Reklama
 Na začiatku dlhujem každému, kto si prečíta toto vysvetlenie toho, čo je prototypovací nástroj, skutočne je. "~ Prototype ' je zosmiešňovať. Môžete si to predstaviť ako obrázok alebo model poslednej veci. Prototypovacie nástroje sú nástroje na kreslenie a skicovanie, ktoré pomáhajú pri navrhovaní obrysov konečného objektu. Prototyp je možné vytvoriť na čomkoľvek, od jednoduchého papiera po Photoshop. Ale ako špecializovaná funkcia je lepšie, ak to urobíme pomocou prototypovacieho nástroja.
Na začiatku dlhujem každému, kto si prečíta toto vysvetlenie toho, čo je prototypovací nástroj, skutočne je. "~ Prototype ' je zosmiešňovať. Môžete si to predstaviť ako obrázok alebo model poslednej veci. Prototypovacie nástroje sú nástroje na kreslenie a skicovanie, ktoré pomáhajú pri navrhovaní obrysov konečného objektu. Prototyp je možné vytvoriť na čomkoľvek, od jednoduchého papiera po Photoshop. Ale ako špecializovaná funkcia je lepšie, ak to urobíme pomocou prototypovacieho nástroja.
Znie to veľmi technicky a nie na bežné použitie? Pravdepodobne vytváram obraz zložitého softvéru a zvlášť skúseného chlapa, ktorý sedí pred veľkým monitorom a kreslím neuveriteľne zložité diagramy. V niektorých prípadoch to môže byť pravda. Ale pre nás amatérov prišlo nové plemeno GUI nástrojov, z ktorých mnohé sú založené na webe.
Od kreslenia pravidelných tvarov po maketu blogu, ktorý plánujete, je možné prototypový nástroj použiť na najjednoduchšie použitie. Nemusíte si za to ani sťahovať vysoko výkonný softvér. Je k dispozícii priamo v prehliadači Firefox.
ceruzka (ver.1.1) je doplnok pre prototypovanie prehliadača Firefox na vytváranie prototypov GUI a jednoduché skicovanie. Projekt ceruzky je pokus Open Source o vytvorenie nástroja na zjednodušenie vytvárania diagramov a prototypov GUI pre masy.
Aj keď je k dispozícii aj ako samostatný program, ako doplnok Firefox, môžete ho spustiť na akejkoľvek platforme, ktorá podporuje Firefox 3 (a vďaka tomu je multiplatformová).
Vzhľad ceruzky
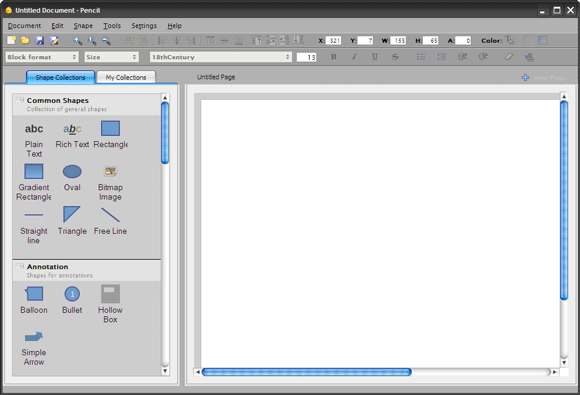
Na paneli s nástrojmi prehliadača vyberte položku Nástroje - skicovanie. V novom okne sa otvorí prototypovací nástroj Pencil Firefox. Takto to vyzerá (vzhľad je ovplyvnený mojím motívom Firefoxu) “¦

Usporiadanie nástrojov je intuitívne a jeden pohľad na rôzne tvary vám povie niečo o možnostiach tohto malého programu. Máte bežné tvary (obdĺžnik, ovál, rovná čiara, text atď.), Tvary pre anotácie, komentáre a pokyny (balón, odrážka, šípky atď.), prvky webovej stránky (hypertextový odkaz, HTML, nadpisy, tabuľka atď.) a niekoľko kolekcií widgetov (GTK +, miniaplikácie Windows, natívne používateľské rozhranie miniaplikácie).

