Reklama
 Ach, radosť z vytvárania novej webovej stránky! Vážne, jednou z najväčších vecí na webe je to, aké ľahké je začať niečo nové. Existuje množstvo nástrojov, ktoré umožňujú používateľom jednoducho vytvárať vlastné webové stránky, ako napr Sidengo Ako si vytvoriť svoj vlastný web za pár minút bez akýchkoľvek kódovacích zručnostíAko web rastie a robí to oslnivo rýchlo, potreba prítomnosti na webe je čoraz naliehavejšia. V mnohých častiach sveta jednoducho musíte mať webovú prezentáciu, aby ste... Čítaj viac a Wix Ako si zadarmo vytvoriť profesionálne vyzerajúcu webovú stránku vo formáte Flash Čítaj viac (ktorý mimochodom už nevyžaduje Flash). Mnohé z týchto nástrojov sú zamerané na nových používateľov, ktorí vytvárajú svoje prvé webové stránky. Spinto je nová služba, ktorá skúša iný uhol pohľadu.
Ach, radosť z vytvárania novej webovej stránky! Vážne, jednou z najväčších vecí na webe je to, aké ľahké je začať niečo nové. Existuje množstvo nástrojov, ktoré umožňujú používateľom jednoducho vytvárať vlastné webové stránky, ako napr Sidengo Ako si vytvoriť svoj vlastný web za pár minút bez akýchkoľvek kódovacích zručnostíAko web rastie a robí to oslnivo rýchlo, potreba prítomnosti na webe je čoraz naliehavejšia. V mnohých častiach sveta jednoducho musíte mať webovú prezentáciu, aby ste... Čítaj viac a Wix Ako si zadarmo vytvoriť profesionálne vyzerajúcu webovú stránku vo formáte Flash Čítaj viac (ktorý mimochodom už nevyžaduje Flash). Mnohé z týchto nástrojov sú zamerané na nových používateľov, ktorí vytvárajú svoje prvé webové stránky. Spinto je nová služba, ktorá skúša iný uhol pohľadu.
Je priateľský pre vývojárov, s podporou Git a SSH a je založený na Jekyll, generátor statických webových stránok, kóderi Ruby milujú. Pri tom všetkom sa Spinto snaží zostať príťažlivým aj pre nových používateľov – dalo by sa teda povedať, že ide o službu, ktorá sa v podstate snaží, aby boli všetci spokojní.
Spinto je momentálne v beta verzii a dá sa voľne používať, ale aj keď sa začnú nabíjať, hovoria, že bude ľahké exportovať vašu stránku a vziať ju inam, ak im nechcete platiť.
Vstávanie a beh

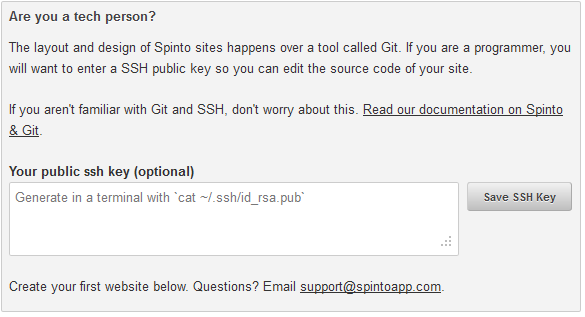
Po prihlásení do Spinto pomocou svojho účtu Google, prvá vec, ktorú chce služba vedieť, je, či ste alebo nie ste „technická osoba“. Za predpokladu, že ste, pravdepodobne viete, čo je Git, a máte verejný kľúč SSH. Naozaj mám verejný kľúč SSH, ktorý som vložil do tohto textového poľa. Ale Spinto vám nedá žiadny smútok, ak nemáte taký kľúč, čo je pekné.
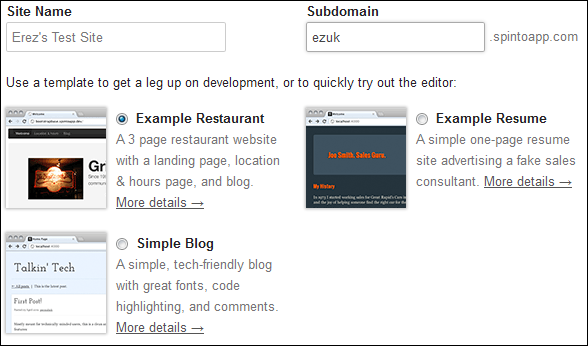
Ďalej je čas vytvoriť našu prvú webovú stránku:

