Reklama
 Ak ste zaneprázdnený človek, ktorý v skutočnosti nemá veľa času na kontrolu správ každý deň, radi by ste však boli informovaní o najnovšie významné udalosti, ako sú veľké búrky, akciový trh alebo veľké zmeny na celom svete, je grafické zobrazenie omnoho viac efektívna.
Ak ste zaneprázdnený človek, ktorý v skutočnosti nemá veľa času na kontrolu správ každý deň, radi by ste však boli informovaní o najnovšie významné udalosti, ako sú veľké búrky, akciový trh alebo veľké zmeny na celom svete, je grafické zobrazenie omnoho viac efektívna.
Pravdepodobne ste už videli príklady niektorých kancelárií obchodníkov s cennými papiermi, kde je monitor s množstvom grafov, grafov a inej grafiky, ktoré zobrazujú všetky údaje v reálnom čase. Alebo ste možno videli tie skvelé displeje štartovacieho centra NASA so všetkými druhmi dôležitých údajov, ktoré sa pohybujú po obrazovke.
Podľa môjho názoru je to najlepší spôsob, ako ukázať veľa informácií na malom priestore. A ak pracujete s dvoma alebo tromi obrazovkami ako ja, potom máte na monitore miesto zobrazovať neustále - kde si môžete skontrolovať, čo sa deje na celom svete pohľad.
V tomto článku vás prevediem mojím úsilím zostaviť tento druh displeja pomocou veľmi jednoduchých nástrojov a techník webdizajnu. Budem zdieľať aj 15 najlepších online miniaplikácií dashboardov, ktoré som našiel na internete, čo pomohlo vytvoriť toto veľké informačné zobrazenie svetových informácií.
Budovanie svetových údajov v reálnom čase
Jedným z prvých miest, na ktoré som išiel, aby som vytvoril také informačné zobrazenie, je Netvibes. Tieto stránky sme často pokrývali, napríklad v úžasnom článku Angely ako ju používať na riadenie svojho života Ako vytvoriť skutočný spravodajský kanál s RSSKombinujte výstupy RSS s niekoľkými nástrojmi tretích strán a vytvorte jeden prispôsobený informačný kanál, ktorý obsahuje iba legitímne príbehy, ktoré vás zaujímajú. Ukážeme vám, ako v tomto sprievodcovi krok za krokom. Čítaj viac .
Veľmi sa mi tiež páči Netvibes a po prečítaní článku Angely som ho začal používať na organizovanie odkazov a nástrojov pre každú z hlavných úloh, ktoré musím urobiť online. Je pekné mať všetko na jednom mieste. Keď som sa však snažil použiť gadget HTML na vloženie miniaplikácií na stránku, všimol som si, že to nefunguje veľmi dobre. Môžete zmeniť veľkosť šírky, ale zdá sa, že výška zostáva pevná - odrezanie väčších widgetov.

Po vyskúšaní niekoľkých ďalších webov - Protopage Najlepší tvorcovia webových stránok na vytvorenie čistého online portfóliaKtorý bezplatný tvorca webových stránok je pre vaše portfólio najlepší? Tu sú najlepší tvorcovia webových stránok, z ktorých si môžete vybrať! Čítaj viac bol ďalší, ktorý celkom dobre nefungoval. Pridalo príliš veľa miesta na bokoch miniaplikácií a neumožnilo správne zmeniť veľkosť. Takže po tom, čo som strávil príliš veľa času pokusom o to, aby predchádzajúce stránky fungovali, som sa rozhodol obrátiť sa na návrh stránky od nuly.
Chcel som prísť s riešením, ktoré môže urobiť niekto bez ohľadu na skúsenosti s webdizajnom. Mojím nástrojom na návrh webových stránok WYSIWYG je Kompozer. Jedinou nevýhodou tohto prístupu je, že používa tabuľky, ktoré sa vo svete webdizajnérov považujú za archaické v porovnaní s používaním CSS. Kvôli jednoduchosti však použijeme Kompozer a rozložíme widgety priamo na stránke.
Takto vyzerá návrhové zobrazenie v Kompozeri po vložení tabuľky - v tomto prípade používam tabuľku 4 na 4, ale môžete ju upraviť na ľubovoľnú veľkosť.

