Reklama
Počítačový kód a pixely sú základom hospodárstva 21. storočia viac ako len tehla. Ak ste v prehliadači niekedy hľadali „Zdroj stránky“ alebo „Nástroje pre vývojárov“, pravdepodobne ste narazili na neporiadok s textom a pýtali ste sa, ako to umožňuje fungovanie webovej stránky.
Weboví vývojári volajú Graphical User ja(GUI) spoločne čelné na rozdiel od zadného rozhrania. Klientske rozhranie je to, s čím môže používateľ manipulovať, podniknúť kroky a inak ho používať. Na back-end sa dá myslieť ako na infraštruktúru, ktorá obsahuje a podporuje všetky informácie a úlohy, ktoré s ňou súvisia.
Tento článok sa týka klientskeho rozhrania. Mapujeme územie, aby ste porozumeli rozdielom a schopnostiam, ktoré robia front-end čo je to a ukázať vám, ako začať dávať zmysel - a používať - nástroje pre vývojárov webu na vytváranie atraktívneho a interaktívneho webu stránok.
Webový dizajn verzus front-end vývoj
Vo veľkých organizáciách sú návrh a vývoj úlohy tímov odborníkov s rôznymi súbormi zručností. Návrhári vytvoria špecifický vizuálny a interaktívny dizajn; front-endoví vývojári by to implementovali.
Pre jednotlivca však nie je dôvod, aby ste svoj prieskum obmedzili: iba preto, že vás zaujíma vývoj, neznamená to, že nemáte víziu dizajnu a naopak. Skromné množstvo vedomostí o základných webových technológiách alebo zásadách návrhu sa môže ukázať ako veľmi prospešné vo vašej kariére alebo v podnikaní.
Vývoj front-end je čoraz viac kódovacou aktivitou. Viac ako to, že je to viac ako polovica dizajnu vo svojom myslení: veľa konceptov vychádza zo sveta tlačovej výroby. Menej preto, že hoci používa počítačový kód, je to druh, ktorý je menej komplexný, viac odpúšťajúci a vyžaduje menej základných znalostí programovania ako ďalšie webové programovacie jazyky (z ktorých mnohé nájdete na pozadí) Ktorý programovací jazyk sa má učiť - webové programovanieDnes sa pozrieme na rôzne webové programovacie jazyky, ktoré poháňajú internet. Toto je štvrtá časť programovacej série pre začiatočníkov. V časti 1 sme sa naučili základné ... Čítaj viac .
Front-end webu: značkovacie, šablóny so štýlmi a programovacie jazyky
Väčšina webových stránok je vytvorená s triom technológií: značkovací jazyk pre hypertext (HTML), kaskádové štýly (CSS) a JavaScript (JS):
- Značkovacie jazyky ako HTML označte dokument pomocou tagy. Značky vymedzujú sémantický obsah a štruktúru dokumentu. Štruktúrované dokumenty môžu byť štylizované.
- CSS je jazyk štýlov a potomok smerov tlačového štýlu k skladateľovi stránok (ktorý vytvára konečný tlačiteľný obrázok pre tlačiarenský lis); na webe CSS diktuje prezentáciu obsahu, ako je typografia a rozloženie všeobecne, ako aj umiestňovanie grafiky.
- JavaScript, na rozdiel od predchádzajúcich dvoch, je a programovací jazyk. JS sa zaoberá interakciou a vstupom používateľa a zameriava sa na udalosti, ktoré používateľ vytvára. Aby sme vyplnili obrázok trochu viac, opak paradigmy riadenej udalosťami je ten, v ktorom sa programovanie vykonáva bez ohľadu na vstup používateľa.
HTML
Už uplynulo dvadsať rokov a hlavný účel HTML zostáva rovnaký: oddeľovať text určený pre čitateľa od štruktúry potrebnej na analýzu dokumentu.
Prečo to potrebujete?
Prečo je HTML stále dôležité? Jednoducho povedané, HTML je sémantický význam vášho obsahu. To je potrebné pre strojové čítačky, ako sú pavúky vyhľadávacích strojov a čítačky obrazoviek (pre uľahčenie prístupu). Postupom času narastala relevantnosť oddeľovania sémantického a štruktúrneho, a nie postupne klesala. Najnovšia verzia HTML (5) zaviedla značky ako
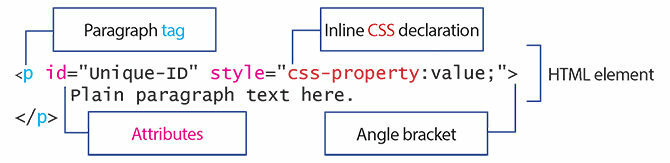
Anatómia prvku HTML
Minimálne prvky HTML sú páry otváranie a zatváranie značiek, každá značka je uzavretá v

Výsledok tohto označenia:
Obyčajný text odseku tu.
