Reklama
Visual Studio Code je ľahko najlepším programovacím textovým editorom. Nahradila Sublime Text ako môjho editora kódov podľa výberu a už sa nikdy nevrátim. Je to Elektronická aplikácia JavaScript (napríklad Atom, ďalší vysoko oceňovaný textový editor), ale je to blesk a netrpia problémami s výkonom ako väčšina aplikácií JavaScriptu.
A v prípade, že by vás zaujímalo, áno: Kód VS je open-source a je k dispozícii na serveri GitHub. Ak by som vám pred desiatimi rokmi povedal, že spoločnosť Microsoft by prijala softvér s otvoreným zdrojom, smiali by ste sa. Pozrite sa, ako sme zašli!
Každopádne sa k tomu dostaneme. Tu je niekoľko základných tipov kódu Visual Studio, ktoré by ste sa mali naučiť, ak chcete zvýšiť svoju produktivitu a pracovný tok na ďalšiu úroveň.
(Ak si stále nie ste istí či si vyberiete kód Visual Studio over Atom, môžeme vám pomôcť pri rozhodovaní.)
1. Ovládajte paletu príkazov vo VS kóde

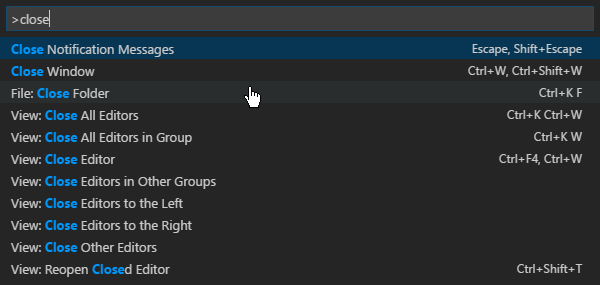
Rovnako ako Sublime Text (a TextMate pred tým), VS Code má niečo, čo sa nazýva a paleta príkazov
. Táto funkcia vám umožňuje pristupovať k rôznym príkazom len tak, že ich zadáte, namiesto toho, aby ste museli myšou prechádzať ponukami.Paletu príkazov môžete vyvolať pomocou Ctrl + Shift + P klávesová skratka. Stačí začať písať, čo chcete robiť (napr. „Blízko“) a možnosti sa aktualizujú v reálnom čase. Niektoré príkazy sú kategorizované (napr. „Súbor“, Git “,„ Terminál “atď.), Takže ich môžete použiť na vyhľadanie príkazov, ktoré podľa všetkého nenájdete.
2. Nastavte pracovný priečinok projektu

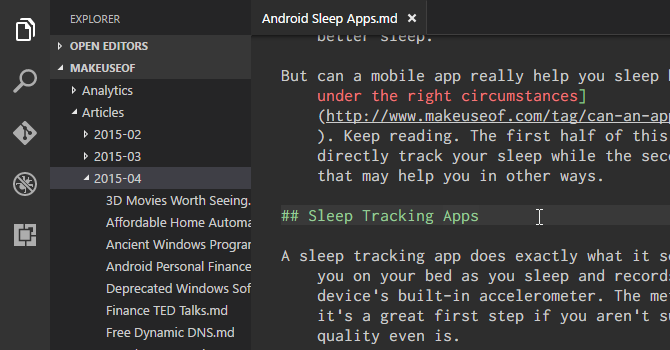
Ak kliknete na cestovateľ na bočnom paneli navigácie sa zobrazí nový podpanel otvorený. Tento čiastkový panel je rozdelený na dve časti: otvorené editory (t. J. Súbory a dokumenty, ktoré sú momentálne otvorené) a žiadny priečinok nie je otvorený. To je to, čo nás zaujíma.
cvaknutie Otvorte zložku (alebo môžete prejsť na Súbor> Otvoriť priečinok na paneli s ponukami) a vyberte ľubovoľný priečinok v systéme. Týmto priečinkom sa tento priečinok zavedie do kódu VS ako „aktuálny pracovný projekt“, čo vám umožní ľahký prístup ku všetkým súborom a podpriečinkom, takže nemusíte listovať sem a tam do Prieskumníka súborov.
3. Zobraziť viac súborov naraz

Väčšina moderných textových editorov môže podporovať viac súborov naraz, čo vám umožňuje prepínať medzi otvorenými súbormi pomocou nejakého rozhrania založeného na karte. Pokročilejšie textové editory môžu dokonca podporovať editáciu textu vedľa seba, čo robí VS kód (aj keď iba horizontálne).
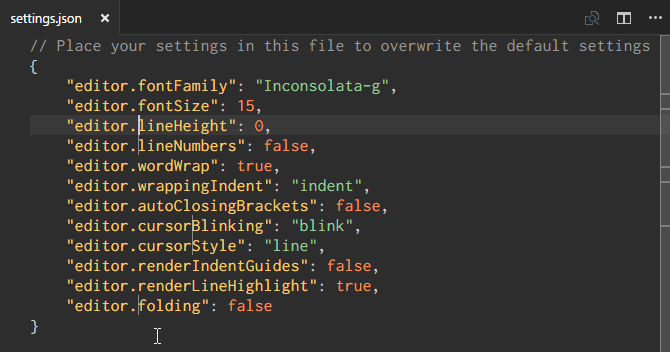
Úpravy vedľa seba sú však ťažké na menších obrazovkách, či už na prenosných počítačoch alebo na starších monitoroch - a to je miesto, kde svieti kód VS.
Má niečo zvané dynamické panely, ak je jeden z otvorených panelov dokumentu príliš úzky, automaticky sa rozšíri, keď je daný dokument aktívny (t. j. do neho umiestnite kurzor). Ak stále používate rozlíšenie takmer 720p, táto funkcia sa vám bude páčiť.
4. Upravte viac riadkov naraz

