Reklama
 Vírusová choroba znamenala epidémiu choroby, ale teraz je to niečo, po čom túžia všetci tvorcovia obsahu. vy mohol spoliehajte sa iba na kvalitu vášho obsahu - ak je to dosť dobré, ľudia ho zdieľajú, však? Možno. Trochu by ste však mohli pomôcť aj tým, že ponúkate niečo navyše pre tých, ktorí ich zdieľajú - kupón, sťahovanie, nálepka smajlíka v pošte alebo obrázok roztomilého mačiatka. Dnes vám ukážem, ako si vytvoriť svoj vlastný ako / tweet / + 1 na odomknutie systému s trochou jQuery a natívnymi API.
Vírusová choroba znamenala epidémiu choroby, ale teraz je to niečo, po čom túžia všetci tvorcovia obsahu. vy mohol spoliehajte sa iba na kvalitu vášho obsahu - ak je to dosť dobré, ľudia ho zdieľajú, však? Možno. Trochu by ste však mohli pomôcť aj tým, že ponúkate niečo navyše pre tých, ktorí ich zdieľajú - kupón, sťahovanie, nálepka smajlíka v pošte alebo obrázok roztomilého mačiatka. Dnes vám ukážem, ako si vytvoriť svoj vlastný ako / tweet / + 1 na odomknutie systému s trochou jQuery a natívnymi API.
Táto metóda je určená pre ľudí, ktorí majú svoje vlastné webové stránky a chceli by tam mechanizmus odomknutia. Ak to chcete urobiť na svojej stránke Facebook, základné Výukový program pre fanúšikovskú bránu Facebook Páči sa mi odomknúť: Ako vybudovať základnú Facebook Fan Gate bez platenia za hostingJedným z neuveriteľne efektívnych spôsobov použitia stránky značky hostovanej na Facebooku je motivovať ľudí, aby sa im stránka páčila vytvorením určitého obsahu iba pre tajných členov; bežne sa označuje ako „brána ventilátora“. Facebook sa tiež spojil ... Čítaj viac
môžu byť užitočnejšie.Ako to funguje
Načítame sadu tlačidiel z rôznych sietí a pripájame sa k ich príslušným udalostiam alebo spätným volaním, aby sme naznačili, kedy sa niečo zdieľa. zavolaj späť je funkcia, ktorá sa spustí po dokončení niečoho iného, zvyčajne sa odovzdá ako parameter inej funkcii. Napríklad pri použití jQuery AJAX sa spätné volanie úspechu spustí, keď je dotaz AJAX úspešný - robí niečo s vrátenými údajmi, ako je potvrdenie prijatia údajov formulára. Budeme tiež používať diania - ktoré sú trochu zložitejšie, ale sú mimo rozsahu tejto príručky. Potom spustíme našu vlastnú udalosť, ktorá obsahuje kód na odhalenie jednej alebo viacerých tajných častí stránky. Pre náš účel by malo stačiť len skryť obsah a odhaliť ho, ale toto by ste mohli upraviť tak, aby bol trochu bezpečnejší, ktorý sa načíta prostredníctvom AJAX alebo podobného.
požiadavky:
- jQuery by už malo byť zahrnuté a načítané v hlavičke vašej stránky. To sa dnes nebudem zaoberať.
- Mali by ste vedieť, ako do stránky zahrnúť Javascript, či už prostredníctvom značiek vloženého skriptu alebo samostatného súboru .JS prepojeného v hlavičke.
Základné tlačidlá zdieľania
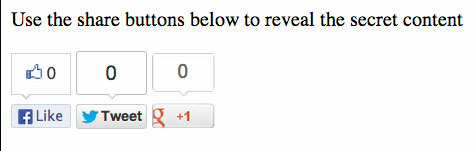
Začnime načítaním základnej sady tlačidiel zdieľania na stránku. Existujú dve časti, prvé na načítanie JS pre tlačidlá (používame ich asynchrónnu verziu, aby sme zabránili blokovaniu načítania stránky). tady kódy zo všetkých troch sietí - nemusíte ich rozdeliť na malé úryvky, všetky sa môžu spojiť do jedného súboru JS.
/* Facebook */ (funkcia (d, s, id) {var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) {return;} js = d.createElement (s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js"; fjs.parentNode.insertBefore (js, fjs); } (dokument, „skript“, „facebook-jssdk“)); window.fbAsyncInit = function () {// inicializuje FB JS SDK FB.init ({status: true, xfbml: true}); }; / * Twitter * / window.twttr = (funkcia (d, s, id) {var t, js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) return; js = d.createElement (s); js.id = id; js.src = " https://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore (js, fjs); návrat window.twttr || (t = {_e: [], pripravený: funkcia (f) {t._e.push (f)}}); } (dokument, „skript“, „twitter-wjs“)); / * Google Plus * / (function () {var po = document.createElement ('script'); po.type = 'text / javascript'; po.async = true; po.src = ' https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName ('script') [0]; s.parentNode.insertBefore (po, s); })();Potom ich umiestnite na miesto, kde sa majú tlačidlá zobraziť:
Nezabudnite zmeniť atribút dátového prenosu na svojho vlastného používateľa služby Twitter. Nezabudnite tiež na prítomnosť parametra spätného volania na tlačidle plusOne - neexistuje žiadna udalosť, ktorú by ste sem mohli pripojiť, iba spätné volanie po kliknutí na tlačidlo.