Extra kredit (pokročilý)
Vývojári všetkého druhu sú posadnutí rýchlosťou vykonávania. Za týmto účelom sami optimalizujú jazyky pre rýchlosť písania a vytváranie čitateľných riadkov. Toto sa volá syntaktický cukrový povlak. Komunita HTML vyvinula niekoľko týchto snáh.
Prečo používať skratku zameranú na vývojárov, keď ste, pravdepodobne, nováčik? Vytvorením vecí v jednoduchšom značkovaní sa môžete zamerať na zámer, nie na výraz, zatiaľ čo overujete oproti poslednému štandardu. Zdrojové súbory, ktoré vygenerujete v zjednodušenej značke, sa buď skompilujú do platného HTML, alebo kompilátor vyvolá chybu na konkrétnom čísle riadku. Možno zistíte, že je to inštruktívnejšie ako lov pomocou „polievky so značkou“ pre chýbajúcu uhlovú konzolu. Každý z nich vyžaduje sprostredkujúci softvér na ich transkompilovanie do HTML. (To je extra koniec koncov.)
- Hamleti (Značkovací jazyk pre abstrakciu HTML) vyžaduje rubín (o ktorom sme už predtým premýšľali 3 interaktívne, zábavné a bezplatné spôsoby, ako začať učiť programovací jazyk RubyRuby je výrazný skriptovací jazyk na vysokej úrovni. Používa sa na webe hlavne ako súčasť rámca pre vývoj webových aplikácií Ruby on Rails, ale tiež ako samostatný nástroj. Ak vás zaujíma, čo Ruby (nie ... Čítaj viac ) na zostavenie
- Nefrit [nefunkčná adresa URL bola odstránená] vyžaduje Node.js (nájdete tu úvod Čo je Node. JS a prečo by som sa mal starať? [Vývoj webových aplikácií]JavaScript je iba programovací jazyk na strane klienta, ktorý beží v prehliadači, nie? Už nič viac. Node.js je spôsob spustenia JavaScriptu na serveri; ale je to omnoho viac. Ak ... Čítaj viac ) na zostavenie
- štíhly | Vyžaduje kompiláciu Ruby (ako je uvedené vyššie)
CSS
CSS umožňuje samostatné umiestňovanie sémantického obsahu a dokumentov, vďaka čomu sú štýlové prvky, ako je rozloženie, farby a typografia, prenosné a aplikovateľné na rôzne dokumenty. Ak sú obsah a vizuálny dizajn oddelené, vývojár získa väčšiu flexibilitu a konzistentnosť vo vizuálnom dizajne.
Prečo to potrebujete?
Neotvorené webové stránky vyzerajú strašne a nepriťahujúco. Aj keď môžu byť čitateľné, CSS je základným kameňom hierarchie vizuálnych informácií kvôli rozloženiu, ktoré umožňuje. Napríklad nasledujúci obrázok čiastočne zobrazuje aktuálnu hornú navigačnú ponuku systému makeuseof.com, bez použitia CSS.
 Všimnite si, že okrem typografie a farieb je nezastavená ponuka vertikálna, pretože ide o predvolený štýl prehliadača. Je nepravdepodobné, že by ste chceli znova vytvoriť internet v roku 1990, takže by ste chceli, aby bola skutočne kompetentná zdravá a nepretržitá dávka znalostí CSS. Navyše, so vzostupom rôznych veľkostí a pripojených zariadení, ako sú telefóny iPhone, tablety, atď Najdôležitejšie zručnosti sa stali „responzívnym dizajnom“ alebo webovými stránkami, ktoré sa prispôsobujú inej obrazovke Veľkosti. To všetko sa dosahuje prostredníctvom CSS.
Všimnite si, že okrem typografie a farieb je nezastavená ponuka vertikálna, pretože ide o predvolený štýl prehliadača. Je nepravdepodobné, že by ste chceli znova vytvoriť internet v roku 1990, takže by ste chceli, aby bola skutočne kompetentná zdravá a nepretržitá dávka znalostí CSS. Navyše, so vzostupom rôznych veľkostí a pripojených zariadení, ako sú telefóny iPhone, tablety, atď Najdôležitejšie zručnosti sa stali „responzívnym dizajnom“ alebo webovými stránkami, ktoré sa prispôsobujú inej obrazovke Veľkosti. To všetko sa dosahuje prostredníctvom CSS.
