Reklama
 Jednou z vecí, ktoré musím často robiť pri svojej „dennej práci“ ako automatizačného inžiniera, je vytváranie schém riadenia strojov a elektrických zariadení. obvody, ktoré uľahčujú spoluprácu s elektrikármi, ktorí potrebujú porozumieť tomu, ako môj softvérový ovládač spolupracuje so strojovým zariadením.
Jednou z vecí, ktoré musím často robiť pri svojej „dennej práci“ ako automatizačného inžiniera, je vytváranie schém riadenia strojov a elektrických zariadení. obvody, ktoré uľahčujú spoluprácu s elektrikármi, ktorí potrebujú porozumieť tomu, ako môj softvérový ovládač spolupracuje so strojovým zariadením.
Vo väčšine veľkých spoločností budete používať profesionálny softvér CAD alebo v menších spoločnostiach môžete používať softvér vývojových diagramov Visio Bezplatná alternatíva otvoreného zdroja k aplikácii Microsoft VisioPotrebujete vytvoriť diagramy, vývojové diagramy, obvody alebo iné druhy modelov vzťahov medzi entitami? Microsoft Visio je na to najlepší softvér, ale je to drahé. Ukážeme vám dve bezplatné open source alternatívy. Čítaj viac to nie je zadarmo. Ale pre jednotlivca, ktorý hľadá kvalitnú, bezplatnú alternatívu, naozaj nie je veľa dobrých možností.
Existuje niekoľko, ktoré sa priblížia, podobne LucidChart LucidChart: Tvorca online vývojových diagramov Čítaj viac
alebo DIA, open source alternatíva k Visio Bezplatná alternatíva otvoreného zdroja k aplikácii Microsoft VisioPotrebujete vytvoriť diagramy, vývojové diagramy, obvody alebo iné druhy modelov vzťahov medzi entitami? Microsoft Visio je na to najlepší softvér, ale je to drahé. Ukážeme vám dve bezplatné open source alternatívy. Čítaj viac ktorú Karl nedávno zakryl. Potom samozrejme existuje ich množstvo aplikácie na mapovanie mysle 6 vynikajúcich Brainstorming a Mindmapping stránok Čítaj viac tam, o ktorých hovorili Kaly a ďalší autori. To, čo chcem dnes zdieľať s čitateľmi MakeUseOf, je však pôsobivá profesionálna aplikácia vývojového diagramu / mapovania mysle. s profesionálnymi klipartmi, obrázkami a šablónami, vďaka ktorým je na rovnakej úrovni, alebo dokonca lepšie ako väčšina z vývojového softvéru pre stolné počítače. tam. Je vhodne umiestnený na Flowchart.coma to je aj názov online aplikácie.Momentálne je vo verzii beta, ale pozvánku môžete získať iba odoslaním tvoj email. Pozvánka sa ku mne vrátila za pár hodín. Momentálne nie je známe, či bude k dispozícii bezplatná verzia tohto softvéru, ale dúfajme! Pozrime sa bližšie na tento pôsobivý softvér s vývojovým diagramom online.
Nezačínajte od nuly - použite šablónu
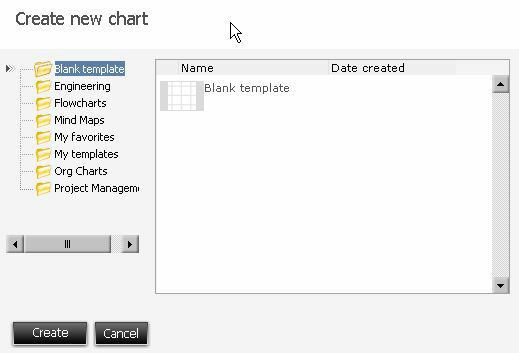
Pri spustení servera Flowchart.com si najprv všimnete, že keď spustíte nový vývojový diagram, máte k dispozícii množstvo existujúcich šablón, z ktorých si môžete začať bez väčšieho množstva námahu.