Nakoniec vytvorte novú definíciu triedy CSS pre „.hidden“A nastavte displej: žiadny majetok za to. Sem by malo ísť všetko, čo chcete skryť, kým sa nezdieľa.
Uistite sa, že sa v tomto momente načítavajú tlačidlá.

Pripája sa k zdieľaniu udalostí
Tu je skutočná mágia. Začnime s Facebookom. Po FB.init funkcie, použitie FB.Event.subscribe nasledovne:
FB.Event.subscribe ('edge.create', function (href, widget) {$ .event.trigger ({type: "pageShared", url: href}); });Tu žiadame, aby ste si vypočuli edge.create udalosť (spustená, keď sa používateľovi stránka páči). Potom spúšťame vlastnú jQuery udalosť, ktorú som volal pageShared, a odovzdanie hodnoty href ako zdieľanej adresy URL. Skontrolujeme to neskôr. Váš úplný kód tlačidla Facebook by teraz mal vyzerať takto:
window.fbAsyncInit = function () {// inicializuje FB JS SDK FB.init ({status: true, xfbml: true}); FB.Event.subscribe ('edge.create', function (href, widget) {$ .event.trigger ({type: "pageShared", url: href}); }); };Ďalej, Twitter. twttr.events.bind sa tu používa (môžete sa pripojiť aj k nasledujúcej udalosti, ak sa vám páči), ale dôležité je pamätať na to, že všetky tieto položky musia byť zabalené do twttr.ready zavolaj späť. Opäť spúšťame tú istú udalosť jQuery pageShared a odovzdávame správnu premennú, ktorá predstavuje zdieľanú adresu URL.
twttr.ready (function (twttr) {twttr.events.bind ('tweet', function (event) {$ .event.trigger ({type: "pageShared", url: event.target.baseURI}); }); });Nakoniec, Google Plus. Pamätajte si, že som už vysvetlil, že pre plusOne neexistujú žiadne udalosti, preto sme namiesto toho zadali funkciu spätného volania. Vytvorme túto funkciu a spustíme odtiaľ udalosť zdieľanú na stránke.
function plusOned (obj) {$ .event.trigger ({type: "pageShared", url: obj.href}); }Ukáž mi peniaze
Nakoniec sa musíme pripojiť k našej vlastnej udalosti PageShared takto:
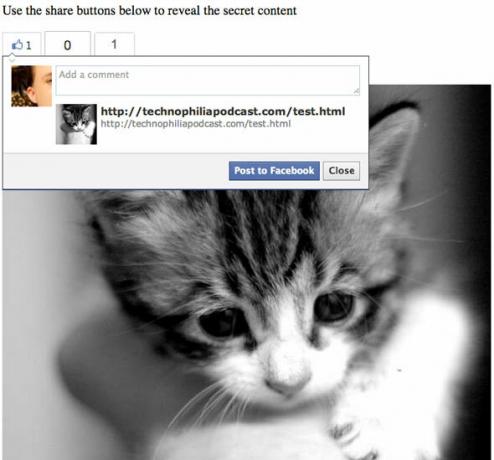
/ * Vypočujte si udalosť PageShared * / $ (document) .on ('pageShared', function (e) {if (e.url == window.location.href) {$ (". secret"). show (); } });Veľmi jednoducho, ak je zadaná adresa URL rovnaká ako aktuálna stránka, zobrazíme používateľovi tajný obsah. V príklade, ktorý som urobil, mačiatko. Máte šťastných ľudí!

Som lenivý. Môžem si stiahnuť kompletné ukážku?
Ak si chcete stiahnuť celý demo súbor pre tento tutoriál - áno, uhádli ste - jednoducho zdieľajte stránku pomocou tlačidiel na jej boku a odkaz na stiahnutie sa vám magicky odhalí.
Problémy s kódom? Dajte mi vedieť v komentároch, ale liberálny dolár console.log pomôžu vám pochopiť, aké predmety sa vám posielajú a aké tajomstvá obsahujú; a nezabudnite použiť presné tlačidlá kódov, ktoré sú tu uvedené, pretože niektoré formáty (napríklad iFrame) s týmito udalosťami nefungujú.
Stiahnite si test.html a skúste na svojom vlastnom serveri
James má bakalárske štúdium v oblasti umelej inteligencie a je držiteľom certifikátu CompTIA A + a Network +. Je popredným vývojárom MakeUseOf a trávi svoj voľný čas hraním VR paintballu a spoločenských hier. Staval počítače od malička.