Anatómia pravidla CSS
Pravidlá CSS sú napísané na jednom z troch miest: a) vložené v rámci prvku, b) vytvorením a
V ideálnom prípade sú štýly napísané v samostatných šablónach štýlov, na ktoré sa môžu odvolávať viaceré webové stránky. Použitím rovnakej sady pravidiel môžu autori ušetriť čas a vytvoriť vizuálnu prezentáciu s väčším poradím a konzistentnosťou. (Inline štýly vám nemôžu pomôcť pri vytváraní základov štýlu stránok alebo dokonca stránok. Preto sa najlepšie používajú zriedkavo na uspokojenie konkrétnych potrieb.)
Pravidlá CSS začínajú písmenom a volič, napísané nižšie zelenou farbou. V takom prípade je výberom pravidla pravidlo p, pre odsek: pravidlo sa uplatňuje na prvky odseku. Pravidlo je uzavreté v {zložených zátvorkách}, na rozdiel od

Pravidlá CSS môžu byť zložitejšie a komplikovanejšie, ako to umožňuje úvod. To je dôvod, prečo z hľadiska času môžete očakávať Ovládanie CSS bude trvať oveľa dlhšie ako HTML.
Extra kredit (pokročilý)
Rovnako ako HTML, aj CSS má svoje optimalizácie pre tých, ktorí chcú dosiahnuť viac, rýchlejšie.
- SASS (a SCSS) Vyžaduje Ruby, ako je uvedené vyššie
- menej | Vyžaduje Node.js, ako je uvedené vyššie
JavaScript
Keď veľa ľudí myslí na kódovanie, myslia to ako na výučbu počítača akorobiť niečo. Toto je úloha programovacieho jazyka, nášho posledného doplnku k front-end rovnici.

Programovacie jazyky sú zvyčajne klasifikované podľa úrovne abstrakcie, ktorú používajú vo svojich sémantikách, svojich predchodcových jazykoch a ich paradigmy, a ich disciplíny písania. JavaScript odmieta jednoduchú klasifikáciu, pretože bola rozšírená do toľkých rámcov, aby sa zmestili toľko rôznych účelov. Je to flexibilná, neurčito odvodená z rodiny C, multigigigná, voľne napísaná hybridná chameleónová hra s kúskami s konceptmi kódovania. Je to buď vynikajúci príklad veľmi všeobecného jazyka alebo veľmi zlý príklad mnohých rôznych typov jazykov.
Prečo to potrebujete?
Prečo sa učiť JavaScript? Ako zdôrazňuje môj kolega, JavaScript má svojich šampiónov a kritikov 6 najjednoduchších programovacích jazykov, ktoré sa majú učiť začiatočníciNaučiť sa programovať je o hľadaní správneho jazyka rovnako ako o procese editácie. Tu je šesť najjednoduchších programovacích jazykov pre začiatočníkov. Čítaj viac , najmä v prípade, že je vhodný pre študentov prvého stupňa. to je možná najpopulárnejší programovací jazyk dnes. Aj keď to neznamená pevný základ na pochopenie zvyšku kódovacieho kráľovstva, je potrebné urobiť dobrý argument pre učenie JS popri Ruby alebo PHP.
Vanilla JS však nejde príliš ďaleko - za dnešné webové stránky sú zodpovedné rámce.
Populárne rámce
- Angular, JS framework spoločnosti Google pre webové aplikácie, ako je GMail a ostatné.
- JQuery Vytvorenie interaktívnej webovej stránky: Úvod do jQueryjQuery je skriptovacia knižnica na strane klienta, ktorú používa takmer každá moderná webová stránka - robí webové stránky interaktívnymi. Nie je to jediná knižnica Javascript, ale je to najrozvinutejšia, najpodporovanejšia a najpoužívanejšia ... Čítaj viac , ktoré už MUO pokrýva Vytvorenie interaktívnej webovej stránky: Úvod do jQueryjQuery je skriptovacia knižnica na strane klienta, ktorú používa takmer každá moderná webová stránka - robí webové stránky interaktívnymi. Nie je to jediná knižnica Javascript, ale je to najrozvinutejšia, najpodporovanejšia a najpoužívanejšia ... Čítaj viac , ktorá poháňa WordPress medzi inými aplikáciami.
- reagovať, ktorá bola vytvorená inžinierskymi légiami Facebooku, je určená na vytváranie používateľských rozhraní.
