Reklama
Ak ste programátor, ktorý prehliadač Chrome nepoužíva, ste v menšine.
Existuje toľko dôvodov, prečo sa tento prehliadač dáva prednosť pred programovaním, napríklad obrovský vplyv spoločnosti Google na smer webu, vstavané funkcie, vďaka ktorým je vývoj menej frustrujúci a samotný počet dostupných rozšírenie.
Tento posledný bod je zásadný. Od februára 2018 platí prehliadač Chrome viac ako 60 percent podiel na trhu stolových počítačov- niet divu, že väčšina tvorcov rozšírení zameriava svoje úsilie najprv na prehliadač Chrome. Uvádzame tu však najlepšie rozšírenia prehliadača Chrome, ktoré by ste mali používať, ak ste vývojár akéhokoľvek druhu najmä vývojár webu Programovanie vs. Vývoj webu: Aký je rozdiel?Možno si myslíte, že programátori aplikácií a vývojári webových stránok vykonávajú rovnakú prácu, ale to nie je ani zďaleka pravda. Tu sú kľúčové rozdiely medzi programátormi a webovými vývojármi. Čítaj viac .
Všeobecné vývojové rozšírenia
1. Session Buddy
Prehliadač Chrome má úžasnú funkciu s názvom
vlastné užívateľské profily ktoré vám umožňujú vytvárať samostatné skupiny záložiek, nastavení, kariet, histórií atď. Ak ste tak ešte neurobili, mali by ste ho určite nastaviť osobitne pre programovanie.Session Buddy to však posunie ešte o krok ďalej, čo vám umožní uložiť konkrétne „relácie kariet“ a prepínať medzi nimi ľubovoľne, čo sa hodí, keď pracujete na viacerých projektoch.
Stiahnuť ▼:Session Buddy
2. iMacros pre Chrome
iMacros je rozšírenie, ktoré vám umožňuje automatizovať opakujúce sa úlohy. Môžete „zaznamenať“ určité akcie (napr. Kliknutia myšou a stlačenie klávesov), uložiť ich ako makra a potom ich kedykoľvek spustiť jediným kliknutím. Ušetrí toľko času pri vypĺňaní formulárov, testovaní zmien atď. Pre makrá mimo prehliadača Chrome odporúčame skripty AutoHotkey.
Stiahnuť ▼:iMacros pre Chrome
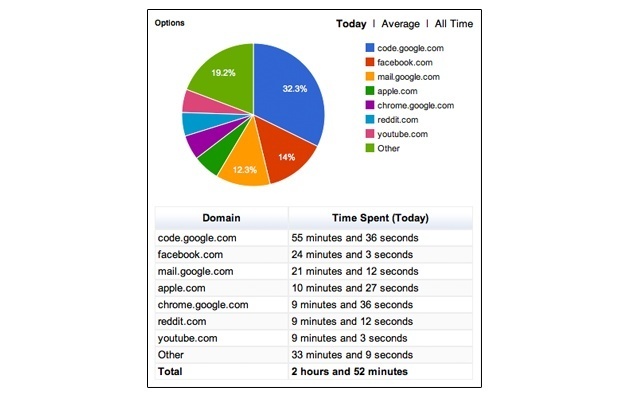
3. Web Timer