Ako vidíte, môžete začať s niektorými celkom skvelými šablónami, ako sú inžinierske diagramy, mapy mysle, vývojové diagramy pre jednotlivé témy a ďalšie. Kvôli tejto kontrole som začal s prázdnou šablónou. Prvá vec, ktorú som si všimol, bolo to, že vľavo je na výber veľa klipartov a dokonca aj symboly priemyselného štandardu.

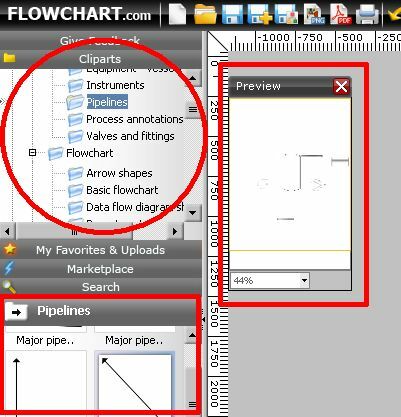
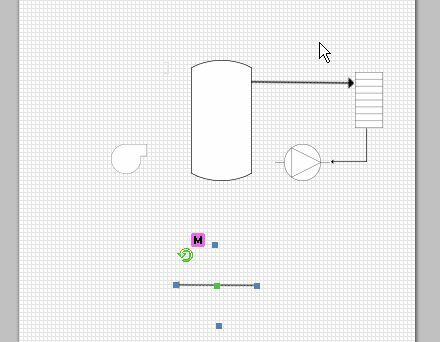
Softvér vývojového diagramu má tri oblasti, na ktoré by som chcel upozorniť, že nájdete v ľavej hornej časti okna aplikácie. V ľavom hornom okne nájdete štandardné symboly, tvary a obrázky usporiadané do ľahko dostupných podpriečinkov. Keď kliknete na podpriečinok, ktorý obsahuje obrázky, v dolnom okne sa zobrazia miniatúry. Keď kreslíte graf vo väčšom okienku dizajnu s podporou mriežky, uvidíte svoj tvar, ktorý sa prejavuje v malom okne ukážky. Veľké dizajnové okno je veľmi hladké - obrázky, ktoré vytvoríte, môžete mať „prichytené k mriežke“ alebo teraz, a pridávanie symbolov je také ľahké, ako ich chytiť z ľavej knižnice a posunúť ich k svojmu návrhu area. Ako príklad som navrhol začiatok schémy pre systém vákuového pumpovania.

Ako vidíte tu, keď do oblasti dizajnu pridáte symbol, môžete ho otočiť a umiestniť kamkoľvek budete chcieť. Okrem toho, ak kliknete na symbol „M“, môžete napísať popis objektu.
Funkcie a obmedzenia Flowchart.com
Majte na pamäti, že tento softvér je vo verzii beta, takže musíte nájsť chyby. Nájdem niekoľko menších, kde pop-up popis pre niektoré položky menu vždy nefungoval. Tieto chyby môžete nahlásiť kliknutím na ikonu „fóra“ v pravom hornom rohu aplikácie (ikona konverzácie).

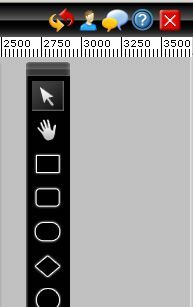
Pod touto oblasťou nájdete tiež panel s nástrojmi pre návrh, kde môžete nakresliť svoje vlastné obrázky od nuly pomocou všetkých základných tvarov, ktoré by ste očakávali v akejkoľvek aplikácii na kreslenie.

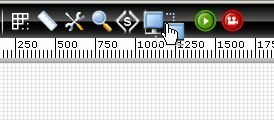
Medzi ďalšie funkcie ponúkané na hornom paneli s nástrojmi - zľava doprava na obrázku vyššie - patrí prichytenie k mriežke, zobraziť / skryť pravítka, vlastnosti a históriu, náhľad, editor skriptov, zdieľané vlastnosti, prezerať zaznamenané grafy a zaznamenávať grafy. Jednou z najchladnejších funkcií stránok Flowchart.com je skutočnosť, že nejde iba o softvér vývojových diagramov, ale aj o softvér kolaboratívne jeden v tom.

