Text je dôležitý aj pre tie najkrajšie a vizuálne najnáročnejšie webové návrhy. Venujte svojmu textu pozornosť, ktorú si zaslúži, pomocou týchto vlastností CSS.
Kaskádové štýly (CSS) popisujú, ako HTML zobrazuje prvky na obrazovke. CSS dokáže ovládať rozloženie viacerých webových stránok pomocou niekoľkých riadkov kódu.
CSS má vlastnosti formátovania, ktoré ovplyvňujú medzery, vzhľad a zarovnanie textu. Tu je niekoľko vlastností, ktoré môžete použiť na štýl textu na stránkach aplikácie.
1. Farba textu
The farba vlastnosť určuje hlavnú farbu popredia vášho textu. Môžete použiť preddefinovaný názov farby napr červená, biely, alebo zelená. Môžete použiť aj hexadecimálnu hodnotu alebo iné jednotky ako RGB, HSL a RGBA.
CSS rámce ako Tailwind CSS majú vstavanú funkciu farieb, ktorá zobrazuje rôzne odtiene. To vám uľahčuje výber odtieňa, ktorý preferujete. Zmeňme farbu nasledujúcich nadpisov pomocou niektorých z týchto vlastností:
<telo>
<h1>Zmeniť moju farbuh1><h2>Zmeniť moju farbuh2>
<h3>Zmeniť moju farbuh3>
<h4>Zmeniť moju farbuh4>
telo>
CSS bude vyzerať takto:
h1 {
farba: oranžová;
}h2 {
farba: #ff6600;
}h3 {
farba: rgb(255, 102, 0);
}
h4 {
farba: hsl(24, 100%, 50%);
}
A štylizovaný text bude vyzerať takto:
2. Farba pozadia
Môžete použiť farba pozadia vlastnosť vytvoriť príťažlivé pozadie. Použite ho na nastavenie rôznych pozadí pre nasledujúce nadpisy:
<telo>
<h1>Zmeniť farbu pozadiah1><h2>Zmeniť farbu pozadiah2>
<h3>Zmeniť farbu pozadiah3>
<h4>Zmeniť farbu pozadiah4>
telo>
S nasledujúcim CSS:
h1 {
farba pozadia: oranžová;
}h2 {
farba pozadia: #009900;
}h3 {
farba pozadia: rgb(204, 0, 0);
}
h4 {
farba pozadia: hsl(60, 100%, 50%);
}
Keď váš prehliadač vykreslí túto stránku, bude vyzerať asi takto:
3. Zarovnanie textu
The zarovnanie textu vlastnosť nastavuje vodorovné zarovnanie textu. Táto hodnota môže byť vľavo, správny, stred, alebo ospravedlniť.
Hodnota zarovnania roztiahne každý riadok textu, takže všetky zaberajú rovnakú šírku na pravom a ľavom okraji. Na preskúmanie týchto štyroch hodnôt použite nasledujúci vzorový kód:
<telo>
<h1>Zarovnajte ma doľavah1><h2> Zarovnajte ma dopravah2>
<h3>Zarovnajte ma na stredh3>
<ptrieda="ex4"><silný>Zarovnajte ma zarovnanésilný>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam sempre diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.p>
<p><silný>Žiadne zarovnanie silný>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam sempre diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.p>
telo>
Ak chcete použiť rôzne zarovnania, použite nasledujúci CSS:
h1 {
zarovnanie textu: vľavo;
}h2 {
zarovnanie textu: správny;
}h3 {
zarovnanie textu: stred;
}
.ex4{
zarovnanie textu: ospravedlniť;
}
V prehliadači to bude vyzerať takto:
4. Smer textu
The smer textu vlastnosť definuje smer textu. Definujte smer pomocou vlastností rtl (sprava doľava) resp ltr (zľava doprava). Tieto dva určujú, ktorým smerom sa má text pohybovať.
Napríklad použite rtl pri práci s jazykmi písanými sprava doľava, ako je hebrejčina alebo arabčina. Používaš ltr pre jazyky písané zľava doprava, ako je angličtina.
