Reklama
Môžete vytvoriť veľa úžasných vecí Adobe Photoshop ktoré sú užitočné online, od jednoduchých obrázkových rámcov po zložité používateľské rozhrania. Jedna z najužitočnejších vecí, ktoré môžete vo Photoshope sú 3D tlačidlá, ktoré sa hodia, ak prevádzkujete blog alebo webovú stránku s vlastným rozhraním.
V tomto článku vám ukážeme, ako vytvoriť tlačidlá 3D pomocou programu Photoshop, spolu s vizuálnymi stavmi „nahor“ a „nadol“, aby ste ich mohli animovať. (V tomto článku sa nebudeme zaoberať samotnou animáciou.)
Krok 1: Pripravte dokument

Aj keď sa tlačidlá 3D zobrazujú najčastejšie na webových stránkach, je dôležité poznamenať, že pre ne existujú aj ďalšie aplikácie, ako napríklad animované súbory GIF, modelové produkty a mobilné hry. V závislosti od toho, pre čo vytvárate toto tlačidlo, sa môže váš konečný formát súboru a jeho rozmery líšiť.
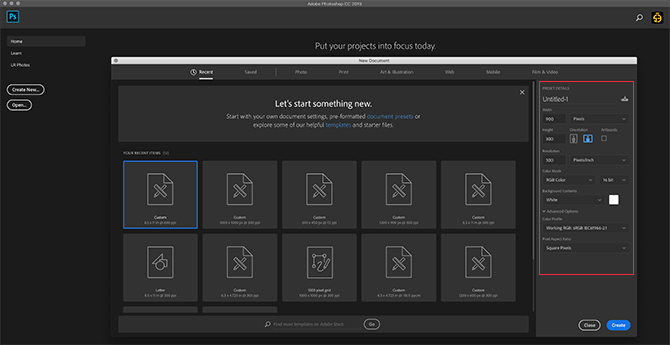
Ak chcete vo Photoshope vytvoriť 3D tlačidlo, musíte preň vytvoriť vlastný dokument. Ak to chcete urobiť, otvorte Photoshop a kliknite na Vytvoriť nový> Vlastný. Začnite zadávať svoje hodnoty.
Ak chcete vytvoriť tlačidlo 3D, budete chcieť horizontálny dokument. Pre nás sme použili:
- Vysoké 900 x 300 pixelov
- 300 pixelov / palec
- RGB farebný režim
Aj keď tieto špecifikácie určite nie sú tvrdým a rýchlym pravidlom, zaistí sa tým, že budete mať viac ako dosť miesta na prácu a schopnosť škálovať veľkosť tlačidla podľa potreby.
Krok 2: Nastavte obdĺžnik pre tlačidlo 3D

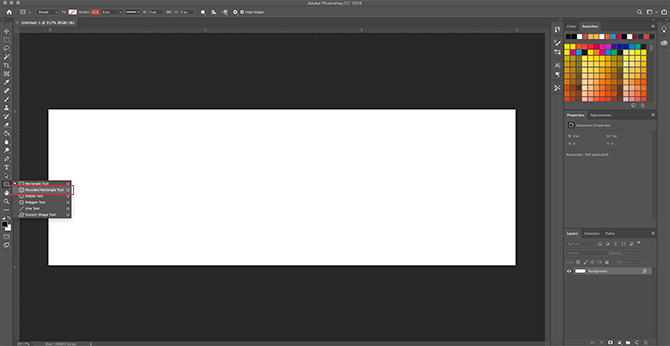
Po nastavení špecifikácií pre svoj súbor sa dostanete do svojho pracovného priestoru. Budete mať vodorovné biele plátno v jednej vrstve a na tomto mieste začnete stavať tlačidlo.
Ak chcete vytvoriť svoje tlačidlo 3D, kliknite na ikonu Zaoblený obdĺžnikový nástroj na ľavej strane obrazovky, zobrazené červenou farbou. Môžete tiež použiť odkaz U pre prístup.