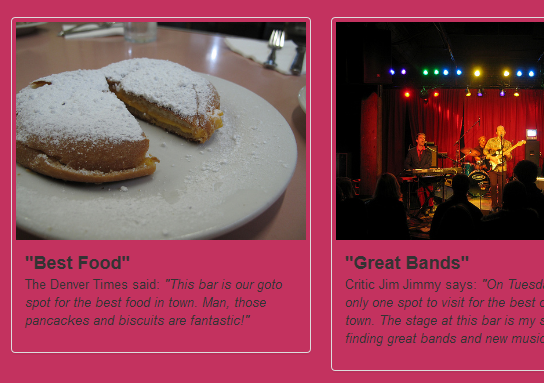
Spinto vám tiež umožňuje vytvoriť webovú stránku pomocou Modrotlač alebo Kostra CSS frameworky alebo prázdna webová stránka bez akéhokoľvek kódu. Keďže tu chcem len nakopnúť pneumatiky, išiel som s tým Príklad reštaurácie webové stránky.
Vizuálna úprava webu

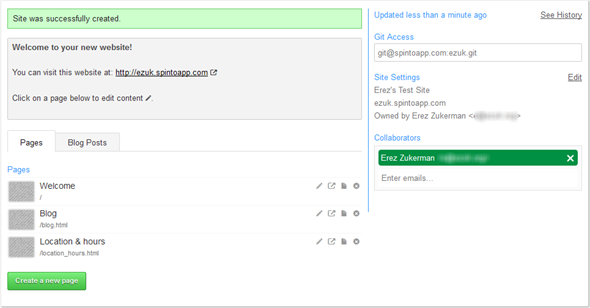
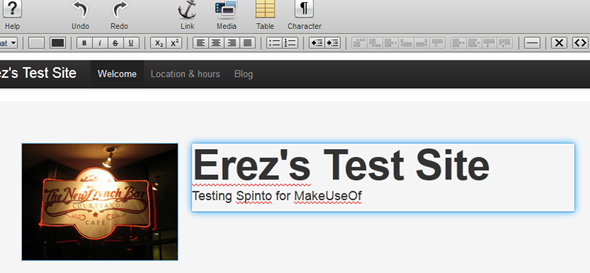
Stránka je vytvorená okamžite a je možné k nej okamžite pristupovať. Vyššie môžete vidieť webové rozhranie editora Spinto. Na pravom bočnom paneli Spinto uvádza adresu URL Git, ktorú potrebujete na kontrolu zdrojov lokality, ako aj informácií o lokalite a spolupracovníkov. Vľavo môžete vidieť stránky a blogové príspevky.
Upravme si Vitajte strana:

Och, vizuálny editor! Celkom pekné pre netechnických používateľov. Upozorňujeme však, že pre všetky jeho pôsobivé chrómy sú možnosti editora obmedzené. Nedarilo sa mi presúvať obrázky ťahaním. Editor uľahčil zmenu textu, ako aj nahradenie obrázkov. To je pekné, pretože to znamená, že text pre webovú stránku môže upraviť netechnický používateľ, zatiaľ čo skúsenejší vývojár urobí CSS.
Webové rozhranie Spinto vám tiež umožňuje priamo upravovať HTML, ale ak ste vývojár, myslím si, že šanca, že manuálne upravíte HTML v prehliadači, je veľmi malá.
Práca s Git a lokálne úpravy