Web Timer sleduje, koľko času (alebo odpadu) trávite na rôznych webových stránkach, čo môže pomôcť obmedziť tendencie odkladať. Sleduje sa iba vtedy, keď je prehliadač Chrome v centre pozornosti, a je dosť chytrý na to, aby zastavil sledovanie, keď ste nečinný.
Stiahnuť ▼:Web Timer
Ak chcete pokročilejší nástroj na sledovanie času, dôrazne odporúčame multiplatformový Toggl Najlepšie aplikácie na sledovanie času pre Android, iOS a DesktopUkážeme vám, ako môže mať sledovanie času úžitok pre vás alebo váš tím, čo treba hľadať v softvéri na sledovanie času a najlepšiu aplikáciu medzi platformami, ktorú sme pre túto prácu mohli nájsť. Čítaj viac .
4. Úžasné Screenshot
Awesome Screenshot je rozšírenie typu všetko v jednom na zachytávanie snímok obrazovky, nahrávanie videí na obrazovke, vytváranie poznámok a rozmazaných snímok a zdieľanie snímok jedným kliknutím s ostatnými. Jednou šikovnou vlastnosťou je jej schopnosť snímať snímky obrazovky celú webovú stránku a spojiť to všetko dohromady ako jeden obrovský obrázok. Ak hľadáte riešenie, ktoré funguje aj mimo prehliadača Chrome, pozrite si tieto najlepšie nástroje na vytváranie snímok obrazovky.
Stiahnuť ▼:Úžasné Screenshot
5. mačiak
Marmoset je zábavný malý nástroj na vytváranie 3D snímok obrazovky vášho kódu. Po nasnímaní obrázka môžete otáčať a skosiť a meniť mierku v 3D, čo je zaujímavejšie, keď chcete zdieľať úryvky. Je to užitočné aj pri vytváraní kódových obrázkov alebo nahliadnutí do zdrojového kódu na domovskej stránke projektu.
Stiahnuť ▼:mačiak
Rozšírenia pre webový vývoj
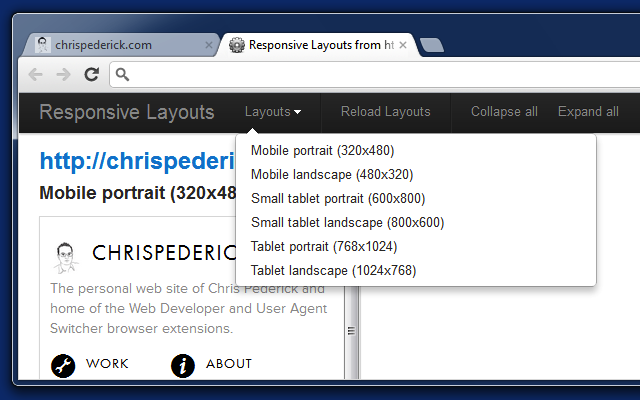
6. Web Developer

Ak máte nainštalované jedno rozšírenie, ktoré vám pomôže pri vývoji webu, nech je to toto. Web Developer je vybavený niekoľkými pohodlnými funkciami vrátane prepínania jedným kliknutím JavaScript a doplnky, zmena veľkosti okna na testovanie responzívnych návrhov, testovanie a ladenie obrázkov, a viac.
Stiahnuť ▼:Web Developer
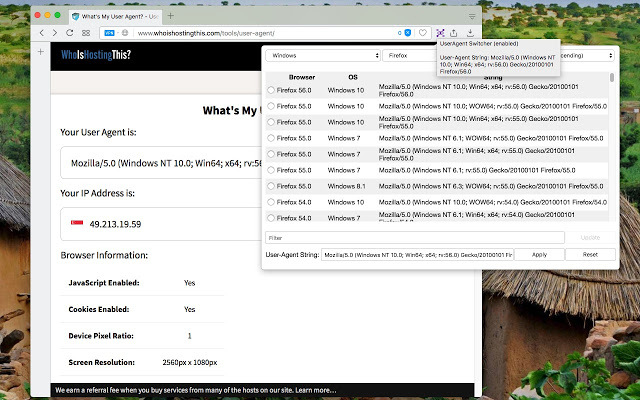
7. Prepínač User-Agent