Ak niekedy potrebujete do dokumentu vložiť alebo odstrániť viac inštancií textu, stačí len vytvoriť viac kurzorov. Môžete to urobiť podržaním alt (alebo voľba v počítačoch Mac) a kliknutím kdekoľvek v texte. Každé kliknutie vytvorí nový kurzor.
Toto je užitočné najmä pre veci ako HTML, kde môžete pridať mnoho inštancií rovnakej triedy alebo zmeniť formát niekoľkých hypertextových odkazov. Naučte sa to a milovať.
5. Prejdite na definíciu

Pri programovaní alebo skriptovaní sa často stretnete s premennou alebo metódou, ktorú nepoznáte. Tak čo robíš? Mohli by ste stráviť niekoľko minút hľadaním správneho súboru, alebo môžete vybrať kurzor / kurzor pomocou premennej / metódy F12 okamžite skočí na svoju definíciu.
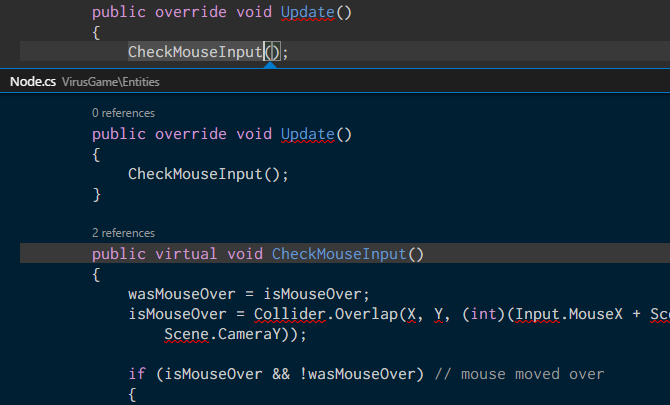
Alebo môžete použiť Alt + F12 klávesová skratka na nahliadnutie do definície, ktorá vám ukáže definíciu priamo v mieste, kde sa nachádza kurzor, a nie otváranie zdrojového súboru.

Ak chcete ísť opačným smerom, môžete vybrať definovanú premennú / metódu a použiť kláves Shift + F12 klávesová skratka a nájdete všetky odkazy na ňu. Toto sa tiež zobrazí v riadku na vašom kurzori.
Aby tieto funkcie fungovali, musíte sa uistiť, že je otvorený správny priečinok ako „aktuálny pracovný projekt“ (pozri Tip č. 2).
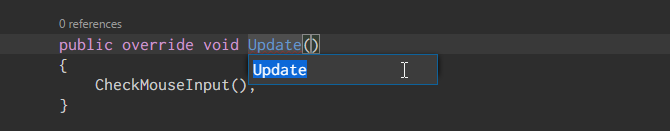
6. Premenovať všetky výskyty

Refaktoring je a potrebný aspekt písania a udržiavania čistého kódu 10 tipov na písanie Cleaner & Better CodePísanie čistého kódu vyzerá jednoduchšie, ako v skutočnosti je, ale jeho výhody sa oplatia. Takto môžete začať písať čistší kód ešte dnes. Čítaj viac , ale môže to byť dosť bolesti hlavy - najmä ak meníte veľkosť veľkého modulu alebo inak obrovskú časť kódu. Takže namiesto lovu v desiatkach súborov len na premenovanie premennej alebo metódy, nechaj to urobiť VS kód za vás.
Ak vyberiete premennú / metódu a stlačíte F2, môžete názov upraviť a v celom aktuálnom pracovnom projekte sa zmení každá inštancia názvu tejto premennej.
Ak chcete zmeniť iba v aktuálnom súbore, použite Ctrl + F2 klávesová skratka a kód VS vytvoria kurzor pri každej inštancii aktuálneho súboru.
7. Vyhľadajte v mnohých súboroch