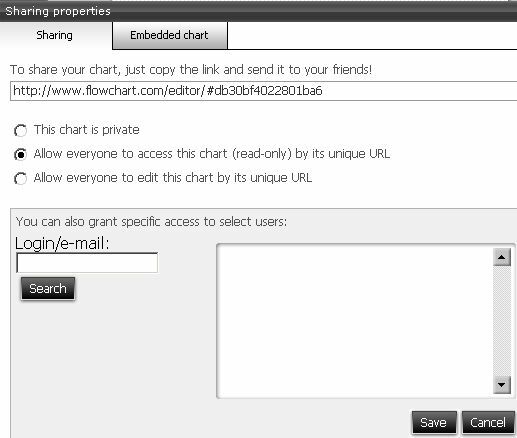
Po kliknutí na ikonu zdieľania budete môcť získať webovú adresu pre svoj online vývojový diagram a spravovať ľudí, ktorí majú k tomuto vývojovému diagramu prístup a upravovať ho. Akonáhle ste hotoví s vývojom vývojového diagramu, bude to samozrejme uložené v systéme ako vývojový diagram online. Aký dobrý je však takýto vývojový softvér, ak nemôžete ukladať svoje grafy offline a používať ich inde? Za týmto účelom spoločnosť Flowcharts.com ponúka možnosť exportu do obrázka PNG alebo do súboru PDF.

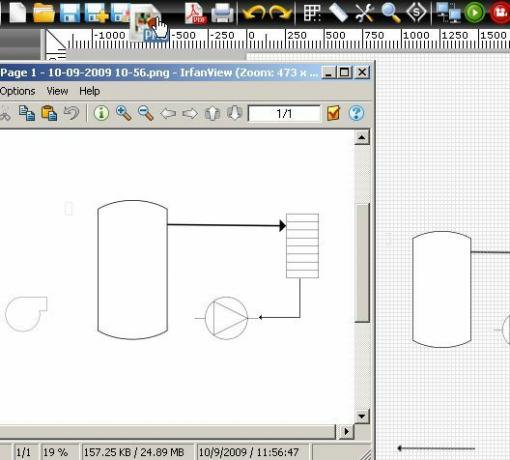
Tu vidíte dve ikony, ktoré sa majú exportovať, na lište ponuky. Prekryl som skutočný obrázok PNG zobrazený v mojom IrfanView IrfanView vyhodí Windows Viewer z vody Čítaj viac aplikácie, aby ste získali predstavu o tom, ako sa váš návrh prevedie. Konverzia je do značnej miery presná reprezentácia vášho návrhu a ja som nevidel žiadne chyby alebo chyby v kvalite pri vývoze do formátu PNG alebo PDF.
Podľa môjho názoru je táto aplikácia jednou z najlepších online vývojových aplikácií, aké som kedy videl pravdepodobne tam beží krk a krk s množstvom aplikácií na mapovanie mysle, ktoré sú dosť pôsobivé dobre. Dúfam iba, že keď dôjde k beta verzii, vývojári aplikácií sú dosť inteligentní, aby poskytovali bezplatnú verziu v zmenšenom formáte ako propagačná ponuka - a pretože... no, väčšina z nás tu na MUO nikdy za softvér obvykle neplatí, pokiaľ to absolútne nemáme to!
Pokračujte a získajte svoje pozvanie, vyskúšajte to a dajte nám vedieť, čo si myslíte o tejto aplikácii v sekcii komentárov nižšie.
Ryan má titul bakalára v odbore elektrotechnika. Pracoval 13 rokov v automatizačnom inžinierstve, 5 rokov v IT a teraz je aplikačným inžinierom. Bývalý šéfredaktor MakeUseOf, vystúpil na národných konferenciách o vizualizácii údajov a vystupoval v celoštátnych televíziách a rozhlase.