Reklama
 Mám obrovský problém s webdizajnérmi: zriedka som spokojný s tým, čo mi ponúka, a nedokážem vyjadriť slovami, čo skutočne chcem. Ako internetový obchodník musím často spúšťať nové stránky, takže sa s týmto problémom často stretávam.
Mám obrovský problém s webdizajnérmi: zriedka som spokojný s tým, čo mi ponúka, a nedokážem vyjadriť slovami, čo skutočne chcem. Ako internetový obchodník musím často spúšťať nové stránky, takže sa s týmto problémom často stretávam.
Čo robiť? Nemôžem si dovoliť čas učiť sa webdizajnu a zmeniť sa na profesionálneho webového vývojára. Okrem toho nemôžem robiť všetko sám. Našťastie som v poslednej dobe narazil na skvelý nástroj na vývoj webových aplikácií, ktorý mi umožňuje vylepšovať CSS za chodu a prísť s konečnou verziou, v ktorej sa cítim dobre.
Tento nástroj sa volá doplnok FireFox Firebug a je také skvelé, že mnoho webových vývojárov používa FireFox len z toho dôvodu, že ho možno rozšíriť pomocou FireBug. Je to dokonalý doplnok Firefox pre vývojárov webu. Takže v tomto príspevku zdieľam triky môjho amatérskeho s tvorbou dizajnu webových stránok s FireBug.
Úvod:
Prejdite na šablónu lokality, ktorú chcete upraviť a aktivovať Firebug: pre rýchly prístup použite kláves F12.
Tento nástroj sa otvorí v dolnej polovici okna prehliadača so 6 kartami: „Konzola“, „HTML“, „CSS“, „Skript“, „Dom“ a „Net“. Hovorím tu o dvoch kartách: „HTML“ a „CSS“.

Karta CSS:
Upravte atribúty a hodnoty atribútov
Ak chcete zmeniť atribút alebo hodnotu atribútu, jednoducho naň kliknite a upravte ho priamo v kóde. Účinok zmeny bude okamžite viditeľný v okne prehliadača vyššie.
Náhľad farieb a obrázkov v CSS
Firebug umožňuje amatérom ako ja lepšie porozumieť CSS tým, že mi ukáže ukážku každej vizuálnej vlastnosti:

Ľahko zistite presné umiestnenie, výplň a okraje
Tento nástroj poskytuje vynikajúcu podporu pri zmene číselné hodnoty. Stačí kliknúť na číselnú hodnotu, ktorú chcete zmeniť, a zmeniť ju pomocou čísel na klávesnici - pozrite si účinok okamžite na vyššie uvedenej stránke av prípade potreby upravte úpravy.
Nechajte nástroj upozorniť, akú vlastnosť možno použiť
Zvýraznite vlastnosť a pomocou klávesov so šípkami nahor / nadol na klávesnici zobrazte všetky povolené vlastnosti CSS v abecednom poradí.

Karta HTML:
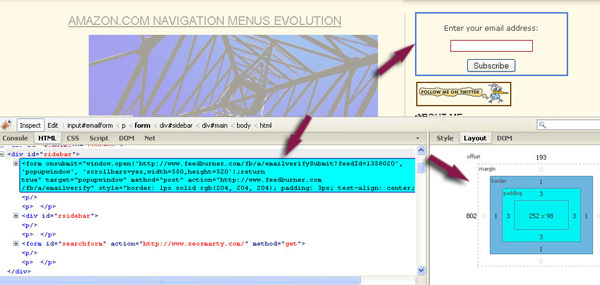
Naučte sa vlastnosti každého poľa za chodu (okraj, okraj, výplň a obsah): otvorte kartu HTML + rozloženie vpravo a kliknite na položku „Skontrolovať“ v hornom paneli okna nástroja. Teraz sa môžete pohybovať po stránke a sledovať nasledujúce:
- každý prvok stránky v modrom rámčeku;
- zodpovedajúca oblasť v zdrojovom kóde zvýraznená modrou farbou (karta HTML);
- vizualizované vlastnosti poľa (karta Rozloženie).

Karta Rozloženie Firebug vám poskytuje vizuálne rozdelenie každého poľa v modeli boxu a šírku každého okraja. Okrem toho vám zobrazuje šírku a výšku najvnútornejšieho poľa a posunutie x a y prvku vzhľadom na jeho nadradenú položku.
Upravte akékoľvek vlastníctvo priamo na karte rozloženia a zobraziť zmeny na stránke:

Niekoľko užitočných tipov:
- Pomocou klávesov Control + F12 (alebo Command + F12 v systéme Mac) otvorte Firebug v samostatnom okne.
- Údržba čiernych zoznamov a povolených listov: Firebug vám umožňuje viesť zoznam webových stránok, pre ktoré by malo alebo nemalo byť povolené. Môžete prehliadať v dvoch režimoch - buď povoliť Firebug pre všetky webové stránky s výnimkou tých, ktoré sú na „čiernej listine“, alebo zakázať Firebug pre všetky webové stránky s výnimkou tých, ktoré sú na „bielej listine“.
- Získajte ďalšiu pomoc tu: Výukový program FireFox jednoduchými slovami.
Ako ste videli s doplnkom FireBug Firefox, môžete vytvárať a prispôsobovať návrhy webových stránok, aj keď ste úplne nevedomí vo webdizajne ako ja. FireBug má, samozrejme, omnoho širšie možnosti, ako je uvedené vyššie, takže by som rád, keby ste zdieľali viac tipov a trikov tohto úžasného nástroja.
Ann Smarty je SEO konzultantkou na seosmarty.com, blogerovi pre internetový marketing a aktívnym používateľom sociálnych médií. Prosím sledujte Ann na Twitteri ako seosmarty