Znázornime to pomocou kódu nižšie:
<telo>
<div>
<ptrieda='ex1'>Tento odsek prechádza sprava doľava. Kurzor
sa pohybuje sprava doľava, keď napíšete ďalšie informácie
stránku.p>
<pid="ex2">Tento odsek prechádza zľava doprava. Kurzor sa pohybuje
zľava písať, keď napíšete viac informácií na stránke!p>
div>
telo>
S týmto sprievodným CSS:
.ex1 {
smer: rtl;
}
#ex2 {
smer: ltr;
}
Konečný výsledok bude vyzerať asi takto:
5. Textová dekorácia
The text-dekorácia vlastnosť nastavuje vzhľad dekoratívnych čiar na texte. Je to skratka pre text-decoration-line,text-dekorácia-farba,text-decoration-style, a text-dekorácia-hrúbka nehnuteľnosť. Ak si neželáte mať vlastnosť na prvkoch, ktoré majú odkazy, použite text-dekorácia: žiadna;
Mali by ste sa vyhnúť podčiarknutiu normálneho textu, pretože tento štýl zvyčajne označuje odkaz. Nasledujúci obrázok ukazuje niekoľko príkladov v kóde:
<telo>
<h1>Dekorácia prekrytým textomh1><h2>Dekorácia s čiarovým textomh2>
<h3>Dekorácia podčiarknutého textuh3>
<ptrieda="ex">Dekorácia prečiarknutého a podčiarknutého textu.p>
<p><ahref="default.asp">Toto je odkaza>p>
telo>
Pomocou tohto CSS môžete použiť rôzne efekty dekorácie:
h1 {
text-dekorácia: overline;
}h2 {
text-dekorácia: line-through;
}h3 {
text-dekorácia: zdôrazniť;
}p.ex {
text-dekorácia: overlinezdôrazniť;
}
a {
text-dekorácia: žiadny;
}
A zobrazia niečo takéto:
6. Transformácia textu
The textová transformácia vlastnosť určuje typ veľkých písmen, v ktorých sa písmená zobrazujú. Môže to byť veľké alebo malé písmeno. Môžete ho použiť aj na veľké začiatočné písmeno každého slova:
Nasledujúci príklad ukazuje, ako to urobiť v kóde:
<telo>
<h1>Príklady vlastnosti transformácie textuh1><ptrieda="veľké písmená">Táto veta je napísaná veľkými písmenami.p>
<ptrieda="malými písmenami">Táto veta je napísaná malými písmenami.p>
<ptrieda="kapitalizovať">Tento text napíšte veľkými písmenami.p>
telo>
Súbor CSS:
p.veľké písmená {
textová transformácia: veľké písmená;
}p.malými písmenami {
textová transformácia: malými písmenami;
}
p.kapitalizovať {
textová transformácia: kapitalizovať;
}
S nasledujúcim výsledkom:
7. Medzery medzi písmenami
The medzi písmenami vlastnosť určuje medzeru medzi písmenami v texte. Nasledujúci príklad ilustruje, ako zadať rôzne štýly medzier.