Z mnohých rozšírení typu „prepínanie používateľských agentov“ v Internetovom obchode Chrome je toto najlepšie. Stále sa aktualizuje, neprekáža odkazom, dodáva sa s niekoľkými predvolenými reťazcami agentov pre používateľov, ale tiež vám umožňuje vytvárať vlastné reťazce agentov pre používateľov. Je to jediné rozšírenie svojho druhu, ktoré spoľahlivo funguje.
Stiahnuť ▼:Prepínač User-Agent
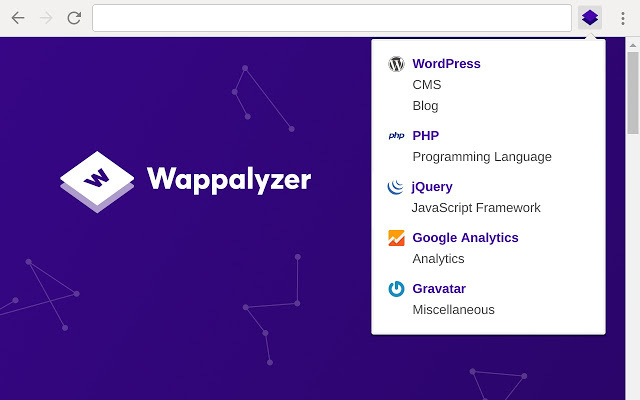
8. Wappalyzer

Ak chcete vedieť, aké druhy webových technológií poháňajú konkrétny web, Wappalyzer vám to na jedno kliknutie oznámi. Je dosť chytrý na detekciu CMS (napr. WordPress), webových rámcov (napr. React), nástrojov a utilít (napr. Google Analytics), platforiem elektronického obchodu (napr. Shopify) a ešte oveľa viac.
Stiahnuť ▼:Wappalyzer
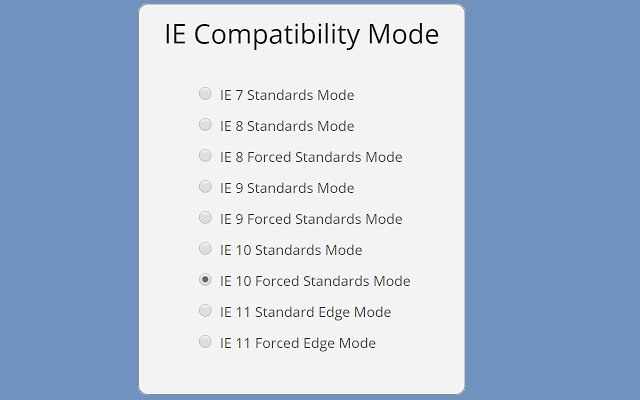
9. IE Tab

Od februára 2018 je viac ako 13 percent používateľov počítačov stále v programe Internet Explorer, čo je škoda, pretože IE nie je zďaleka v súlade s modernými webovými štandardmi. Preto potrebujete kartu IE, ktorá emuluje IE na novej karte a umožňuje vám testovať webové stránky v rôznych verziách: IE6, IE7, IE8, IE9 a ovládacie prvky ActiveX. Naozaj užitočné, ak potrebujete, aby bol váš web kompatibilný so VŠETKÝMI prehliadačmi, bez ohľadu na to, ako starý je.
Stiahnuť ▼:IE Tab
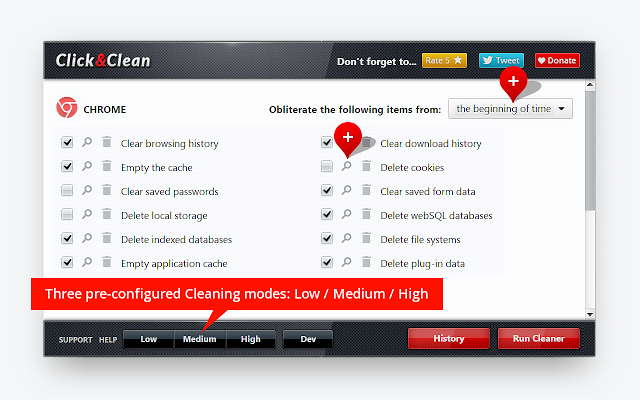
10. Click & Clean