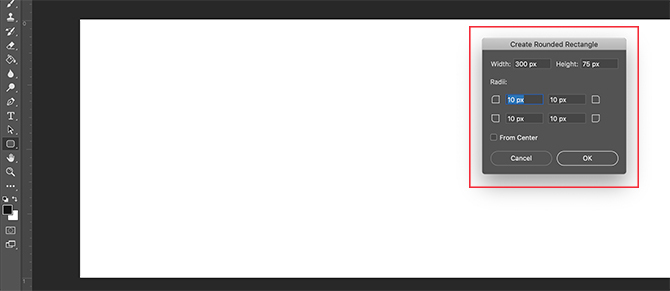
Kliknite raz na bielu vrstvu: automaticky sa objaví vaša Vytvorte zaoblený obdĺžnik box. Toto pole budete používať na určenie rozmerov svojho obdĺžnika.
Pre náš gombík sme išli s:
- Šírka 300 pixelov
- Výška 75 pixelov
Zaistili sme tiež, aby rohy boli zaoblené 10 pixelov. Nie príliš vysoký, ani príliš nízky. Potom sme stlačili OK.
Poznámka: Tlačidlá sa líšia podľa veľkosti a tvaru, takže sa nemusíte cítiť, ako by ste museli používať tieto presné rozmery. Okrem toho, ak hľadáte ďalšie informácie o odkazoch, tu sú niektoré z nich najužitočnejšie príkazy klávesnice Photoshopu.

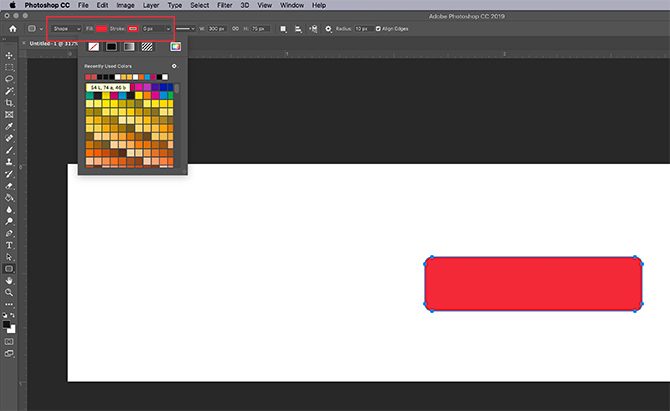
Keď stlačíte OK, Photoshop vytvorí vo vašej vrstve zaoblený obdĺžnik s týmito rozmermi. Môžete zmeniť jeho Fill a Mŕtvica farby pomocou rozbaľovacích ponúk v ľavom hornom rohu obrazovky.
Na účely tohto tutoriálu - a na ilustráciu toho, ako by mohlo vyzerať tlačidlo „nahor“ a „nadol“, urobíme tlačidlo „nadol“ červeným.
Krok 3: Vytvorte si 3D tlačidlo

Po vytvorení základného tlačidla a výbere jeho farby budete chcieť upraviť jeho nastavenie na Štýl vrstvy dialógové okno. To je, aby to vyzeralo viac 3D.
Pre prístup k vášmu Štýl vrstvy dialógové okno, môžete ísť Vrstva> Štýl vrstvy z horného menu. Môžete tiež dvakrát kliknúť na vrstvu, ktorá obsahuje vaše tlačidlo, a automaticky sa zobrazí. Tento spôsob je oveľa rýchlejší a my ho osobne preferujeme.
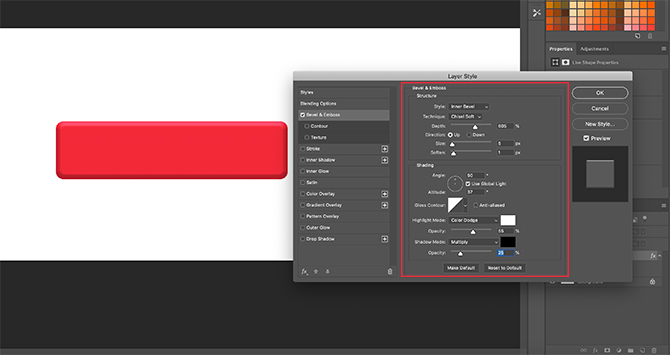
Keď je políčko Vrstva štýlu zapnuté, prejdite na možnosť Úkos a reliéf. Zapnúť.
Je to rýchly a ľahký spôsob, ako dať okrajom tlačidla zvýšený „3D“ vzhľad. V tomto návode sú použité nastavenia:
štruktúra
- Štýl: Vnútorný úkos
- technika: Dláto Soft
- hĺbka: 605
- réžia: hore
- rozmery: 5
- zmäkčiť: 1
tiene
- uhol: 90
- nadmorská výška: 37
- Režim zvýraznenia: Farba dodge, 55% krytie
- Tieňový režim: Viacnásobné, 25% krytie
Trik spočíva v tom, aby nastavenia boli dostatočne vysoké, aby ste mohli vidieť určité rozdiely, ale nie také silné, aby to bolo ohromujúce.