Extra kredit (pokročilý)
Najpoddajnejšia príroda JavaScriptu prosí o určité uloženie štruktúry. Každý z nižšie uvedených cukroviniek smeruje k implementácii
- CoffeeScript | Vyžaduje Node.js, ako je uvedené vyššie
- strojopisom | Vyžaduje Node.js, ako je uvedené vyššie
Kde začať učiť
Keďže front-end rozvoj je v súčasnosti všeobecne považovaný za kľúčovú pracovnú zručnosť pre znalostných pracovníkov všetkých druhov, nájdete veľa východiskových bodov vo forme e-learningových kurzov. Toto je zoznam, ktorý sme pripravili pre našich čitateľov:
-
Coursera (Platené)
Coursera zbiera online kurzy od univerzít a vzdelávacích inštitúcií. Cena sa pohybuje od 50 do 250 USD za kurz, ale propaguje vysoký štandard vedomostí a výsledkov vysokej odbornej spôsobilosti. -
Valné zhromaždenie (Zadarmo)
Valné zhromaždenie je obľúbenou možnosťou plateného odborného vzdelávania. Dash je ich bezplatná ponuka a vzťahuje sa na HTML / CSS / JS. -
MakeUseOf.com - Balíček Learn to Code 2017 (Platené, Plug)
Celoživotný prístup k 10 triedam, ktoré pokrývajú škálu predného a zadného vývoja webových aplikácií, už od 20 USD. -
Sieť vývojárov Mozilly (Zadarmo)
MDN je autoritatívny, ale zúčastňuje sa viac na štýle dokumentácie ako na výučbu v štýle učebne alebo na gamifikované ponuky online. -
Dom na strome (Platené)
Ďalšia online ponuka, táto sa platí mesačne ako za kurz. Toto prichádza na odporúčanie Karen X Cheng v jej vírusovom médiu „Ako získať prácu ako dizajnér bez toho, aby musel ísť na školu dizajnu.” -
Návody pre webový dizajn od Envato Tuts + (Zmiešaný bezplatný a platený obsah rovnakej kvality)
Hustota jednorazových článkov a viacdielna séria vysokokvalitných, konkrétnych a cielených informácií, ktoré sa zvyčajne týkajú jedného subjektu.
Začíname
Jednou z výhod, ktorú vývoj frontendu predstavuje pre začiatočníkov, je to, že z väčšej časti to nevyžaduje drahé proprietárne nástroje: najzákladnejším nástrojom front-endového vývoja je textový editor spárovaný s prehliadačom vášho voľba:
- Textové editory ako Gitov textový editor Atom, Vznešený text (zaplatené) alebo Kód VS od spoločnosti Microsoft
- Prehliadače ako Mozilla Firefox alebo Google Chrome
- Je užitočné, ale nad rámec tohto článku, mať hosting alebo lokálny server (napríklad XAMPP) nastaviť.
Výhodnejšie, ak sú menej trvalé, alternatívy sú živé webové editory, ako napríklad:
- Codepen.io
- JSbin.com
Krátke rezy
Štruktúry HTML sú zväčša dobre zrozumiteľné a nie sú hodné preskupovania s veľkou frekvenciou. V prípade CSS je hárok priemerných stránok dlhý tisíce riadkov a môžete sa staviť, že len málo moderných písaní je písaných výhradne rukou. Pokiaľ ide o interaktivitu, objavili sa určité normy. Na základe týchto skutočností zistíte, že veľa vývojárov front-end používa vopred zostavené rámce ako chrbticu a podľa potreby ich vyladí, odstráni alebo nahradí.
- bootstrap, vyvinutý pôvodne Twitterom, obsahuje šablóny HTML, CSS a JS, ktoré sú dnes na webe bežne dostupné. Bootstrap je takmer lingua franca na začiatku vývoja webu.
- nadácie účtuje sa ako najpokročilejší rámec na svete a je postavený s dôrazom na malú veľkosť a rýchlosť.
Referenčný materiál
- Zoznam okrem - publikácia A-list „Pre ľudí, ktorí vytvárajú webové stránky“
- Môžem použiť - „Podporné tabuľky pre HTML5, CSS3 atď.“
- CSS-Tricks - Centrum pre komunitu CSS a zdroj poznatkov o najlepších postupoch a kompatibilite
- Dokumentácia HTML Living Standard - „The Living Standard - vydanie pre vývojárov webu“
- HTML5, prosím - „Používajte nové a lesklé zodpovedne“
- Smashing Magazine - „Pre profesionálnych webových dizajnérov a vývojárov“
záver
Dúfame, že sa vám táto orientácia páčila vo svete front-end. Ako vidíte, front-end rozvoj je oblasť, ktorá je plná možností, ale má veľa vstupných bodov. Jeho učenie dodá vášmu portfóliu pôsobivú zručnosť a umožní vám urobiť ďalší krok v kariére alebo prechod na úplne nový.
vývojári: Čo je v zásobníku front-end?
začiatočníci: Čo iné by sme mohli zahrnúť, aby sme vás nasmerovali?
Rodrigo sa teší technickému písaniu, vývoju webu a užívateľskému zážitku. Keď nie je premýšľajúci proces, búchanie na klávesnicu alebo tlačenie pixelov, teší sa veľkej kultúre vonku a cyberpunku.