Pri vývoji webových stránok je niekoľko nepríjemností, ktoré neustále vymaľujú údaje prehliadania, aby ste sa uistili, že načítavate nové zmeny. Funkcia Click & Clean nielen zrýchľuje, ale tiež poskytuje väčšiu kontrolu nad tým, čo môžete vyčistiť (napr. Odstrániť databázy a údaje doplnkov, uchovávať súbory cookie pre určité stránky atď.).
Stiahnuť ▼:Click & Clean
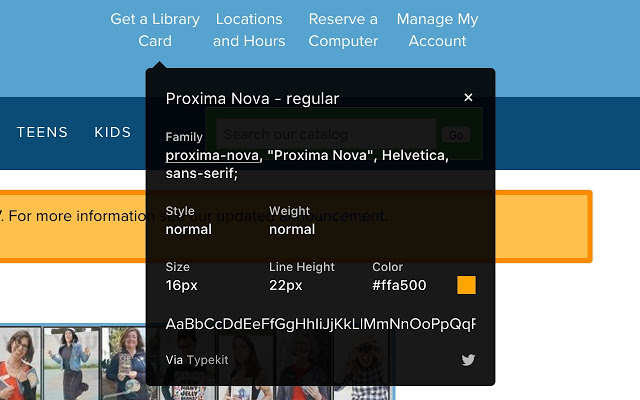
11. WhatFont

WhatFont je najrýchlejší spôsob, ako identifikovať písma na webe. Jedna vec je kliknúť pravým tlačidlom myši na prvok, vybrať položku Skontrolovať prvok a potom sa pozrieť na šablónu so štýlmi, aby ste zistili, čo to je. S WhatFont nielenže vidíte, čo je písmo, len podržíte kurzor myši nad prvkom, ale tiež vám povie, ako sa dané písmo zobrazuje (napr. Google Fonts, TypeKit atď.).
Stiahnuť ▼:WhatFont
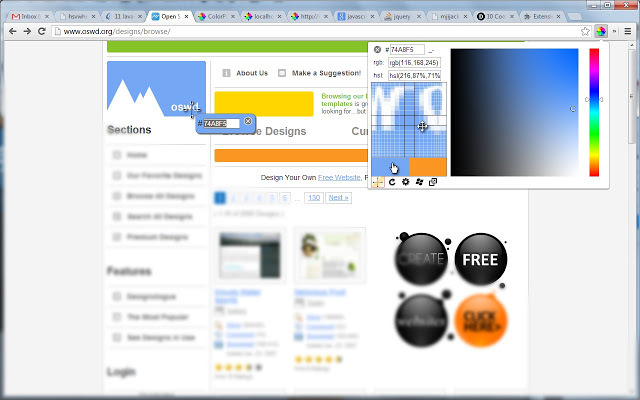
12. Kvapkadlo ColorPick

ColorPick Eyedropper je nástroj, ktorý vám umožní priblížiť a získať presný farebný kód ľubovoľného pixla na ľubovoľnej webovej stránke. Farebný kód je k dispozícii v hex, RGB a HSL. Je to mimoriadne pohodlné a oveľa rýchlejšie ako kontrola prvkov, aby ste zistili, ktoré farby sa používajú v šablóne so štýlmi alebo sťahujú obrázky a vyberajú farby v editore obrázkov.
Stiahnuť ▼:Kvapkadlo ColorPick
13. Generátor Lorem Ipsum

