomto prípade rozšírim jeho nápad tým, že vám ukážem, ako túto šablónu vyladiť pre veci, ako sú reklamy a obrázky.
add_filter('default_content','custom_editor_content'); add_editor_style('editor-style.css'); function custom_editor_content( $content ) { $content = ' Sem vložte svoj úvod
Tu zadajte Google Script
Tu je obsah druhej časti
Tu je obsah tretej časti
Tu je obsah tretej časti
'; vrátiť $obsah; }
Všimnite si, ako zarovnanie v skutočnosti funguje najlepšie pomocou zarovnania obrázkov zabudovaného do vášho štýlu motívu a v v prípade reklamy Google by ste mali použiť druhý div s atribútom style na zarovnanie tam, kde chcete ísť. Funguje to najlepšie. Pokiaľ však ide o veľkosť, výplň a umiestnenie, budete musieť vytvoriť súbor css.
Tu je štýl pre každú sekciu definovanú vyššie.
telo { pozadie: #f5f5f5; } .content-col-main { plavák: pravý; šírka: 70 %; výplň: 1 %; orámovanie: 1px bodkovaný #ccc; pozadie: #fff; } .content-col-side { plavák: vľavo; šírka: 210px; výplň: 1 %; orámovanie: 1px bodkovaný #ccc; pozadie: #fff; } .content-google-ad { plavák: pravý; šírka: 20 %; výplň: 1 %; orámovanie: 1px bodkovaný #ccc; pozadie: #fff; } .content-section-two { plavák: vľavo; šírka: 70 %; výplň: 1 %; orámovanie: 1px bodkovaný #ccc; pozadie: #fff; } .content-image-tri { plavák: pravý; šírka: 210px; výplň: 1 %; orámovanie: 1px bodkovaný #ccc; pozadie: #fff; } .content-section-tri { plavák: vľavo; šírka: 70 %; výplň: 1 %; orámovanie: 1px bodkovaný #ccc; pozadie: #fff; } img { /* Zabezpečí, aby vaše obrázky zostali v rámci svojich stĺpcov */ max-width: 100 %; šírka: auto; výška: auto; }
Na nastavenie veľkosti môžete použiť percentá alebo pixely. Pre obrázky preferujem pixely, ale záleží na preferenciách. Ak je medzi obrázkami a textom príliš veľa miesta, stačí trochu upraviť percentá obsahu, kým to nebude vyzerať dobre.
Po uložení súboru .css otvorte nový príspevok a uvidíte, že vaša dokonale naformátovaná šablóna obsahu je už pre vás pripravená.
Všetko, čo musíte urobiť, je kliknúť na obrázok a nahrať ten, ktorý chcete použiť, a potom vyplniť všetky oblasti obsahu. Je to naozaj také jednoduché. Všetko je automaticky zarovnané a umiestnené tam, kam potrebujú.
Všetky správne odôvodnené kódy Google alebo obrázky už existujú – stačí aktualizovať obsah. Čas, ktorý vám zaberie zostavenie príspevku, pričom toto všetko už bolo za vás urobené, sa zaručene zníži o obrovský faktor.
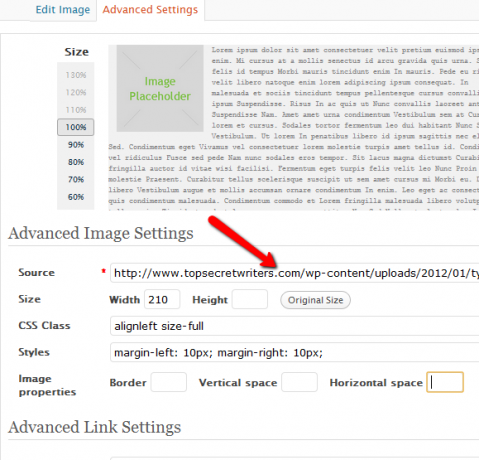
Aktualizácia všetkých obrázkov v šablóne je rovnako jednoduchá ako nahranie obrázkov, ktoré chcete použiť, do svojho blogu pomocou nástroja na nahrávanie médií a potom kliknutím na obrázok a prilepením adresy URL k týmto obrázkom v časti „Zdroj“ lúka.
Samozrejme budete chcieť aktualizovať aj značky title a alt. Ako môžete vidieť tu v mojom testovacom článku, písanie článku je teraz len záležitosťou vyplnenia každej z oblastí obsahu. Nemôžem vám povedať, aké sladké je, že sa môžete sústrediť len na písanie s vedomím, že všetko správne formátovanie je už na mieste, aby článok vyzeral čo najlepšie.
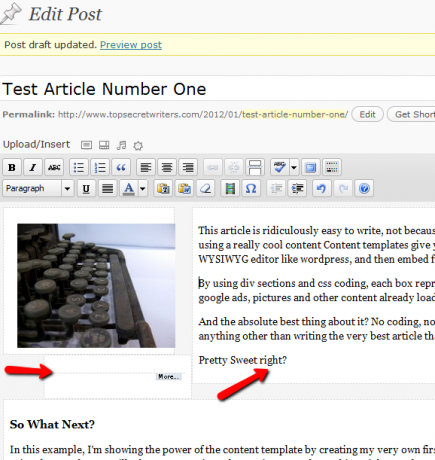
Konečný výsledok? Tu je môj prvý testovací článok s použitím novej šablóny obsahu WordPress. Všetky obrázky a reklamný kód sú vložené, zarovnané a dokonale rozmiestnené.
Ak by ste nevedeli nič lepšie, mysleli by ste si, že sa na blogu vôbec nič nezmenilo. Formátovanie vyzerá rovnako ako to, ako vyzeralo, keď som nad nimi hodinu alebo viac zotročil. Teraz je všetko toto úsilie a formátovanie metódou pokus-omyl už vložené priamo do šablóny obsahu WordPress.
Takže teraz už zostáva len sedieť a robiť to, čo ste vždy radi robili – písanie.
Znižuje táto šablóna obsahu WordPress zaťaženie vášho vlastného blogu? Máte nejaké ďalšie tipy na formátovanie, ktoré môžu ľudia použiť vo svojich vlastných šablónach? Podeľte sa o svoje myšlienky a postrehy v sekcii komentárov nižšie.
Kredit za obrázok: Shutterstock
Ryan má titul BSc z elektrotechniky. Pracoval 13 rokov v automatizačnom inžinierstve, 5 rokov v IT a teraz je Apps Engineer. Bývalý šéfredaktor MakeUseOf, prednášal na národných konferenciách o vizualizácii údajov a bol prezentovaný v celoštátnej televízii a rádiu.