Ak pracujete so súbormi, ktoré nie sú zdrojovým kódom, nebude možné použiť funkcie na vyhľadávanie symbolov uvedené vyššie (v tipe č. 5). Čo teda môžete urobiť, keď potrebujete nájsť vetu alebo slovo, ale neviete, v ktorom priečinku sa nachádza? Vráťte sa k základnému Nájsť Funkcie.
Ctrl + F vám umožňuje vyhľadávať v aktuálnom súbore Ctrl + Shift + F umožňuje prehľadávať všetky súbory v celom aktuálnom pracovnom projekte vrátane všetkých podpriečinkov rekurzívne.
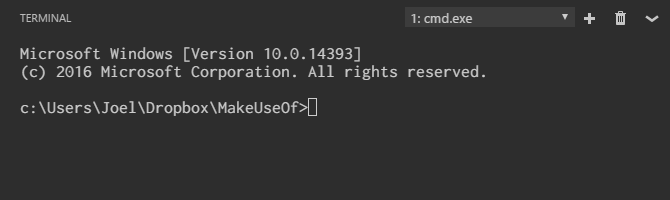
8. Použite príkazový riadok v kóde VS

VS kód je dodávaný s integrovaný terminál. V systéme Windows sa tento terminál zobrazuje ako príkazový riadok. V systémoch Mac a Linux sa zobrazuje ako výzva na pomocný príkaz Bash. V každom prípade sa terminál spustí v adresári aktuálneho pracovného projektu (ak je načítaný) alebo vo vašom domovskom priečinku (ak nie je načítaný žiadny projekt).
Podporuje tiež schopnosť mať viac samostatných terminálov. Stačí kliknúť na ikonu + v pravom hornom rohu vytvoríte ďalšie terminálové inštancie alebo kliknite na ikonu Odpadkový kôš zatvorenie aktuálneho terminálu. Rozbaľovacia ponuka uľahčuje ich prepínanie (a neztráca tak veľa miesta na obrazovke, ako môže rozhranie založené na karte).
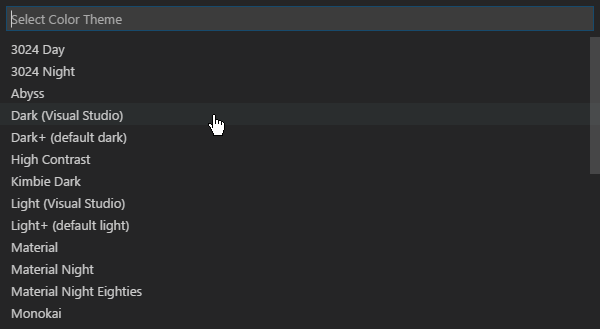
9. Nainštalujte novú tému do kódu VS

Ako by sa dalo očakávať, VS kód vám umožní zvýrazniť syntax textu a zdrojového kódu. Nanešťastie to neumožňuje tematiku samotného rozhrania, ale zvýraznenie syntaxe je dôležitý bit. Boli by ste prekvapení, ako veľmi dobrá téma môže zvýšiť vašu produktivitu.
Nové témy nájdete na VS Code Marketplace (sú zadarmo) alebo ich môžete vyhľadať priamo vo VS kóde.
10. Nainštalujte rozšírenia tretích strán do kódu VS

Posledným dôležitým prvkom, ktorý treba zdôrazniť, je rozšíriteľnosť kódu VS prostredníctvom rozšírenia tretích strán. Rovnako ako v prípade tém, nájdete ich aj na VS Code Marketplace (áno, sú tiež bezplatné) alebo ich môžete vyhľadať v kóde VS. Prístup k panelu Rozšírenia pomocou Ctrl + Shift + X klávesová skratka.
Rozšírenia sú kľúčom k maximalizácii vašej produktivity. Nájdete tu najrôznejšie nástroje, ako napríklad lintery, debuggery, úryvky, vylepšenia kvality života samotného kódu VS, vytváranie nástrojov a dokonca aj ten, ktorý implementuje emuláciu Vim. Ako sa na to pozerať naše obľúbené rozšírenia VS kódu 9 rozšírení kódu Visual Studio, ktoré uľahčujú programovanieChcete viac od kódu Visual Studio? Potrebujete vylepšené nástroje a možnosti produktivity? Vyskúšajte tieto rozšírenia kódu Visual Studio. Čítaj viac ?
Visual Studio Code je najlepší textový editor
Pokiaľ sa mi to páči, budem prvý, kto pripustí, že kód VS nie je pre nikoho dokonalý - nič nie je nikdy - a nemusí to byť to, čo hľadáte. Alebo možno je to presne to, čo potrebujete!
Vyskúšajte to a choďte s otvorenou mysľou. Myslím, že budete prekvapení tým, čo nájdete. Všimnite si, že kód VS je iba textový editor, nie IDE! (Viac informácií o rozdiely medzi textovými editormi a IDE.) Ale môžete použiť svoje VS kód zručnosti a začnite s kódovaním v prehliadači pomocou Microsoft Visual Studio Online Spustite kódovanie vo vašom prehliadači pomocou Microsoft Visual Studio OnlineSpolupracujúce kódovanie pre kód Visual Studio sa s príchodom programu Microsoft Visual Studio Online zlepší. Čítaj viac .
Joel Lee má titul B.S. v odbore informatiky a viac ako šesť rokov odbornej praxe v písaní. Je šéfredaktorom organizácie MakeUseOf.