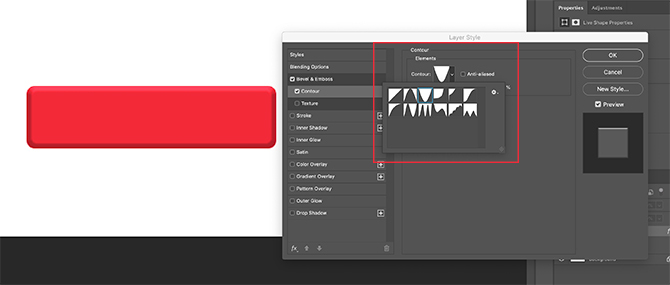
Keď sme skončili s Bevel & Emboss, išli sme do obrys a zapol to tiež. Kontúra robí definíciu Bevel & Emboss trochu silnejšou a pre tento tutoriál sme si vybrali nastavenie Kužeľ - obrátený.

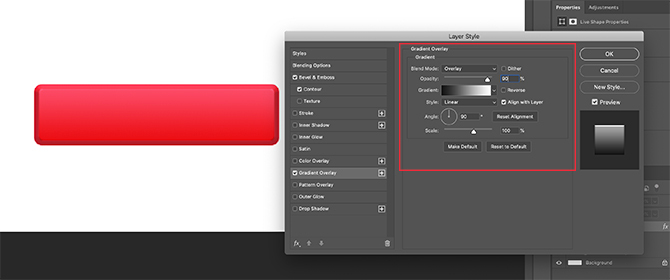
Potom zapnite Prekrytie s prechodom. Toto dáva tlačidlu zaoblené, mierne „lesklé“ vzhľad. Nastavenia sú nasledujúce:
- Režim prelínania: obložiť
- nepriehľadnosť: 90
- Štýl: lineárne
- uhol: 90
- mierka: 100

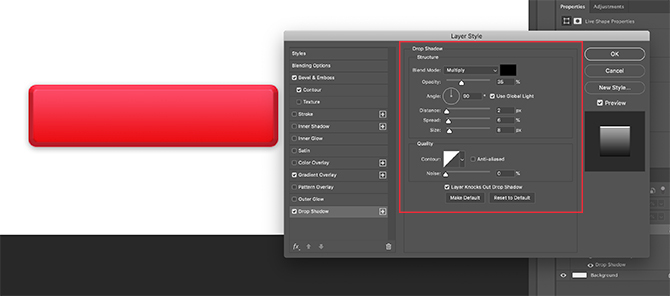
Nakoniec sme sa zapli Vrhať tieň, aby tlačidlo vyzeralo trochu „zdvihnuto“ z bieleho pozadia webovej stránky alebo blogu. Tu sú opäť nastavenia:
štruktúra
- Režim prelínania: násobok
- nepriehľadnosť: 35
- uhol: 90
- vzdialenosť: 2
- šírenie: 6
- rozmery: 8
kvalita
- obrys: lineárne
- Hluk: 0
- Shadow Knocks Out Drop Shadow: na
Teraz je čas uložiť tieto špecifikácie ako štýl vrstvy.
Krok 4: Uložiť ako štýl vrstvy