Rýchle prototypovanie je len vecou myšlienky dizajnu vo vašej hlave a následného vytvorenia v ceruzke jednoduchými operáciami drag and drop. Rad ovládacích rukovätí vám dáva flexibilitu pri usporiadaní tvarov do konečného dizajnu. Prispôsobte ich ďalej pomocou textu a úplného doplnku farieb výplne.
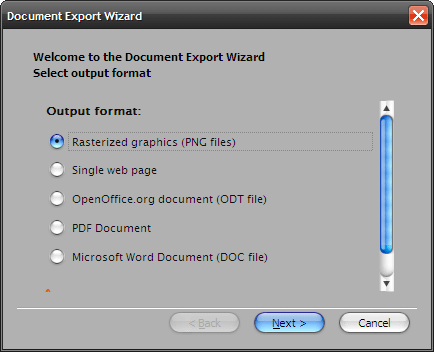
Finálny prototyp možno exportovať ako obrázky PNG, webovú stránku, súbor OpenOffice, PDF alebo ako súbor DOC.

Nástroje, na ktoré treba dávať pozor
Prototypovanie má veľa spoločného s vytváraním čiar a tvarov a ich manipuláciou do návrhov. Ceruzka obsahuje dva prototypovacie nástroje Firefoxu, vďaka ktorým je vytváranie galérie tvarov rovnako jednoduché ako snímka.
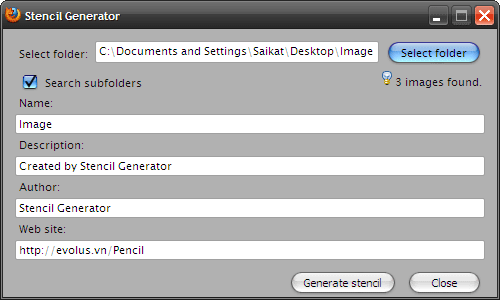
Generátor šablón
Šablóny sú šablóny tvarov, ktoré možno použiť na vytvorenie ďalších tvarov. Pomocou generátora šablóny môžete vytvoriť svoju vlastnú kolekciu tvarov šablóny nasmerovaním generátora na priečinok obrazových súborov.

Každá šablóna má atribúty ako farba, pozadie a farba okraja a nepriehľadnosť atď., Ktoré je možné vyladiť, aby sa definoval konečný tvar.

Prehliadač klipartov
Kliknite na OpenClipArt.org a jeho galériu bezplatných klipartov. S podporou súborov Pencil pre súbory SVG nie je vytvorenie vlastnej galérie tvarov problém. Môžete použiť integrovaný prehliadač OpenClipArt a priamo vložiť správne obrázky do dokumentu Ceruzka.

Okrem týchto dvoch prototypových nástrojov Firefox podporuje Pencil aj použitie externých objektov. Rastrové aj vektorové obrázky možno do ceruzky priniesť pomocou kopírovania alebo vkladania myšou. Po vytvorení stránky alebo dokumentu je možné celú vec exportovať do priečinka ako obrázky PNG.
Ceruzka je vynikajúci nástroj, ak chcete urobiť nejaké makety v zhone priamo z prehliadača. Jedným z jeho najjednoduchších spôsobov použitia môže byť návrh makety webovej stránky. Každú webovú stránku môžete tiež odoslať na ceruzku jediným kliknutím. Pomocou anotačných tvarov a ďalších dostupných tvarov je možné vytvoriť plán webovej stránky v okamihu priamo v prehliadači.
Stránka projektu Ceruzka nás tiež nasmeruje na stránku užívateľská príručka a niekoľko obrazoviek o tom, ako postupovať v programe.
Myslíte si, že si Pencil ako rýchly a špinavý (špinavý) nástroj na rýchle prototypovanie a vytváranie diagramov zaslúži miesto v prehliadači Firefox?
ceruzka (ver.1.1) je k dispozícii na stiahnutie ako doplnok prototypov Firefoxu a tiež ako samostatný inštalátor (pre Windows a Linux).
Poznámka: Projekt Pencil sa nesmie zamieňať s rovnakým animačným programom.
Saikat Basu je zástupcom redaktora pre internet, Windows a produktivitu. Po odstránení špiny z MBA a desaťročnej marketingovej kariéry je teraz zanietený pomáhať ostatným pri zlepšovaní ich schopností rozprávať príbehy. Dáva pozor na chýbajúcu čiarku Oxford a nenávidí zlé snímky obrazovky. Ale jeho myšlienky upokojujú fotografie, Photoshop a produktivita.