Pri vývoji webových stránok budete nakoniec potrebovať fiktívny text. Generátory Lorem ipsum sú hojne dostupné na webe, ale generátor Lorem Ipsum je vždy okamžite k dispozícii priamo na vašej aktuálnej karte. Je to rýchle a môžete si prispôsobiť, koľko odsekov chcete a koľko viet za odsek.
Stiahnuť ▼:Generátor Lorem Ipsum
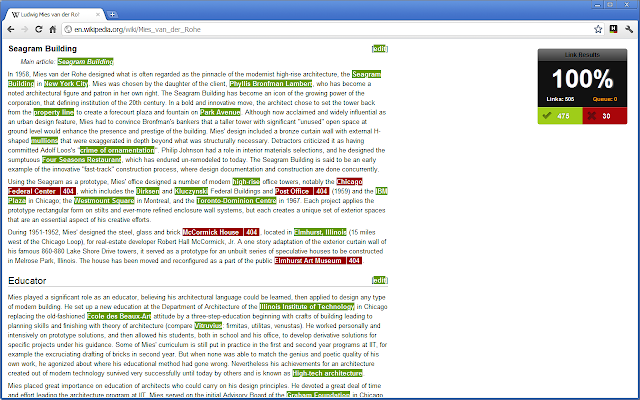
14. Skontrolujte moje odkazy

Na konci projektu vývoja webových aplikácií budete chcieť urobiť posledné odovzdanie všetkých základných stránok, aby ste sa uistili, že všetky vaše odkazy fungujú. Skontrolujte, či môj odkaz uľahčuje tento proces. Stačí kliknúť na tlačidlo a naskenuje všetky odkazy na aktuálnej stránke a potom každý zvýrazní podľa toho, či je nefunkčný alebo funkčný.
Stiahnuť ▼:Skontrolujte moje odkazy
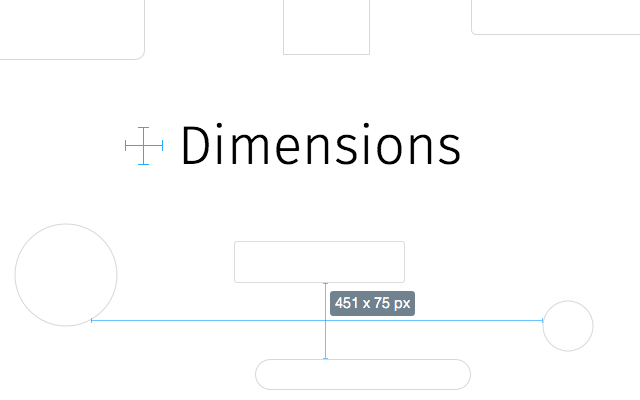
15. Rozmery

Dimenzie sú skôr nástrojom pre návrh webových stránok ako vývoj webových stránok, ale keďže sa tieto dva tendencie prekrývajú, pravdepodobne budete chcieť použiť toto rozšírenie. Stručne povedané, okamžite zmeria vzdialenosť medzi akýmikoľvek dvoma webovými prvkami vrátane textových polí, obrázkov, videí a polí formulára. Môže tiež zmerať vzdialenosť od kurzora myši k niektorému z týchto podporovaných webových prvkov.
Stiahnuť ▼:Rozmery
Viac rozšírení prehliadača Chrome, ktoré by mohli byť užitočné
Okrem vyššie uvedeného ich dôrazne odporúčame rozšírenia karty Chrome a tieto obchodné rozšírenia prehliadača Chrome, čo sú dve veci, ktoré vás môžu frustrovať ako vývojára pomocou prehliadača Chrome.
Mali by ste sa tiež pozrieť na náš obrovský výber najlepšie rozšírenia prehliadača Chrome Najlepšie rozšírenia prehliadača ChromeZoznam iba tých najlepších rozšírení pre prehliadač Google Chrome vrátane návrhov od našich čitateľov. Čítaj viac , ktorá pokrýva všetko od zabezpečenia po zábavu, od nakupovania po všeobecnú produktivitu a ešte oveľa viac.
Joel Lee má titul B.S. v odbore informatiky a viac ako šesť rokov odbornej praxe v písaní. Je šéfredaktorom organizácie MakeUseOf.