<telo>
<h1>Príklady medzi písmenamih1><h2>Toto je nadpis 1h2>
<h3>Toto je nadpis 2h3>
telo>
V súbore CSS použite pixely alebo iné merné jednotky:
h2 {
medzi písmenami: 7px;
}
h3 {
medzi písmenami: -2 pixely;
}
A výsledný text sa roztiahne alebo stlačí:
8. Medzery medzi slovami
The medzery medzi slovami vlastnosť určuje medzeru medzi slovami v texte. Prehliadače majú štandardnú dĺžku medzery medzi slovami, ale môžete si nastaviť vlastnú. Nasledujúci príklad ukazuje, ako zväčšiť alebo zmenšiť medzeru medzi slovami:
<telo>
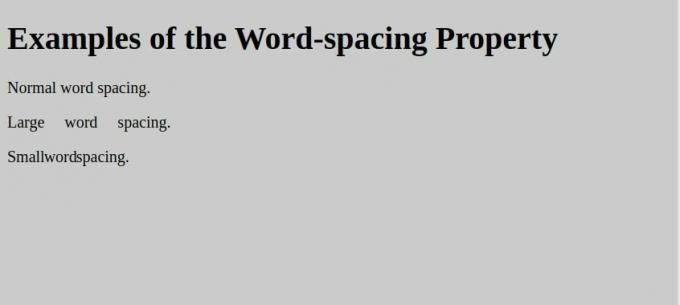
<h1>Príklady vlastnosti Word-spacingh1><p>Normálne medzery medzi slovami.p>
<ptrieda="ex1">Veľké medzery medzi slovami.p>
<ptrieda="ex2">Malé medzery medzi slovami.p>
telo>
Pomocou tohto CSS:
p.ex1 {
medzery medzi slovami: 1rem;
}
p.ex2 {
medzery medzi slovami: -0.3rem;
}
Môžete jasne vidieť účinok medzier medzi slovami:
 9. Výška riadku
9. Výška riadku
The line-height vlastnosť určuje medzery medzi riadkami v odseku. Štandardná a predvolená výška riadku vo väčšine prehliadačov je približne 110 % až 120 %. Nasledujúci kód ilustruje, ako ho zmeniť:
<telo>
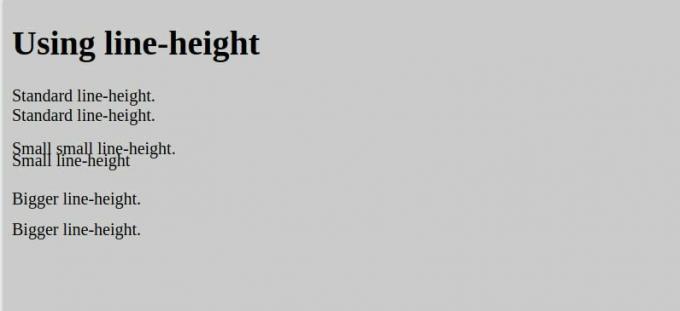
<h1>Použitie výšky riadkuh1><p>
Štandardná výška riadku.Štandardná výška riadku.
p>
<ptrieda="malý">
Malá malá výška linky.Malá výška linky
p>
<ptrieda="veľký">
Väčšia výška riadku.Väčšia výška riadku.
p>
telo>
Pomocou nasledujúceho CSS:
p.malý {
line-height: 0.7;
}
p.veľký {
line-height: 1.8;
}
Výsledky môžete vidieť medzi jednotlivými riadkami v každom odseku:
 10. Textový tieň
10. Textový tieň
The textový tieň vlastnosť aplikuje tiene na text. Musíte určiť horizontálny tieň a vertikálny tieň. Text-tieň môže zahŕňať farbu a polomer rozmazania. Znázornime to nasledujúcim kódom:
<telo>
<h1>PríkladyzText-tieňúčinok.h1><h1trieda="ex1">Text-tieňsfarbah1>
<h1trieda="ex2">Text-tieňsrozmazaťúčinok.h1>
telo>
S týmto CSS:
h1 {
text-shadow: 2px 2px;
}.ex1 {
text-shadow: 2px 2px oranžová;
}
.ex2 {
text-shadow: 2px 2px 10px červená;
}
Vytvorí niekoľko nezvyčajných a zaujímavých efektov:
Prečo sa učiť vlastnosti štýlu CSS textu?
CSS je základom moderného webového dizajnu. Či už vo svojej vanilkovej podobe alebo vo frameworkoch, základná funkcia vlastností CSS je rovnaká. Ovládanie vlastností formátovania textu vám umožňuje vytvárať atraktívne a čitateľné používateľské rozhrania.
Najnovšia verzia CSS, CSS3, predstavuje nové koncepty od animácií až po rozloženie s viacerými stĺpcami. Tieto koncepty uľahčujú vytváranie profesionálnych aplikácií a dokumentov.