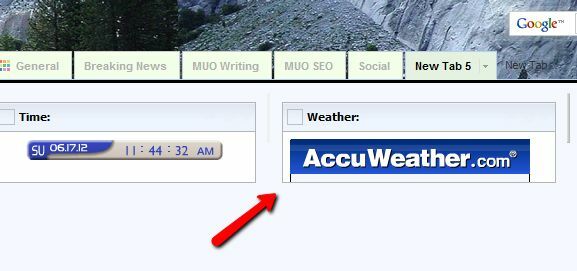
Najprv kliknite pravým tlačidlom myši na tabuľku a zmeňte vlastnosti tak, aby čiary neboli farebné (neviditeľné). Prvým widgetom, ktorý som vložil do ľavého horného políčka, bol chladný widget z hodín clocklink.com. Pod tým som pridal widget na počasie od Accuweather.com - jeden z mojich obľúbených, pretože zobrazuje chladné grafické radarové zobrazenie blížiacich sa búrok.

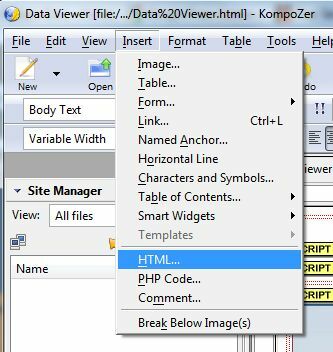
V každom prípade jednoducho kliknem do bunky, do ktorej chcete vložiť kód widgetu, potom kliknite na ponuku Vložiť a vyberte HTML. Stačí vložiť kód widgetu do zobrazeného okna.

Môžete si všimnúť, že miniaplikácia nie je vystredená alebo sa zobrazuje príliš hlboko nad hornou časťou bunky. To je ľahké opraviť v Kompozeri bez akýchkoľvek znalostí kódovania. Stačí kliknúť pravým tlačidlom myši na bunku, vybrať vlastnosti bunky tabuľky a potom zmeniť zarovnanie obsahu podľa toho, čo vyzerá najlepšie.

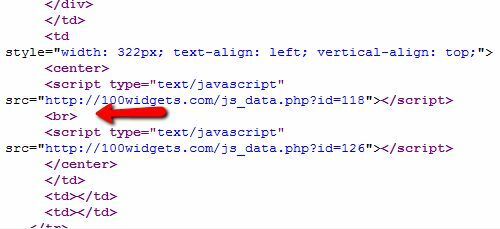
Ak chcete otestovať svoje zmeny, uložte súbor do miestneho počítača ako súbor HTML a potom ho zobrazte pomocou obľúbeného prehliadača. Ak máte skutočne problémy, môžete vždy vložiť kód, ak to naozaj potrebujete. V Kompozeri môžete stránku upraviť kliknutím na záložku „source“. Napríklad, bolo niekoľko prípadov, keď som musel vložiť prestávku
vynútiť medzeru medzi niektorými z miniaplikácií, ktoré som umiestnil do tej istej bunky.

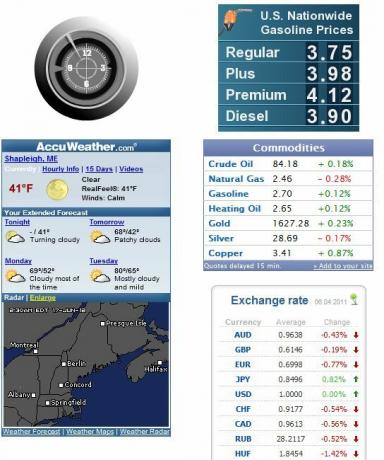
Pridaním ďalších troch najlepších miniaplikácií, ktoré som našiel, som vyvinul informačné zobrazenie v reálnom čase zobrazené nižšie. Tri skvelé widgety, ktoré som pridal, boli widget ceny plynu z gas-cost.neta komoditný widget a aktuálne widgety výmenných kurzov zo stránky 100widgets.com.

To všetko sú widgety v reálnom čase, ktoré zobrazujú aktuálne údaje z celého sveta. Teraz sa dostávam k druhým údajom o cenách, sadzbách akcií a počasí, všetko na jediný pohľad. Ale iba polovica webovej stránky je vyplnená a na tejto stránke máme oveľa viac informácií - presnejšie ďalšie dva stĺpce údajov.
Ďalším skutočne skvelým widgetom, ktorý som pridal na stránku, bol používateľský konfiguračný widget [No Longer Available] zo 100widgets.com. Získate tak spätnú väzbu, pokiaľ ide o vašu aktuálnu IP adresu, informácie o počítači a verziu okien / prehliadača. Je to užitočné, keď ste na cestách a pripájate sa na svoju stránku z hotela alebo knižnice a potrebujete poznať svoju aktuálnu IP. Tiež som pridal veľmi cool Svetové počítadlá a akciové indexy z widgetbox.com.

