Reklama
CSS-Sprit.es je online nástroj, ktorý pomáha webovým dizajnérom a vývojárom vysporiadať sa s povinnosťou CSS Sprites. Umožňuje vám rýchlo a jednoducho generovať obrázkové sprity (grafický komponent s preddefinovanou akciou, ako súčasť väčšieho komponentu) pre vašu webovú stránku s malými alebo dokonca žiadnymi znalosťami CSS.
Ako doplnková funkcia môže tiež produkovať rollovery s rôznymi efektmi (desaturácia, sépia, embosovanie, preklopenie horizontálne/vertikálne, invertovanie) a dodať vašej webovej stránke chýbajúci vzhľad. Aplikácia využíva funkcie HTML 5 a generuje platný CSS.
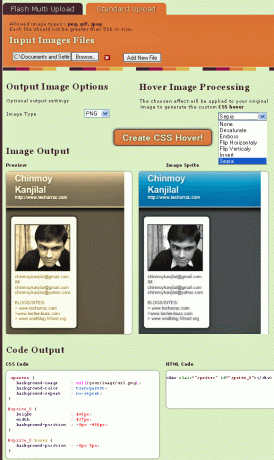
Používanie stránky je naozaj jednoduché, jednoducho si vyberte svoje súbory, potom voliteľne vyberte efekt prechodu z rozbaľovacieho zoznamu a kliknite na tlačidlo „Vytvoriť CSS Hover“. Tým sa vygeneruje náhľad obsahujúci pôvodný obrázok a prechodový obrázok, ako je vidieť na obrázku nižšie. Ak sa vám páčili výsledky, môžete si stiahnuť zodpovedajúci kód CSS a HTML.

Vlastnosti:
- Vytvorte CSS sprites online.
- Voliteľne použite automatické prevrátenie s rôznymi efektmi, ako je desaturácia, prevrátenie obrazu alebo sépia...
- Povolené typy obrázkov: png, gif, jpeg a každý súbor by nemal byť väčší ako 5 MB.
- Podporované viacnásobné nahrávanie a dávkové spracovanie.
- Umožňuje zobraziť ukážku použitého efektu.
- Vygenerované CSS sú kompatibilné s Mozilla, Chrome, Safari, Opera a IE > 6.0.
- Zadarmo a bez registrácie.
- Pozri tiež 11 užitočných nástrojov na kontrolu, čistenie a optimalizáciu súboru CSS 11 užitočných nástrojov na kontrolu, čistenie a optimalizáciu súborov CSSChcete vylepšiť svoj CSS kód? Tieto nástroje na kontrolu a optimalizáciu CSS pomôžu zlepšiť kód CSS, syntax a minimalizovať vaše webové stránky. Čítaj viac .
Vyskúšajte CSS-Sprite @ www.css-sprit.es
Chinmoy Kanjilal je študent, bloger, programátor a technologický nadšenec. Rád skúša nové webové aplikácie a softvér a všetko, čo súvisí s technológiou, je pre neho mimoriadne zaujímavé.