Reklama
Ak ste vývojár webových stránok alebo grafický dizajnér, zakaždým používate kód CSS. Tlačidlá sú typom elementu webovej stránky, ktorý je často kódovaný v CSS a potom vložený do webových stránok. Premýšľanie a písanie celého kódu CSS pre tlačidlo môže byť pre dizajnérov dosť náročnou úlohou. Ale vďaka Button Maker je práca výrazne zjednodušená.
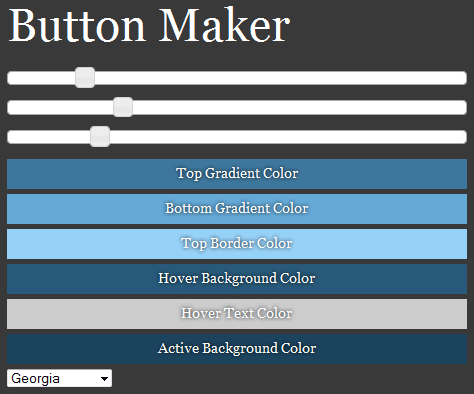
Button Maker je bezplatný generátor kódov tlačidiel css, ktorý poskytuje službu vytvárania tlačidiel a kód CSS tlačidla. Keď sa prihlásite na webovú stránku, môžete na ľavej strane zobraziť tlačidlo naľavo s niektorými nastaviteľnými nastaveniami.

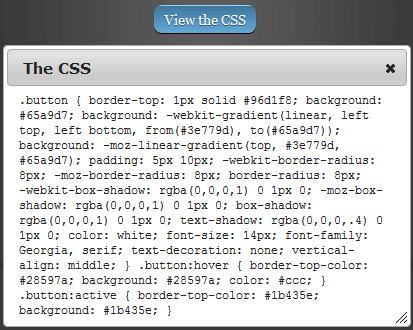
Tieto nastavenia zahŕňajú tri posuvníky, ktoré je možné použiť na zmenu tvaru tlačidla. Ostatné nastavenia súvisia s farbami tlačidla; môžete nastaviť farbu horného gradientu, farbu spodného gradientu, farbu horného okraja, farbu pozadia vznášania, farbu textu vznášania a aktívnu farbu pozadia. Posledným nastavením je štýl písma; Dostupné možnosti písma sú Helvetica, Georgia a Lucida Grande. Ak chcete získať kód CSS, kliknite na tlačidlo; v dôsledku toho sa zobrazí pole s kódom CSS.

Vlastnosti:
- K dispozícii je ukážka tlačidla.
- Môžete zmeniť písmo tlačidla.
- Zjednodušuje úlohu získavania kódu CSS pre tlačidlá.
- Poskytuje veľa možností na úpravu tlačidla.
- Podobné nástroje: DaButtonFactory, Buttonator, TheButtonEffect a HTML a CSS Generátor zaoblených rohov.
Navštívte Button Maker @ Tvorca tlačidiel CSS Tricks