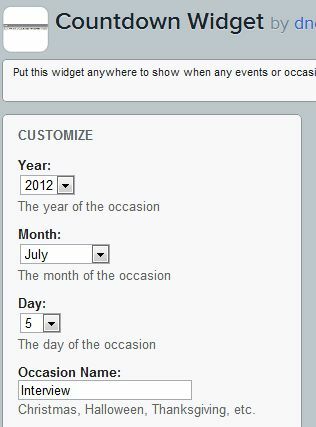
Niekoľko ďalších užitočných widgetov, ktoré stojí za zmienku o tomto druhu celostránkového zobrazenia v reálnom čase - prvý je miniaplikácia na odpočítavanie z widgetbox.com. Keď ho nastavíte, priradíte mu dátum a udalosť, od ktorej sa odpočítava, a zobrazí sa v miniaplikácii ako odpočítavanie textu smerom k tejto udalosti (pozrite odtiaľ veľký displej, ktorý zobrazuje dva obrázky dole).

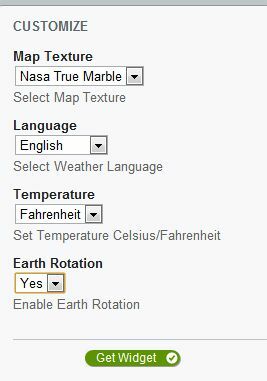
A žiadne zobrazenie údajov sci-fi by nebolo úplné bez rotovanej grafiky zeme, ktorá by zobrazovala informácie o teplote v reálnom čase z ktoréhokoľvek bodu na planéte, ktorý sa vám páči. Tieto údaje môžete získať z internetu Widget pre počasie a 3D z Widgetbox.com.

Na obrázku nižšie na mojom celostránkovom informačnom paneli údajov v reálnom čase je odpočítavanie zobrazené v hornej časti (vložil som ju do stredu pred samotný stôl) a 3d Počasie zemegule tesne pod svetovým odpočítavaním widgetu. V poslednom stĺpci tabuľky som pridal súčasná úroveň hrozby DHS, sexy krivky (viac na dekoráciu ako čokoľvek iné - vyzerá skvele) a nakoniec widget na varovanie v reálnom čase z Národné hurikánové centrum.

Po dokončení stránky mám teraz prístup k aktuálnemu času, miestnemu a globálnemu počasiu, informáciám o akciových trhoch, súčasné ceny plynu, aktuálne výstrahy o hurikáne, národné úrovne ohrozenia a samozrejme množstvo údajov o svete vo svetovom odpočítavaní widgetu.
Tento druh displeja môžete vylepšiť ľubovoľnými informáciami hľadaním ďalších informačné miniaplikácie na ktoromkoľvek z hlavných webov s miniaplikáciami a potom ich vložiť do rozloženia kdekoľvek sa ti páči. Schopnosť Kompozera ľahko centrovať a zarovnávať bunky vám umožní, aby celý displej vyzeral čisto a skutočne chladno. Po dokončení môžete súbor HTML jednoducho nahrať do svojho vlastného webového hostiteľa, aby ste k nemu mali prístup odkiaľkoľvek na svete.
Vytvorte si vlastný informačný panel a dajte nám vedieť, ako to chodí. Aké ďalšie užitočné widgety ste našli pre informácie v reálnom čase? Podeľte sa o ne v oblasti s komentármi nižšie - rád by som videl, aké ďalšie skvelé widgety ľudia našli!
Obrázok Kredit: Telekomunikačná grafika prostredníctvom Shutterstocku
Ryan má titul bakalára v odbore elektrotechnika. Pracoval 13 rokov v automatizačnom inžinierstve, 5 rokov v IT a teraz je aplikačným inžinierom. Bývalý šéfredaktor MakeUseOf, vystúpil na národných konferenciách o vizualizácii údajov a vystupoval v celoštátnych televíziách a rozhlase.