Po dokončení nastavení tlačidla začne vyzerať 3D. Keďže je veľká pravdepodobnosť, že vytvoríte viac ako jedno tlačidlo 3D, musíme nájsť rýchly a jednoduchý spôsob, ako to urobiť.
Tu je návod.
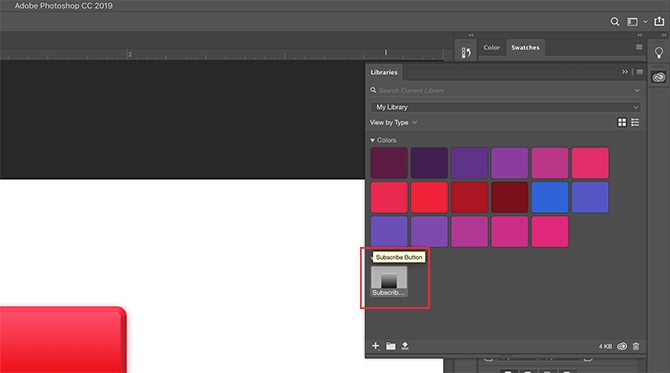
Pred kliknutím OK v Štýl vrstvy kliknite na Nový štýl. Keď to urobíte, Photoshop uloží tento štýl vrstvy, ktorý ste vytvorili pre svoje tlačidlo.
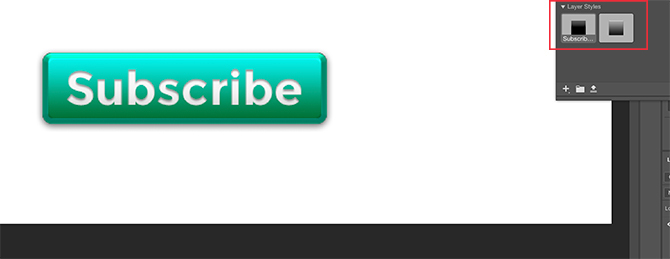
Ak používate Photoshop CC, tento nový štýl sa uloží do vášho knižnice ako vidíte vyššie. Je to veľmi rýchle a ľahko dostupné.
Krok 5: Ako používať uložený štýl vrstvy

Teraz, keď ste navrhli tlačidlo a uložili ste ho ako štýl vrstvy, uvidíme ho v akcii pre váš stav „hore“. Ani slovo lož, toto skráti váš pracovný čas na polovicu.
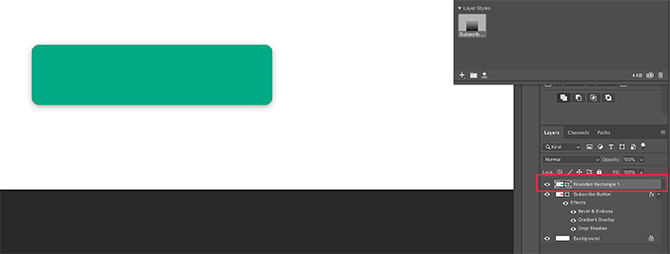
Najskôr vytvoríme ďalšie tlačidlo priamo nad vrstvou červeného tlačidla. Z dôrazu urobme zelenú.

Ďalej - namiesto dvojitého kliknutia na samotnú vrstvu vyvolajte Štýly vrstiev dialógové okno - dvakrát kliknite na štýl vrstvy vo vašom knižnice panel.
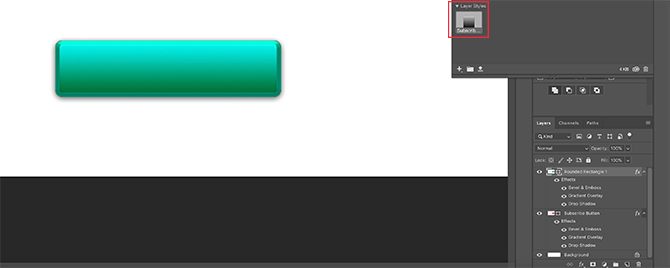
Keď to urobíte, Photoshop automaticky použije váš uložený štýl na novú vrstvu tlačidiel, pričom si zachová svoju novú farbu a tvar. Teraz máte dve tlačidlá - jedno v hornom a druhé v dolnom - a je to také jednoduché. Milujem túto skratku.
Krok 6: Pridajte do svojho tlačidla text

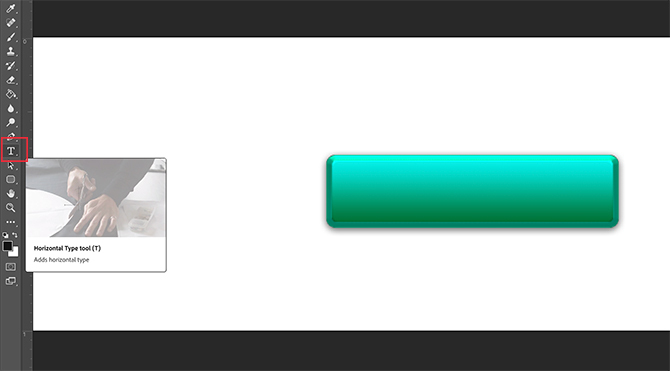
Ďalej do tohto tlačidla pridáme text.
Ak chcete pridať text, vytvorte novú vrstvu nad vašimi dvoma vrstvami tlačidiel. Kliknite na ikonu Zadajte nástroj začať písať.
V tomto tutoriále napíšeme slovo „prihlásiť sa na odber“, pretože na webových stránkach a platformách sociálnych médií sa toto slovo často zobrazuje.
Budeme tiež používať bezpečné písmo bezpečné pre web. Posledný výber, ktorý z nich použijete pre svoje vlastné tlačidlo, je len na vás. Montserrat, Proxima Nova, Arial a Verdana sú široko používané alternatívy a sú bezpečné pre web.

