Reklama
 Štatistiky hovoria, že iPad je dnes najúspešnejším spotrebiteľským produktom. Za menej ako rok (presnejšie deväť mesiacov) sa tableta dostala do rúk 15 miliónov ľudí. A pri pohľade na nadšenie voči iPadu 2, obchodní analytici predpovedajú, že úspešnosť druhej generácie tabliet Apple predčí prvú.
Štatistiky hovoria, že iPad je dnes najúspešnejším spotrebiteľským produktom. Za menej ako rok (presnejšie deväť mesiacov) sa tableta dostala do rúk 15 miliónov ľudí. A pri pohľade na nadšenie voči iPadu 2, obchodní analytici predpovedajú, že úspešnosť druhej generácie tabliet Apple predčí prvú.
Čo pre nás tieto údaje znamenajú? Na začiatok to bude čoraz viac ľudí, ktorí majú prístup na internet, z iPadu alebo iného tabletu. Ak máte online prítomnosť, bolo by vhodné upraviť rozhranie vašich stránok tak, aby vyhovovalo tabletom. Automattic, materská spoločnosť WordPress.com, si to uvedomila a pridala funkciu, ktorá optimalizuje 18 miliónov blogov na prezeranie tabliet. Takže pre tých z vás, ktorí sú hostiteľmi WordPress blog, existuje aplikáciu doplnok na to.
Dotknite sa, prejdite prstom, otočte a ďalšie
Aby táto funkcia bola realizovaná, Automattic s ňou spolupracoval Onswipe - spoločnosť, ktorá sa špecializuje na vydávanie tabliet (a iných dotykových zariadení).
Používatelia WordPress.com nemusia robiť nič, pretože táto funkcia je už pridaná do ich blogov. Na druhej strane, hostitelia s vlastným hosťovaním budú musieť nainštalovať doplnok Onswipe, aby mohli spriateliť svoj blog iPad. Doplnok pridá možnosť:
- automaticky upraví rozloženie obsahu podľa toho, ako čitateľ drží zariadenie.
- poskytnite čitateľovi jednoduchý spôsob, ako uložiť blog na plochu svojho zariadenia.
- počas načítania blogu zobrazte prispôsobenú obrazovku načítania.
- vytvorte z najnovšieho článku prekrásny časopis.
- ľahko zdieľajte obsah cez Facebook, Twitter a e-mail.
Ak vás tieto vylepšenia nadchnú, stiahnite si doplnok na webovú stránku Onswipe, potom ho nahrajte a nainštalujte do svojho blogu.

Alebo si to z “Doplnky - Pridať nový“Vo vašom blogu.

Nastavte niektoré veci
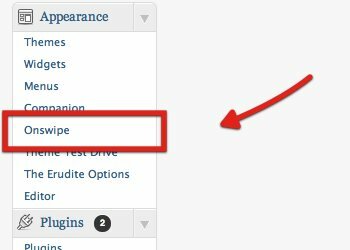
Po inštalácii môžete navštíviť „Onswipe“Upravte niektoré prvky doplnku podľa vašich predstáv.

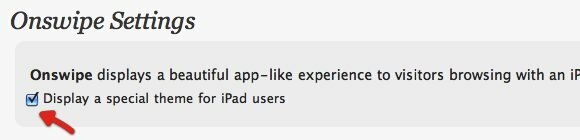
Prvá vec, ktorú treba urobiť, je pozrieť sa na „Zobraziť špeciálnu tému pre používateľov iPadu“A uistite sa, že je táto funkcia zapnutá.

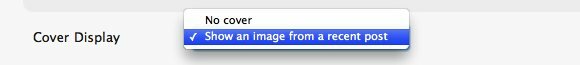
Trochu sa posuňte nadol a vyberte, či chcete zobraziť „predný kryt“Pre váš blog. Táto obálka dodá vášmu blogu pocit z časopisu.