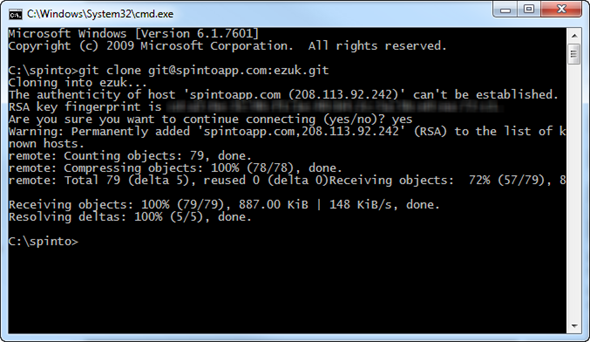
Teraz sa pozrime na Spinto z pohľadu skúseného vývojára. Vďaka tejto službe je veľmi jednoduché naklonovať váš web a pracovať na ňom z pohodlia vlastného počítača s Git. Vyššie uvedený príkazový riadok Git je stiahnutý priamo z dokumentácie Spinto a v podstate sťahuje vašu webovú stránku Spinto na prácu. Vo vnútri to vyzerá takto:

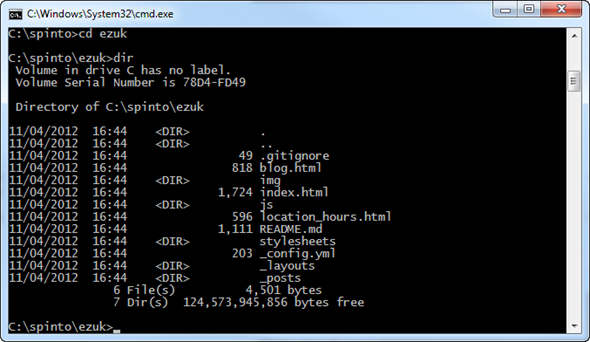
Súbor README objasňuje, že pracujeme s niečím založeným na Jekyll a na Bootstrap framework (vytvorený Twitterom). Teraz spustíme gVim a upravíme niektoré súbory:

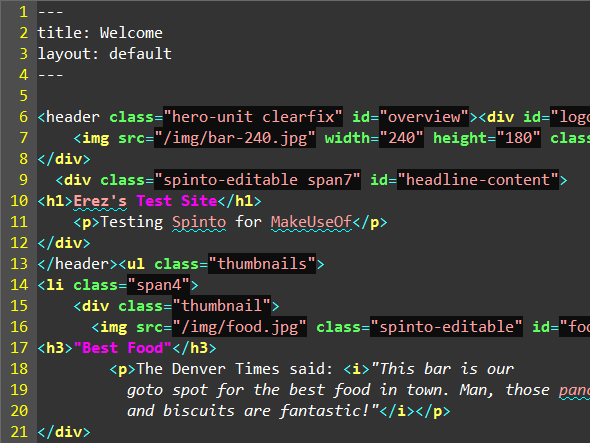
Vo vnútri vidíme pekne vanilkové HTML. Všimnite si vrchné štyri riadky definujúce názov a rozloženie pre Jekyll. Ďalším zaujímavým aspektom je, že šablóny so štýlmi nie sú v CSS – sú napísané v LESS:
![spinto[18]](/f/e839c12ba84ae7053b7ea4d30ed49006.png)
To uľahčuje zmenu farieb, pretože LESS podporuje premenné. Len tak do prdele som zmenil farbu pozadia tela na ružovú. Teraz je čas potvrdiť a presadiť zmeny, aby ste ich videli na webovej stránke:
![spinto[20]](/f/74de3fd774e1f33952d0fa029e095f9c.png)
Teraz poďme na webovú stránku Spinto:

Naozaj, je to otrasne ružové. Celkom ľahké veci! K dispozícii je tiež klenot Ruby na miestne zobrazenie ukážky zmien, takže sa nemusíte neustále presúvať do úložiska Git zakaždým, keď chcete vidieť svoje zmeny v prehliadači.
Záverečné myšlienky
Spinto je odvážny a inovatívny pokus o vytvorenie systému, ktorý by oslovil začiatočníkov aj skúsených vývojárov. Ak pracujete na webovej stránke úplne sami, naozaj ma nenapadá presvedčivý dôvod, prečo používať Spinto namiesto samotného Jekylla (alebo PieCrust a mnoho ďalších generátorov statických webových stránok). Ak však potrebujete spolupracovať s ostatnými, najmä s používateľmi, ktorí sa veľmi zaujímajú o textový obsah a obrázky, ale nedokážu skutočne pomôcť s CSS, Spinto ponúka niekoľko zaujímavých výhod.
Dajte nám vedieť, čo si o ňom myslíte v komentároch a či preferujete tento alebo podobný generátor webových stránok.