Po dokončení tohto postupu je však potrebné vykonať ešte niekoľko drobných zmien, aby sa tento text stal „popom“.
Najprv dvakrát kliknite na vrstvu, ktorá obsahuje váš text, aby ste ju mohli zobraziť vo svojom Štýl vrstvy dialógové okno.
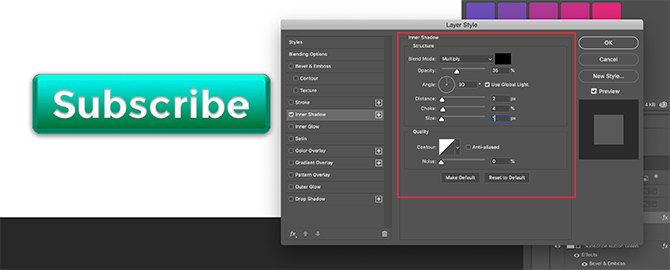
Ďalej kliknite na Vnútorný tieň, pridajte do textu kúsok depresie (alebo prepadnutej oblasti). Takto to vyzerá tak, že písmená boli vyryté do gombíka. Presné nastavenia, ktoré sme použili v tomto návode, sú uvedené nižšie.
štruktúra
- Režim prelínania: Multiply
- nepriehľadnosť: 35
- uhol: 90
- vzdialenosť: 2
- tlmivka: 4
- rozmery: 1
kvalita
- obrys: lineárne
- Hluk: 0

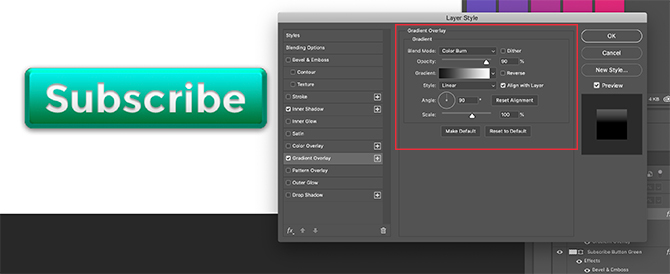
Ďalej použite a Prekrytie s prechodom s týmito písmenami, aby sa dali ľahšie primiešať do gombíka bez toho, aby sa objavili naplocho. Opäť platí, že naše nastavenia sú:
- Režim prelínania: Farba Burn
- nepriehľadnosť: 90
- Štýl: lineárne
- uhol: 90
- mierka: 100
Krok 7: Dokončenie

Po vytvorení tohto štýlu textu - najmä ak ho chcete znova použiť - prejdite na Nový štýl a uložte ho pred kliknutím OK.
S tým zabaleným hore môžete rýchlo prepínať medzi viditeľnosťou medzi dvoma vrstvami tlačidiel, aby ste videli, ako vyzerajú stavy „hore“ a „dole“.

Docela v pohode, hm? Ak chcete súbor uložiť, choďte Súbor> Uložiť akoa uložte ho ako správny formát súboru pre akýkoľvek projekt, na ktorom môžete pracovať.
Prispôsobte si blog pomocou 3D tlačidiel a miniaplikácií
Teraz, keď viete, ako vo Photoshope vytvárať 3D tlačidlá, môžete s ním byť kreatívni a navrhovať vlastné 3D tlačidlá podľa svojich potrieb. A s týmito zručnosťami vo svojom arzenáli môžete vytvoriť produkt, ktorý je nielen profesionálny, ale aj osobne vyzerajúci.
Chcete vedieť viac o ďalších veciach, ktoré môžete s týmto programom robiť? tady ako odstrániť pozadie vo Photoshope Ako odstrániť pozadie vo PhotoshopeTu je postup, ako odstrániť pozadie v aplikácii Adobe Photoshop pomocou jasných pokynov krok za krokom, ktoré môže nasledovať každý. Čítaj viac .
Shianne je spisovateľ na voľnej nohe a 2D ilustrátor s bakalárskym titulom v odbore dizajn. Miluje Hviezdne vojny, kávu a všetko kreatívne a pochádza z podcastingu.