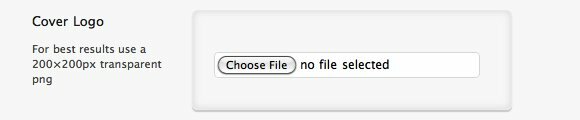
Ak chcete svoj blog ďalej prispôsobiť, môžete ako logo obálky odovzdať obrázok PNG s rozmermi 200 × 200 pixlov. Toto logo sa zobrazí na prednej obálke.

Logo obálky môžete ľahko vytvoriť pomocou ľubovoľného editora obrázkov. Na experimentálne účely som vytvoril rýchle textové logo a nahral som ho.

Ak chcete, môžete nahrať aj úvodnú obrazovku. Požiadavka je 768 × 1004 pixelov.

Potom vyberte písmo, ktoré chcete použiť vo svojom blogu prispôsobenom pre iPad. Predvolená hodnota je ArvoRegular, ale v zozname je veľa ďalších možností.

Posledným krokom je výber farby pleti a kliknutie na „Uložiť nastavenia“.

A výsledok je ...
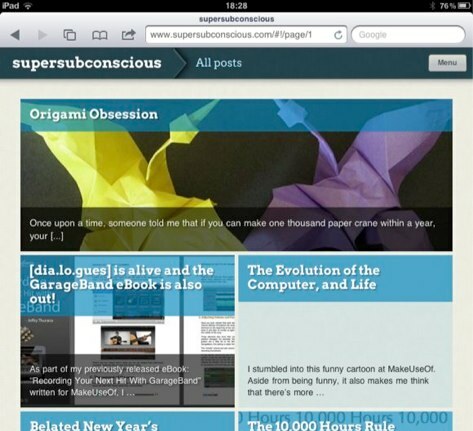
Na experiment som použil svoj blog, a tak som otvoril adresu pomocou mobilného Safari iPadu. „Predná strana“ ma privítala spolu s „posuňte ma“Napravo, aby ste pokračovali na stránku s príspevkami.

Takto bude vyzerať portrét. Stránka s príspevkami je rozdelená do niekoľkých blokov. Najnovší článok je umiestnený na vrchu, za ktorým nasledujú menšie políčka starších článkov. Názvy príspevkov sa zobrazujú bielou farbou nad priehľadnou farebnou páskou. Farba pásky je farba kože, ktorú ste vybrali v ponuke nastavení Onswipe.

Bloky predmetov sa usporiadajú tak, aby sa zmestili na obrazovku vždy, keď sa zariadenie otočí. Takto bude stránka vyzerať v zobrazení na šírku.

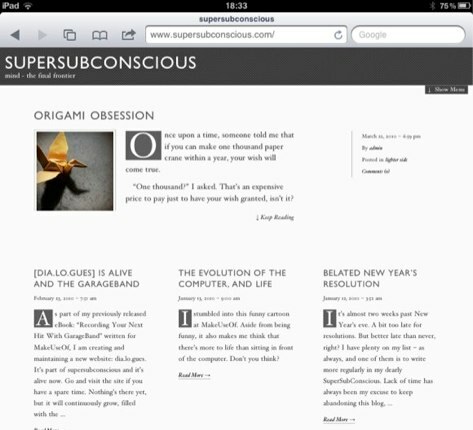
Na porovnanie som vypol funkciu Onswipe a stránku obnovil. Vzhľad sa vrátil k téme, ktorú používam, podobne ako by to vyzeralo, keby sa zobrazoval v prehliadači počítača.

Po vyskúšaní služby Onswipe som cítil, že výsledok nebol taký dobrý, ako som očakával - doteraz. Vývojár sľúbil, že plná jar príde na jar tohto roku. To znamená, že v budúcnosti môžeme očakávať viac dobrot. Môžeme tiež staviť, že tu bude viac tém pre tablety, z ktorých si budeme môcť vybrať.
Čo si myslíte o iPad-izingu vášho rozloženia webu? Poznáte nejaké ďalšie témy WordPress optimalizované pre tablety? Podeľte sa o svoje myšlienky a názory pomocou komentárov nižšie.
Indonézsky spisovateľ, samozvaný hudobník a architekt na čiastočný úväzok; ktorý chce prostredníctvom svojho blogu SuperSubConscious urobiť svet lepším miestom po jednom.
